Преимущества и недостатки React Native с точки зрения бизнеса и разработки
Следует ли создавать этот проект с нуля, используя такие программы, как Java/Objective-C, или же он должен быть построен на новейшем кроссплатформенном фреймворке Facebook – React Native? В большинстве случаев мы рекомендуем React Native (RN). Почему? Потому что он работает, и во многих отношениях он произвел революцию в мире разработки мобильных приложений. Есть много преимуществ и недостатков использования React Native, но есть причины, по которым это один из самых популярных в мире фреймворков для мобильных приложений.
В этой статье Notissimus проведет вас через плюсы и минусы использования react native с точки зрения бизнеса и разработки и выяснит, когда стоит выбрать RN, а когда отказаться от него. Также мы обсудим, почему это один из самых популярных кроссплатформенных фреймворков в мире, и поделимся некоторыми советами о том, как React Native сочетается с безопасностью, масштабируемостью, интеграцией ML, AI и Blockchain. Давайте начнем!
Что такое React Native?
В 2015 году Facebook спонсировал хакатон, предложив разработчикам создать фреймворк, который мог бы сделать разработку мобильных приложений быстрее, проще и дешевле. Результатом стал React Native, который стал доступен разработчикам для начала работы в 2016 году.
С тех пор он стал одним из самых популярных в мире мобильных фреймворков, главным образом потому, что по сравнению с React он исключает необходимость использования трудоемкого HTML или CSS-кодирования. По сравнению с другими технологиями разработки мобильных приложений, они также не используют HTML-теги. И это только начало.

Итак, если вы хотите рассмотреть возможность использования RN для своего следующего проекта, давайте рассмотрим некоторые основные плюсы и минусы React Native.
Преимущества React Native с точки зрения бизнеса
Меньше кода, меньше затрат
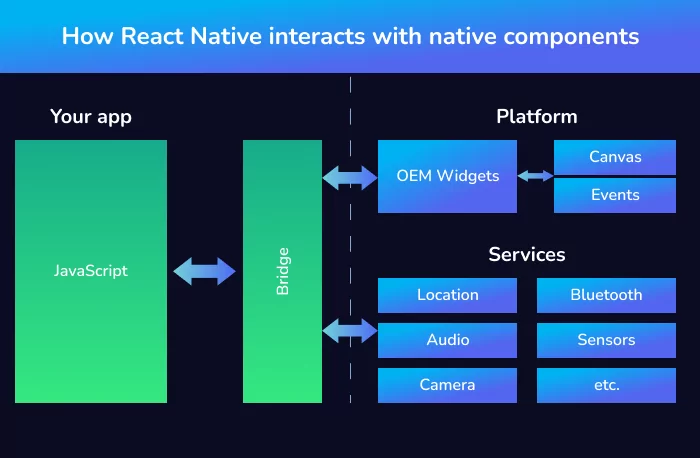
React Native не использует HTML или CSS, а также другие технологии для разработки мобильных приложений. Вместо этого сообщения из потока JavaScript используются для манипулирования нативными представлениями. Проще говоря, RN использует комбинацию собственной парадигмы пользовательского интерфейса и JavaScript для взаимодействия с существующим нативным кодом и нативными API.

А это позволяет сократить время разработки до 50 процентов в большинстве случаев. Неудивительно, что и стоимость разработки приложений на React Native обычно на 50 процентов дешевле.
Мобильная связь между платформами
Одним из ключевых преимуществ React Native является его гибкость. Для большинства компаний недостаточно иметь приложение, работающее на мобильном устройстве. Оно должно взаимодействовать с множеством различных систем и платформ.
Возьмем, к примеру, такую компанию, как Uber. Приложение должно легко соединяться с потребителем, текущей базой данных свободных водителей и платежными системами компании, для начала. RN – это приложение, которое может по-настоящему связать все ваши системы, а также..:
- текст;
- видео;
- отслеживание активности;
- и т.д.
Хотите, чтобы ваши клиенты делились информацией об использовании вашего приложения со всеми своими подписчиками в социальных сетях? React Native может сделать и это. В конце концов, этот фреймворк был разработан Facebook. Поэтому интеграция с Facebook, Instagram и многими другими платформами не вызывает сложностей и легко достижима с точки зрения программирования.

Поэтому, когда вы взвешиваете преимущества и недостатки React Native по сравнению с другими фреймворками, это ключевой момент в пользу React Native.
Обширное сообщество разработчиков
Фреймворк RN имеет обширное сообщество разработчиков, которые могут быть вашими потенциальными помощниками, отвечать на вопросы, например, на StackOverflow, или стать вашими наемными разработчиками или консультантами по проекту. Если вы застряли на определенном этапе разработки проекта, вы можете легко обратиться за помощью к другим членам сообщества. Поскольку React Native имеет открытый исходный код, разработчики могут вносить свой вклад в его совершенствование и делиться своими знаниями с сообществом.

Пользовательский опыт значительно улучшен
React Native – это платформа, ориентированная на мобильные устройства, разработанная специально для удобства пользователей. Это внимание к удобству использования имеет большое значение. Когда вы создаете приложение на RN, JavaScript взаимодействует асинхронно со своей родной средой кодирования.
Благодаря этому приложения, созданные на RN, превосходят свои аналоги, созданные на родном языке, по таким показателям, как:
- Время загрузки;
- Скорость работы;
- Плавность и бесшовность;
И это делает ваше приложение более утонченным, чистым и удобным для пользователя – одно из явных “за” среди плюсов и минусов React Native.

Впечатляющая среда поддержки
React Native имеет доступ к значительному количеству библиотек, которые могут помочь ускорить разработку и облегчить труд разработчиков. В репозитории представлено более 30 000 таких библиотек. Хотя множество дополнительных библиотек не гарантирует качества, это расширяет возможности фреймворка и отражает стремление сообщества к совершенствованию.
Требуется небольшая команда
React Native позволяет создавать приложения как для Android, так и для iOS с помощью одной команды, а это значит, что конечный внешний вид и функциональность не будут отличаться на разных платформах. Наличие нативного разработчика среди членов команды будет полезно. И больше нет необходимости иметь две разные команды разработчиков.
Нет необходимости выбирать только одну целевую аудиторию
Многие стартапы не учитывают свою целевую аудиторию или более широкий рынок при планировании увеличения отдачи от инвестиций. Им также необходимо учитывать, какая платформа лучше для мобильных стартапов – Android или iOS, поскольку это повлияет на тип пользователей, на которых они будут ориентироваться. Используя RN Facebook, они могут сосредоточиться на разработке приложений для обеих платформ одновременно.
Привлечение большего числа разработчиков
React Native значительно проще в использовании, чем многие варианты нативной разработки, и большинство компаний предпочитают именно его. Это облегчает наем персонала, поскольку больше разработчиков имеют опыт работы с ним. Это также облегчает обслуживание для внутренних ИТ-команд и позволяет нанимать разработчиков для вашей компании.

Плюсы React Native с точки зрения разработки
Быстрая итерация. Быстро исправлять ошибки
Фреймворк RN делает разработку быстрее и дешевле, сокращая ее вдвое в большинстве случаев. Такая простота разработки означает, что вы можете больше рисковать и пробовать больше вариантов. Имея больше времени и денег, вы можете инвестировать в тестирование и итерации.
В конечном итоге, технологии, подобные этой, приводят к созданию более качественных и чистых приложений. Это также ведет к расширению возможностей для бизнеса, поскольку снижает барьер для входа.
Использование JavaScript
JavaScript – самый распространенный в мире язык программирования, и 68% разработчиков пишут на нем. В результате люди, знающие JavaScript, могут легко использовать React Native, поскольку фреймворк использует JavaScript для написания кода. Это преимущество RN позволяет разработчикам создавать мобильные приложения, используя только JavaScript, поэтому им не нужно учить новый язык, а инструменты разработки будут практически одинаковыми.
Простота проектирования пользовательского интерфейса
Фреймворк React Native позволяет легко создавать пользовательские интерфейсы. Разработчики просто используют CSS-подобный язык для создания каждого представления пользовательского интерфейса, точно так же, как если бы они разрабатывали представление в среде нативного приложения. Фреймворк гарантирует, что приложение будет правильно отображаться на любом телефоне или мобильном устройстве.

Модульная конструкция
В React Native используется подход модульного программирования, при котором функции реализуются в виде отдельных блоков, называемых модулями. Такая среда улучшает совместную работу разработчиков и обеспечивает гибкую платформу для разработки приложений.
Поддержка гибридных приложений
Если часть вашего приложения должна выходить в интернет или почтовую программу, платформа может это обеспечить. Среди преимуществ React Native, это может быть особенно полезно при отправке запросов “забыл пароль” или отправке по электронной почте квитанций для клиентов.
Добавляйте новые возможности с легкостью
Плагины сторонних разработчиков – не проблема для этого фреймворка, потому что он избавил от необходимости использовать специальные функции WebView. Можно связать плагин с родным модулем через RN, в результате чего приложение будет работать более плавно и быстро загружаться, используя меньше памяти.

Например, если компания хочет добавить такие возможности, как push-уведомления или глубокое связывание с существующим кодом, RN упрощает эту задачу. Интересно, что это работает в обоих направлениях. Так, если у вас есть существующее нативное приложение, которому нужны дополнения, созданные RN, вы можете это сделать.
Если у вас есть приложение, созданное RN, которому нужны сторонние или собственные дополнения, вы тоже можете это сделать.
При поддержке Facebook
React Native поддерживается непосредственно инженерами Facebook. Для решения вопросов и получения информации о разработке существует мощное вики-сообщество, которое поддерживает и помогает друг другу, обмениваясь передовым опытом. Поскольку Facebook стоит за ним, вы можете ожидать, что эта поддержка будет ключевым преимуществом использования RN в течение многих лет.
Функция живой перезагрузки
React Native устраняет длительный процесс перекомпиляции, характерный для других платформ разработки, предлагая функцию под названием Live Reload. Это позволяет разработчикам сразу видеть результаты своего кодирования и быстро вносить изменения одним нажатием кнопки.
Недостатки React Native
Причины использовать RN, безусловно, убедительны. И на самом деле, именно этот вариант мы рекомендуем большинству наших клиентов. Однако существует множество минусов React Native. Даже у самого лучшего фреймворка есть свои недостатки:
Легко допустить ошибки
Один из недостатков React Native заключается в том, что если легко написать правильный код, то также легко написать и неправильный. И иногда маленькие ошибки могут сильно повлиять на работу вашего приложения.

Программы, которые легко использовать, легко исправлять. А с более квалифицированными разработчиками в этой структуре, вы с большей вероятностью получите любые исправления быстро.
Итерации Android могут быть глючными
Хотя React Native не требует отдельной разработки для iOS и Android, он не безупречен. После разделения итераций версия для Android и iOS может часто работать иначе, чем ее аналог.
Эти проблемы легко преодолимы, но вы, возможно, захотите включить в график разработки соответствующее время на тестирование, чтобы убедиться, что ваше приложение готово к запуску на Android. Это важный момент при взвешивании преимуществ использования React Native и недостатков React Native.
Некоторые задачи не могут быть решены с помощью RN
Иногда некоторые задачи невозможно решить с помощью RN, и тогда приходится писать нативный код (на родном языке для каждой платформы) отдельно для IOS и Android. Из этого вытекает один недостаток – не все, кто работает с RN, знают родные языки для разработки под IOS и Android.
React Native в 2023 году: Его особенности и обновления
React Native по-прежнему актуален в 2023 году и прочно удерживает свои позиции в кроссплатформенной разработке приложений. Большинство технологических гигантов, таких как Facebook, Walmart, Instagram, Airbnb и Discord, используют его для разработки своих приложений.
Состояние разработки приложений на React Native в 2023 году поддерживается благодаря инструментам поддержки, которые добавляются и улучшаются каждый год. Они делают его лучше одновременно для разработчиков и предприятий. Одним из самых заметных изменений в последние месяцы стало обновление архитектуры. В июле 2023 года была анонсирована версия React Native 0.69 с новыми мощными возможностями:
- Поддержка React 18 и встроенный Hermes. Он поставляется с включенным по умолчанию React 18, новыми хуками, такими как use;
- Новые возможности, такие как использование перехода или полная поддержка Suspense;
Что касается кибербезопасности, то не секрет, что существует множество недостатков React Native, связанных с уязвимостями в исходном коде React Native. Тот факт, что React Native использует JavaScript, облегчает хакерам поиск ошибок в исходном коде, поскольку они могут использовать такие инструменты, как JSDetox или JSCheck, чтобы легко найти уязвимости в коде JavaScript. Однако, как только эти уязвимости обнаруживаются, они исправляются разработчиками RN.
В то же время, React Native может стать отличным выбором, если вы рассчитываете на поддерживаемость и масштабируемость проекта. Благодаря мощным инструментам и своей экосистеме, он позволяет командам правильно организовать приложения. Большим преимуществом является то, что вы можете начать с малого и добавлять более мощные инструменты по мере необходимости.
Более того, новейшая интеграция RN – это система блокчейн. Существует 2 способа интеграции React Native с Blockchain:
- Используя React Native SDK;
- Использование Blockchain SDK;
Использование React Native SDK позволит вам создавать нативные мобильные приложения, использующие платформу Blockchain. Этот метод рекомендуется, если вы хотите создать простое приложение или не имеете большого опыта в разработке блокчейна. Blockchain SDK позволит вам использовать существующие библиотеки и компоненты платформы Blockchain. Этот метод рекомендуется, если у вас есть опыт работы с технологиями блокчейн или вы хотите получить больше контроля над своей кодовой базой.
Когда выбирать React Native, а когда отказаться?
Давайте рассмотрим преимущества и ограничения React Native:
- React Native может помочь вам, когда вам нужно создать пользовательское приложение как для iOS, так и для Android. RN сокращает время разработки, позволяя вам снизить затраты и ускорить выпуск вашего продукта. RN также является отличным выбором, когда скорость выхода на рынок имеет решающее значение.
- Если вы хотите обеспечить графический интерфейс для своего приложения (например, приложения для покупок), React Native поможет вам в этом. Это приложение может загружать данные, отображать их пользователю и отправлять пользовательские изменения обратно на сервер. В этом случае у вас будет наибольшее количество общего кода, что ускоряет процесс разработки и снижает затраты.
- Если у вашего бизнеса уже есть веб-приложение, и вы планируете создать мобильное приложение с аналогичной функциональностью, то лучшим способом максимизировать оба усилия будет использование React Native. Благодаря общему языку React Native позволяет легко повторно использовать логическую часть кода с веб-страницы в приложении, написанном с помощью этого фреймворка.
- React Native отлично подходит для проектов, где не нужно создавать сложные анимации или надежные интеграции с нативными инструментами, такими как модули Bluetooth или геолокации. Конечно, можно (а иногда и нужно) использовать React Native даже в таких ситуациях, но это потребует гораздо больше усилий, чем если бы вы использовали чистый Swift/Objective-C.
Кроме того, если вам нужно быстро разработать предварительный прототип приложения, вы можете использовать React Native + Expo, но только для разработки прототипа. Например, чтобы показать его инвестору.
Однако когда лучше отказаться от разработки на React Native?
- Если вам нужно мобильное приложение, требующее сложных жестов, React Native, вероятно, не подходит для вашего проекта. Хотя React Native пытается обеспечить основу для работы с жестами, их интеграция в ваше приложение может быть сложной и запутанной, если вы вводите сложные жесты. Это связано с тем, что Android и iOS имеют разные унифицированные API.
- Если вы уверены, что ваше мобильное приложение будет использоваться только на одной платформе ОС, то создавать его с помощью React Native не имеет смысла. Приложения React Native неоптимальны с точки зрения производительности, дизайна и пользовательского интерфейса. Другими словами, если вы уверены в своем плане проекта и придерживаетесь одной операционной системы при развертывании приложения, то лучше создавать нативные приложения, а не React Native.
- Работа с 3D-графикой имеет ряд ограничений в RN. Это связано с тем, что React Native – это фреймворк, который использует Javascript для рендеринга компонентов на экране. Ограничения включают отсутствие доступа к встроенному GPU устройства или OpenGL ES 2.0 для 3D-рендеринга, отсутствие поддержки аппаратного ускорения рендеринга и ограниченную поддержку пользовательских шейдеров WebGL.
Последний аспект, в котором разработка нативных приложений имеет больше смысла, чем React Native, – это создание таких утилит, как медиаплееры, мониторы батареи и антивирусы. Эти приложения требуют доступа к основным мобильным функциям и сенсорам, которые предоставляет операционная система Android или iOS.
Часто задаваемые вопросы
Что такое React Native?
React Native – это платформа с открытым исходным кодом, которая позволяет создавать приложения для операционных систем Android и iOS. Эти приложения можно использовать на любом устройстве, поскольку они имеют общую кодовую базу, но используют нативные интерфейсы прикладного программирования (API) из экосистемы каждой платформы.
Существуют ли альтернативы React Native?
Xamarin, Ionic, Flutter и React являются наиболее популярными альтернативами и конкурентами React Native. Например, Xamarin гордится тем, что позволяет разработчикам повторно использовать до 96% кода на C#, используя этот язык. Xamarin также предлагает компоненты форм, что делает его лучше для повторного использования кода, чем React Native и Flutter, которые используют в среднем 60-90% кода.
Является ли React Native устаревшим?
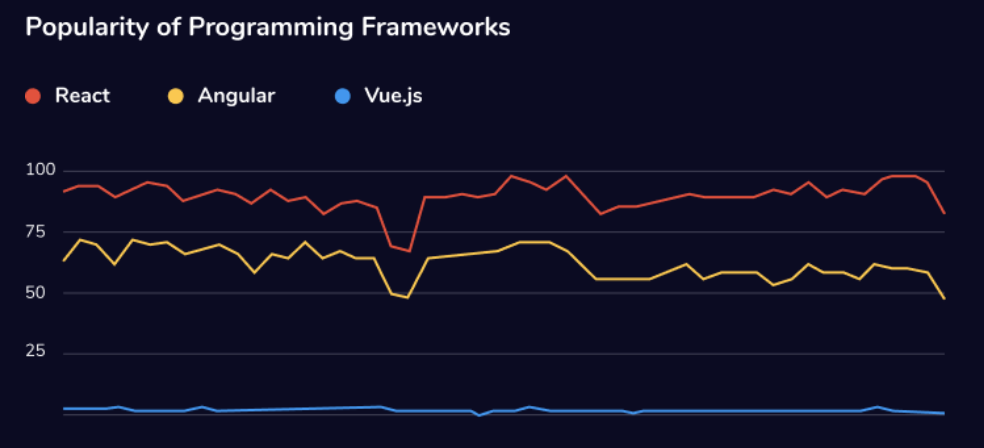
React Native не устарел, потому что сейчас это 2-й по популярности кроссплатформенный фреймворк для разработки мобильных приложений с долей рынка 38%. Эта платформа по-прежнему популярна в 2022 году, и вы наверняка видели React Native в действии, когда запускали официальное приложение Facebook на iOS или Android.
Заключение
Как бы положительно мы ни относились к React Native, есть несколько вопросов, которые мы используем для того, чтобы определить, когда клиент не является хорошим кандидатом для ее использования. Если вы ответили “да” на многие из приведенных ниже вопросов, возможно, уровень производительности, который вам необходим, сделает вас лучшим кандидатом для разработки нативных приложений:
Нужны ли вам специфические для платформы функции, такие как FaceID? Критична ли четкость изображения в вашем пользовательском интерфейсе? Есть ли у вас сложная анимация или быстродействующие переходы? Требуется ли приложению индивидуальный или сложный протокол безопасности? Необходим ли высочайший уровень производительности даже при высоком трафике? Если ответ на эти вопросы отрицательный, React Native может быть для вас.
Если вы уже решили нанять разработчиков приложений на основе React Native, ознакомьтесь с вопросами собеседования с React Native, чтобы быть готовым. Если вы все еще хотите изучить другие варианты, то вы можете сравнить React Native против Flutter, чтобы убедиться, что вы сделали правильный выбор. А что насчет оплаты? Зарплата разработчика React Native может сильно варьироваться в зависимости от местоположения и навыков инженера. Низкая стоимость жизни в Эстонии означает, что наши разработчики могут завершить разработку вашего следующего мобильного приложения за меньшую сумму, чем вы могли бы заплатить в других странах.