
Visual Studio Code, широко известный как VS Code, является одним из самых используемых редакторов кода. VS Code имеет встроенную поддержку Node.js, JavaScript и TypeScript. Однако вы можете использовать различные расширения, чтобы сделать его доступным для большинства других языков и режимов выполнения. Microsoft – компания, разработавшая этот бесплатный редактор кода с открытым исходным кодом. VS Code популярен благодаря этим возможностям;
- Интеллект: VS Code обеспечивает автозавершение кода и подсветку синтаксиса.
- Кроссплатформенность: Вы можете использовать этот редактор кода в операционных системах Linux, Windows и macOS.
- Наличие различных расширений: Наличие различных расширений также может превратить VS Code в интегрированную среду разработки (IDE).
- Поддержка нескольких языков: Вы можете использовать этот инструмент практически со всеми языками программирования через расширения VS Code.
- Встроенный терминал: Встроенный терминал в VS Code позволяет разработчикам выполнять команды Git прямо из редактора кода. Таким образом, вы можете фиксировать, продвигать и вытаскивать изменения из этого редактора.
Автоформатирование в VS Code

Пререквизиты
- VS Code: Этот редактор кода можно скачать бесплатно. Если он не установлен на вашем компьютере, загрузите его с официального сайта, в зависимости от операционной системы.
- Выберите язык для использования: Вы должны выбрать язык, который будете использовать, поскольку для разных языков существуют разные форматеры.
- Форматировщик: VS Code использует расширения для форматирования кода. В этой статье мы будем использовать Prettier. Однако вы можете использовать любой форматтер, подходящий для используемого языка.
Автоформатирование – это функция, которая автоматически форматирует блоки/строки кода или файл в редакторе кода на основе определенных правил и рекомендаций. Эта функция основана на конфигурационном файле, в котором задаются правила форматирования отступов, переносов строк и интервалов. Когда функция автоформатирования включена, все эти правила будут применяться ко всем файлам вашей кодовой базы по мере их написания. Однако вы также можете отключить автоформатирование для определенного блока кода, если хотите, чтобы он выделялся на фоне остальных. Для этого можно обернуть часть кода в блок комментариев, в котором указываются применяемые правила.
Преимущества автоформатирования кодов в коде VS
- Экономия времени: Написание кода и форматирование может отнимать много времени. Автоматическое форматирование экономит ваше время, и вы можете больше сосредоточиться на процессе написания и синтаксисе.
- Последовательность: Даже если исходный код не отображается на клиентской стороне, необходимо соблюдать определенную последовательность. Автоматическое форматирование полезно, особенно для больших проектов с множеством участников.
- Соблюдение лучших практик: Функция автоформатирования помогает обеспечить согласованность отступов, интервалов и соглашений об именах.
- Для удобства чтения кода: Хорошо отформатированный код легко отслеживать во время обзоров кода. Новые разработчики, которые приходят в вашу организацию, легко поймут хорошо отформатированный код.
Как включить автоформат в VS Code и настроить его
Выполните следующие действия, чтобы включить автоформатирование:
- Для включения автоформатирования в VS Code вам понадобится форматер в виде расширения. Вы можете найти значок
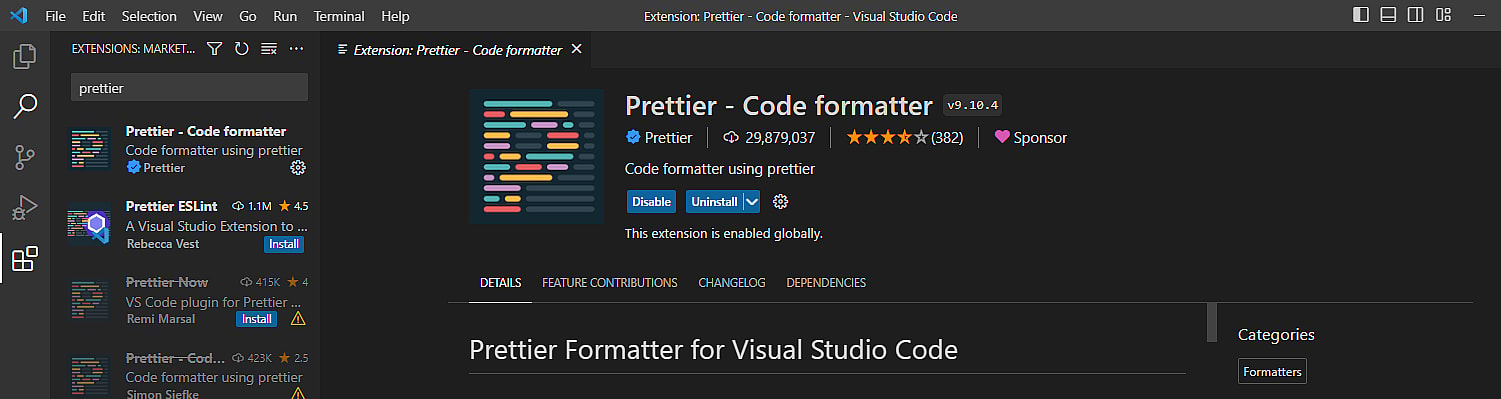
расширенияв меню вашего VS Code. - Установите расширение
Prettier. Наберите в поисковике prettier; вы найдете множество расширений с таким же названием. Щелкните по первому, разработчику Prettier, и нажмите “Установить”.

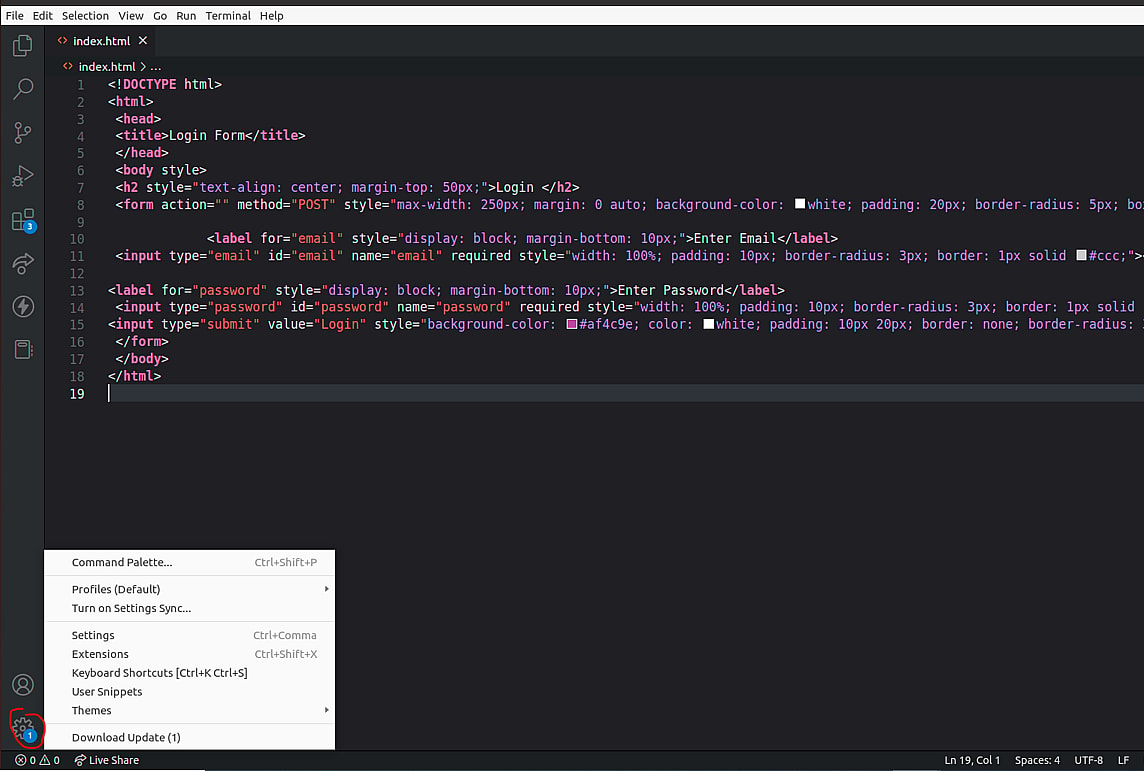
После установки Prettier на ваш VS Code вы можете включить функцию автоформатирования. Мы используем простой HTML-файл страницы входа в систему, чтобы продемонстрировать, как включить автоформатирование. Мы будем использовать этот код:
<!DOCTYPE html><html> <head><title>Форма входа</title> </head> <body style> <h2 style="text-align: center; margin-top: 50px;">Логин </h2> <form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);"> <label for="email" style="display: block; margin-bottom: 10px;">Введите email</label> <input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br><label for="password" style="display: block; margin-bottom:10px;">Введите пароль</label> <input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br><input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius:3px; cursor: pointer;"> </form> </body></html>Несмотря на то, что приведенный выше код является функциональным, его трудно читать и следовать за ним, так как он не имеет отступов, как ожидалось. Мы будем использовать Prettier для автоформатирования кода. Выполните следующие действия.
- Создайте HTML-файл (index.html) и добавьте в него приведенный выше код
- Найдите
Настройкив левой нижней части вашего VS Code

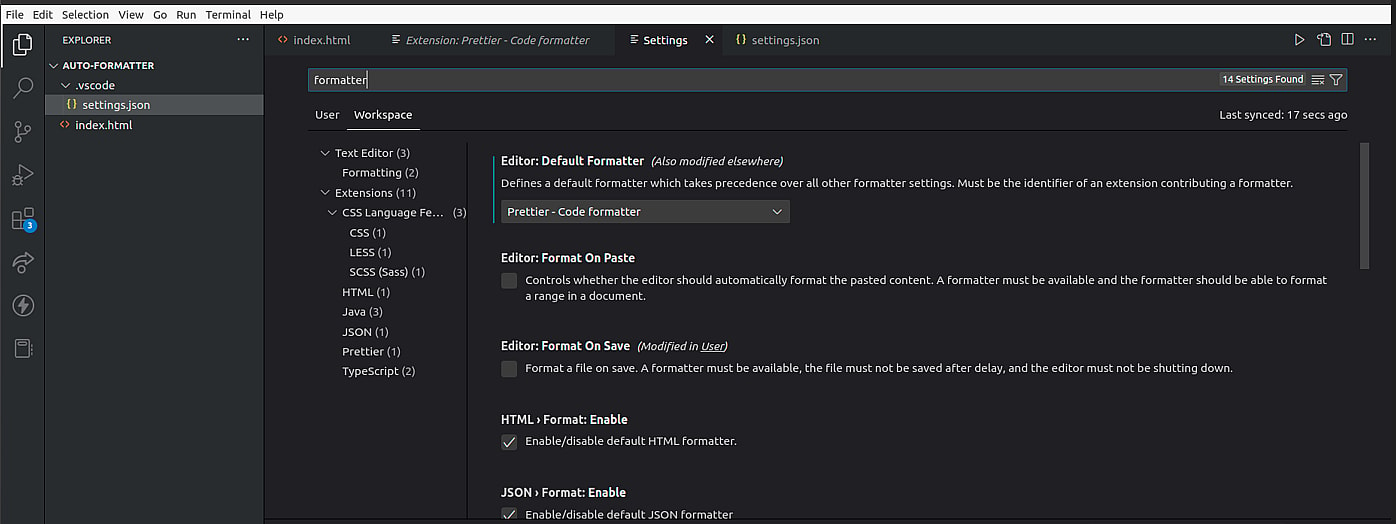
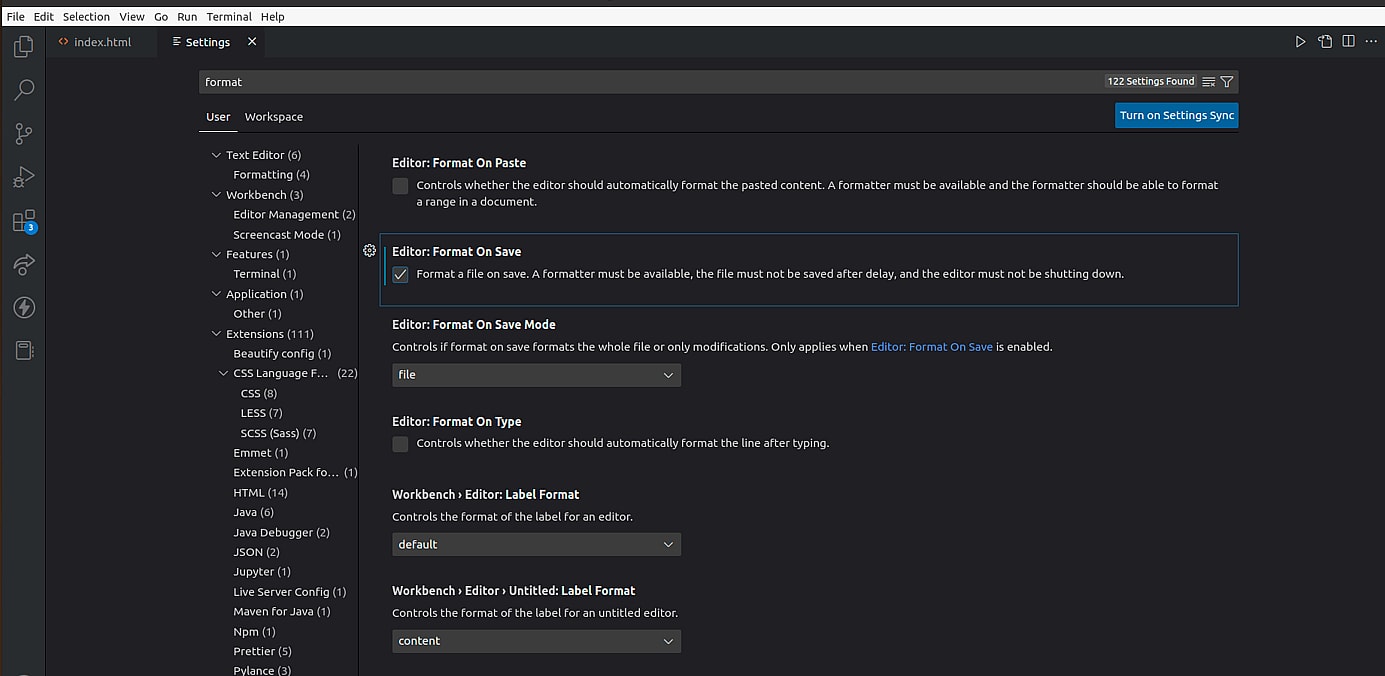
3. Введите Formatter в строке поиска и выберите Prettier на вкладке Editor:Default Formatter.

4. Найдите пункт Редактор: Формат на Сохранить и установите флажок.

5. Сохраните HTML-файл, выберите входы в HTML-документе, щелкните правой кнопкой мыши и выберите ” Форматировать документ“.
6. Проверьте, отформатирован ли ваш документ. Это расширение будет автоматически форматировать весь остальной код, который вы пишете на вашем VS Code.
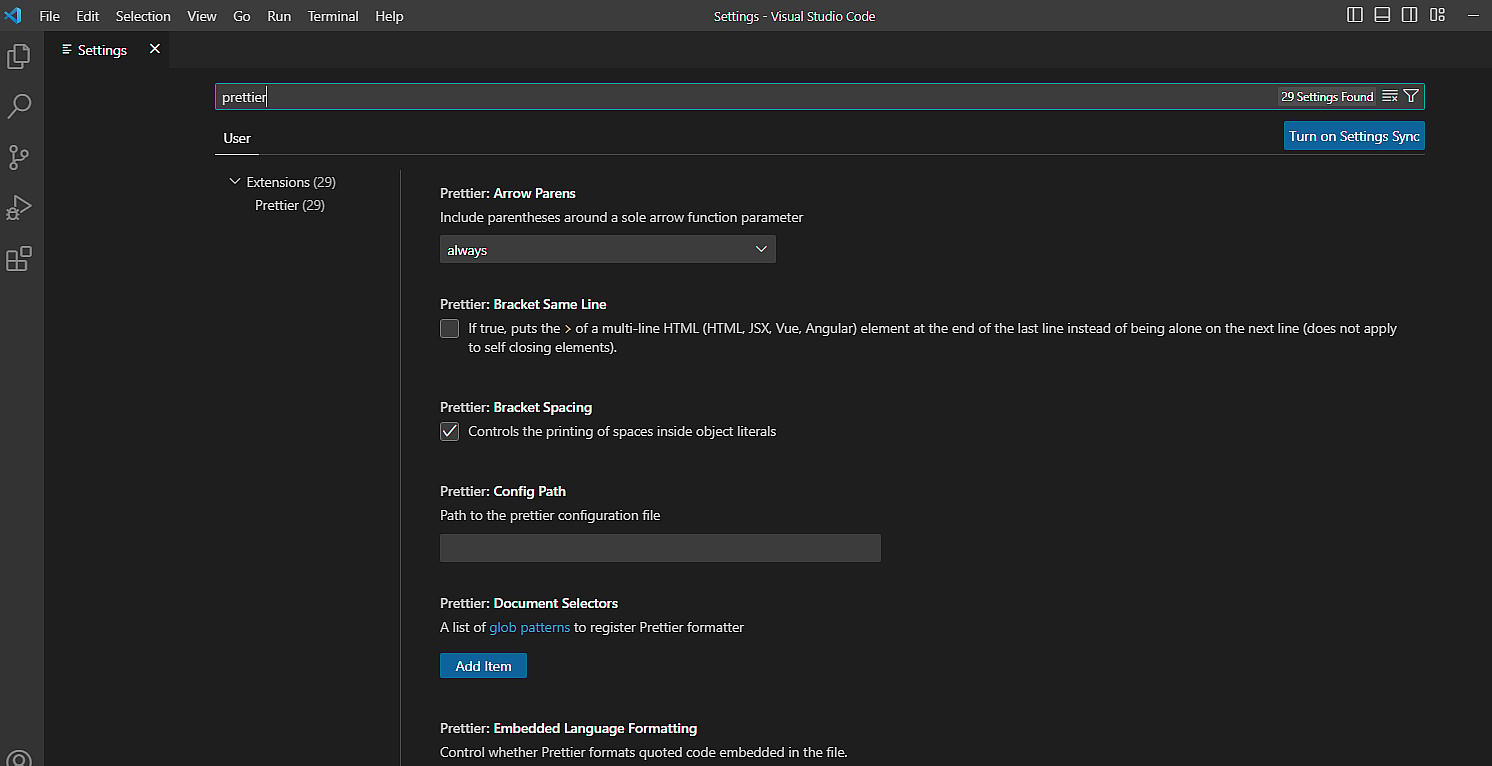
6. Настройте параметры конфигурации Prettier: Prettier настроен на выполнение многих задач по умолчанию. Однако вы все равно можете настроить его под свои нужды. Перейдите в раздел "Настройки" в VS Code, найдите Prettier и настройте параметры по своему вкусу.

7. Создайте файл Prettier Configuration: Параметры, которые вы настроили на своей машине, могут отличаться от других, если вы работаете в команде. Файл конфигурации Prettier обеспечит согласованный стиль кода для вашего проекта. Создайте файл .prettierrc с расширением .json для настройки параметров проекта. Мы можем добавить этот код в JSON-файл для демонстрации;
{" trailingComma": "es5"," tabWidth": 4," semi": false," singleQuote": true}В приведенном выше блоке кода указаны четыре параметра: запятые в конце строки, ширина табуляции, использование точек с запятой, а также то, какие кавычки использовать – одинарные или двойные. В данном случае;
- Запятая в конце будет добавлена только при переводе кода в es5.
- Ширина табуляции – количество пробелов для каждой табуляции – установлена на 4.
- Semi указывает, следует ли добавлять в код точки с запятой в конце утверждений. Мы установили значение false, что означает, что точки с запятой не будут добавляться.
- В коде можно использовать как одинарные, так и двойные кавычки. Мы указали, что в этом проекте следует использовать одинарные кавычки.
Лучшие практики для автоматического форматирования в VS Code
Используйте правильное форматирование
Хотя мы использовали Prettier в этой статье в демонстрационных целях, это не значит, что он применим ко всем языкам. Существуют сотни расширений форматирования для VS Code, и вы сами должны определить, что подходит для ваших нужд. Например, такие форматировщики, как Prettier и Beautify, подходят для HTML и CSS. С другой стороны, вы можете использовать расширения Black или Python для форматирования кода на Python.
Используйте единый стиль кода
Как вы видели, вы можете настраивать параметры форматера. Если вы работаете в команде, убедитесь, что у вас одинаковые конфигурации, чтобы создать единый стиль кода. Лучше всего создать файл .prettierrc.extension, содержащий все конфигурации для вашего проекта.
Используйте кашицу
С помощью линтеров можно проверить код на наличие нарушений стиля, синтаксических ошибок и ошибок программирования. Сочетание линтеров с автоформатированием позволит вам сэкономить много времени и сил на чтение и отладку кода.
Используйте сочетания клавиш
В VS Code есть сотни сочетаний клавиш, которые помогут вам сэкономить время при форматировании. Вы даже можете настроить эти команды на что-то запоминающееся.
Проверьте свой код, прежде чем приступать к работе
Даже если линтинг и автоформатирование могут решить некоторые проблемы в вашем коде, вы все равно должны просмотреть свой код, прежде чем вводить команду фиксации.
Ярлыки для форматирования кода
VS Code – это многоплатформенный редактор кода, который можно использовать в системах Windows, Mac и Linux, таких как Ubuntu. Вы можете использовать следующие сочетания клавиш для форматирования всего документа или отдельных выделенных областей кода;
Windows
- Комбинация
Shift + Alt + Fформатирует весь документ. - Комбинация
Ctrl + K, Ctrl + Fформатирует выделенный вами участок кода. Например, div.
macOS
- Комбинация
Shift + Option + Fформатирует весь документ. - Комбинация
Ctrl + K, Ctrl + Fформатирует выделенный вами участок кода. Например, div.
Ubuntu
- Комбинация
Ctrl + Shift + Iформатирует весь документ. - Комбинация
Ctrl + K, Ctrl + Fформатирует выделенный вами участок кода. Например, div.
Однако обратите внимание, что некоторые из этих ярлыков могут не сработать, если вы настроили VS Code с помощью различных ярлыков. Вы можете проверить свои ярлыки VS Code, выполнив следующие действия;
- Откройте VS Code и нажмите на пункт ”
Файл"в левом верхнем углу. - Перейдите к разделу
Параметры - Нажмите на ”
Ярлыки клавиатуры", чтобы просмотреть все сочетания клавиш, которые вы можете использовать.
Заключение
Автоформатирование может сэкономить вам много времени, если вы включите его. Выбор расширения зависит от используемого языка. Вы можете установить несколько форматировщиков кода в зависимости от языков программирования, которые вы используете для своих проектов. Всегда проверяйте документацию к форматеру, который вы выбираете для своего кода. Это позволит вам понять, какие языки он поддерживает и как использовать его наилучшим образом.







