
Первое впечатление – это все. Именно поэтому вы должны быть уверены, что в ваших приложениях нет ошибок и недочетов. Разработка приложения не менее важна, чем его мониторинг для поддержания оптимальной работы пользователей. Превосходная стратегия мониторинга – обязательное условие успеха вашего бизнеса, чтобы вам никогда не приходилось беспокоиться о таких показателях, как стабильная производительность, высокая доступность и доступность. Однако многие компании склонны упускать из виду, насколько важен для их приложений фронт-энд мониторинг. Они считают мониторинг частью своей операционной деятельности и обычно поручают его операционному инженеру или сисадмину. Это не совсем правильная практика, поскольку она перегружает их и может привести к появлению лазеек. Вместо этого важно контролировать приложения на переднем крае.
Но почему именно фронтенд?
Архитектура программного обеспечения делится на два основных компонента – фронтенд и бэкенд. Frontend включает в себя компоненты приложения, которые выполняются и анализируются на стороне клиента через мобильный или веб-интерфейс. Таким образом, при загрузке веб-страницы загружаются такие компоненты, как CSS, HTML, JavaScript или изображения. В наши дни интерфейсы и приложения, предназначенные для конечных пользователей, становятся все сложнее и мощнее, что также создает вероятность того, что что-то пойдет не так. Если в работе приложения возникнут сбои, это может привести к серьезным потерям, включая доходы, ресурсы и, самое главное, качество обслуживания клиентов. В дополнение к сложности, фронт-энд становится более сложным из-за постоянных обновлений, смены фреймворков и увеличения количества конечных пользователей, приходящих через различные устройства, браузеры, местоположения и интернет-провайдеров. Кроме того, для SaaS- и eCommerce-компаний, работающих с большой аудиторией, мониторинга времени безотказной работы недостаточно, и они не могут рисковать производительностью своих приложений, поскольку от этого зависит их бизнес.
Что такое мониторинг внешних приложений?

Мониторинг фронтенд-приложений – это процесс отслеживания ошибок, их устранения и поддержания работоспособности веб-приложений. Это делается для оптимизации работы пользователей путем устранения любых ошибок, которые могут нанести вред вашему приложению. Вы можете отлавливать ошибки на начальном этапе, и тогда вашим разработчикам будет легко с ними справиться. Впоследствии они смогут работать над отладкой и улучшением кода. Не путайте его с мониторингом производительности приложений, поскольку он фокусируется на конечном результате, который видят пользователи при открытии вашего приложения.
Какие проблемы помогают решить эти инструменты?
Ошибки JavaScript

Большинство приложений основаны на JavaScript для обеспечения функциональности. В результате выявление ошибок JavaScript становится одной из важных задач фронтенд-мониторинга. При этом необходимо определить, как часто возникают эти ошибки, а также учесть серьезность их воздействия.
Вопросы, связанные с конкретной рамой
Такие мощные фреймворки, как Angular или React, облегчают работу разработчиков. Инструмент мониторинга фронтенд-приложений может обнаруживать проблемы на основе функциональных возможностей фреймворков, например, состояния приложения.
Сбой сетевого запроса

Веб-приложения и сайты интегрируются с различными внешними решениями для выполнения дополнительных функций. Таким образом, они выполняют огромное количество запросов к серверу, на котором размещены, поэтому инструменты мониторинга могут записывать эти HTTP-запросы и ответы, инициированные пользователем, чтобы найти ошибки.
Проблемы с производительностью
Некоторые инструменты мониторинга могут также отслеживать показатели производительности приложений, включая среднее время загрузки страницы, время до первого рисунка, среднее время отклика сервера и другие.
Проблемы с пользовательским опытом
Если пользователь совершает “яростные клики” или быстро нажимает на некоторые элементы несколько раз, инструменты могут эффективно отслеживать это. Кроме того, они могут обеспечить корректное отображение элементов и определить, когда пользователь застревает в определенном навигационном цикле. Поэтому, если вы создаете приложение, вам необходимо постоянно его поддерживать, чтобы ваши клиенты не обнаружили никаких проблем, которые могут помешать его использованию.
Ставьте своих клиентов на первое место, и они останутся верны вам.
Мониторинг фронтенда повышает функциональность, доступность и скорость работы ваших приложений. Поэтому использование качественного инструмента для мониторинга всех этих аспектов становится обязательным. Для этого давайте рассмотрим некоторые из лучших инструментов, доступных на рынке.
Sentry
Одна из первых программ для мониторинга ошибок и популярный выбор среди людей – Sentry имеет множество впечатляющих функций для решения множества проблем.

С помощью Breadcrumbs вы можете увидеть события, приведшие к ошибкам, что поможет вам определить приоритетность ошибок в зависимости от их возможного влияния на пользователей и ваш бизнес. Кроме того, вы сможете найти первопричину ошибки, сэкономив время на отладку. Эта функция доступна как на стороне клиента, так и на стороне сервера. Sentry расскажет вам о том, что необходимо знать для обнаружения ошибок и поиска их на основе общего контекста. Инструмент способен ассоциировать ошибки с конкретным выпуском. Этот контекст также определяет среду возникновения ошибок, то есть язык и операционную систему. Кроме того, вы можете настроить пользовательские контексты в зависимости от вашего бизнеса и приложения. С помощью функции релиза вы можете увидеть, когда и кто вызвал ошибку, а также получить дополнительный контекст, например данные коммита, которые помогут вам понять впервые появившиеся ошибки, а также те, которые уже исправлены. Sentry позволяет автоматически назначать новые ошибки своей команде. Вы можете визуализировать ошибки с помощью приборной панели, которая включает графики всплесков, событий и ошибок, организованные с помощью релизов и географического отображения. Получайте оповещения об ошибках по SMS, электронной почте или в чате, используйте распределенную трассировку для отслеживания ошибок в нескольких проектах, карты источников для Node и JS, а также используйте пользовательский конструктор запросов. Sentry заботится о безопасности благодаря двухфакторной авторизации, журналам аудита, сертифицированной защите конфиденциальности, сертификации SOC-2, SSL-шифрованию и соответствию требованиям COPPA. Он интегрируется с основными фреймворками и языками, включая JavaScript, PHP, Python, NodeJS, Ruby, Django, Go, C & C++, Java, Android, GitHub, GitLab и другие. Попробуйте Sentry бесплатно или перейдите на платную версию по цене от 26 долларов в месяц.
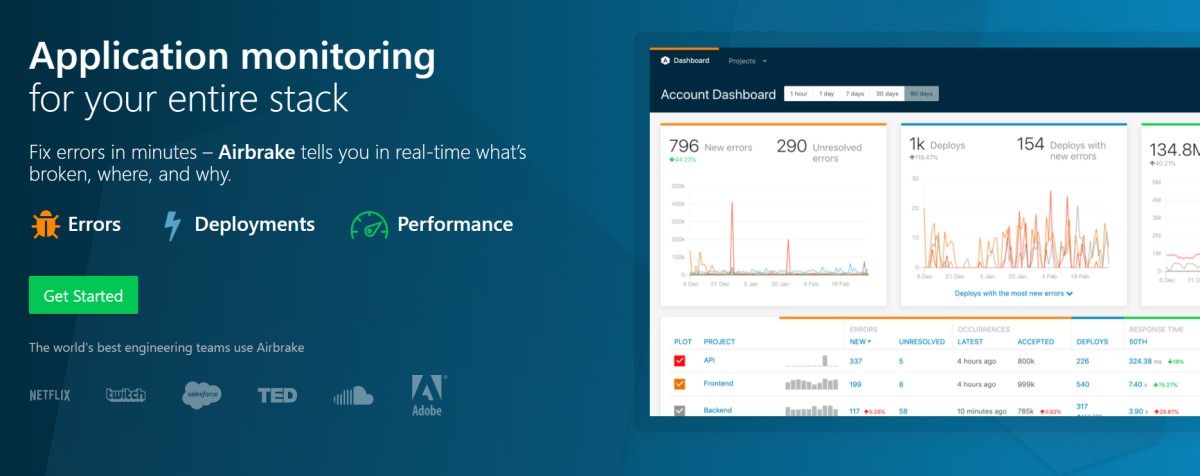
Airbrake
Airbrake позволяет отслеживать ошибки, производительность и развертывание приложения. Это легкий и простой инструмент, который вы можете легко настроить и запустить в работу в кратчайшие сроки. Как только в приложении возникает ошибка, он оповещает вас об этом в режиме реального времени.

Найдите первопричину ошибки с помощью Breadcrumbs и Backtraces, которые отображают точную причину ошибки, упрощая ее устранение. Предоставляя контекст и масштаб для выявления и приоритизации ошибок, Airbrake позволяет быстрее диагностировать проблемы. Он позволяет контролировать технологический стек, помогает поддерживать процесс разработки на должном уровне, а также выявлять критические риски и “горячие точки”. Отслеживание развертывания также помогает исправить неудачные развертывания и предотвратить возможные проблемы в будущем. Airbrake отлично работает с такими инструментами, как GitLab, GitHub, Slack и т. д. Попробуйте Airbrake бесплатно или выберите платный тарифный план стоимостью от 19 долларов в месяц.
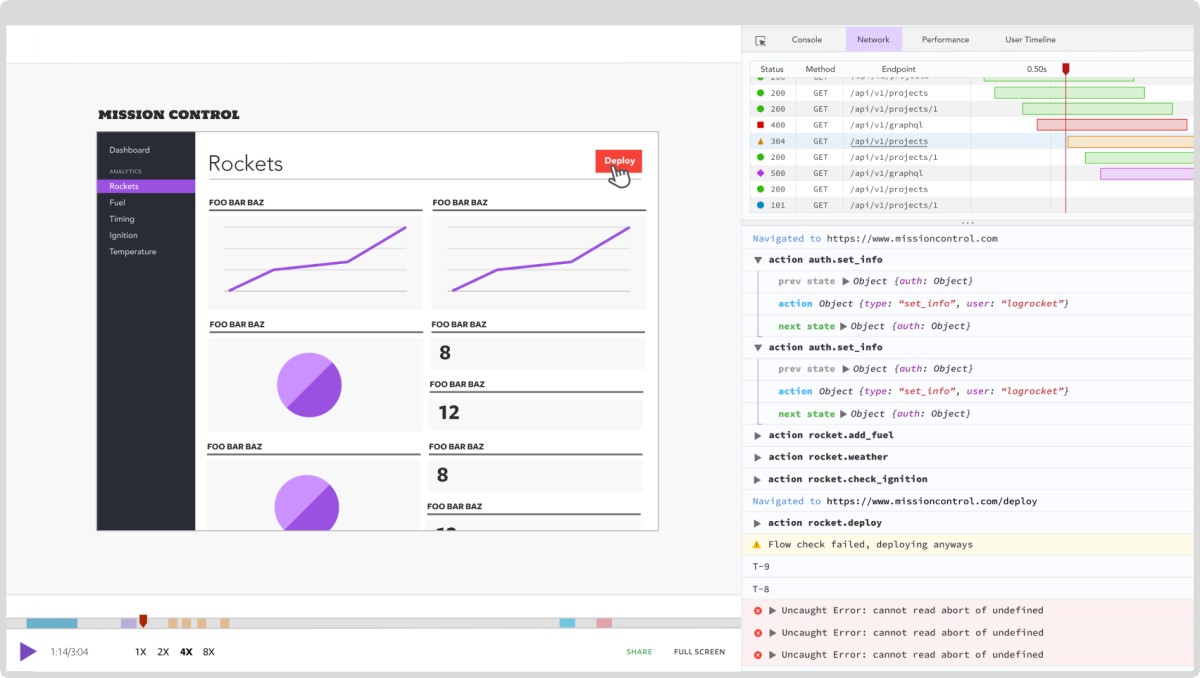
LogRocket
Этот инструмент немного отличается от других благодаря возможности записи пользовательских сессий, что позволяет лучше понять, как произошла ошибка. LogRocket позволяет воспроизводить сеансы пользователей, чтобы вы могли видеть пиксельно точное изображение всего, что ваши пользователи могут просматривать в режиме реального времени.

Если пользователь столкнется с какими-либо проблемами, вы сможете устранить их, не запрашивая журналы или скриншоты. Просматривайте сетевую активность, включая ответы и запросы. Вы также можете просмотреть состояние и действия в течение определенного времени, ошибки JavaScript и журналы консоли. Это позволяет выявить значимые ошибки и недочеты, а также способы их устранения. LogRocket позволяет отслеживать IP-адреса и пользовательские агенты для каждой сессии, что также полезно для получения информации об используемом браузере и устранения проблем, связанных с браузером. В журналы можно добавлять пользовательские свойства, что позволяет создавать пары “пользователь-значение”, предоставляющие больше данных о пользователях и сессиях. Запустите LogRocket на локальной площадке или в GCP, AWS и Azure в течение часа. Они предлагают SDK для различных технологий и обеспечивают интеграцию с React, Angular, Plain JS, Redux, Vue.js, Ember и такими инструментами, как Salesforce, Drift, Sentry, Rollbar, JIRA, Intercom, Zendesk, GitHub, Trello и другими. Вы можете воспользоваться бесплатным или платным планом, стоимость которого составляет всего 99 долларов в месяц за 10 тысяч сеансов.
Rollbar
Зрелый инструмент для отслеживания ошибок – Rollbar – был создан в 2012 году, и сейчас он стал одним из лучших на рынке. Он может отслеживать ошибки на множестве доступных платформ. Таким образом, вместо того чтобы тратить время на поиск ошибок, вы можете посвятить его улучшению кода и чувствовать себя в безопасности.

Rollbar автоматизирует сортировку и мониторинг ошибок, чтобы разработчики могли исправлять ошибки в течение нескольких минут, безболезненно создавая программное обеспечение. Он предоставляет результаты в реальном времени в дополнение к суммированию трасс с локальными переменными. Это также помогает сократить время между разработкой и обеспечением качества. Вы также можете получать отчеты об ошибках, которые помогут вам определить приоритетность проблем, влияющих на тестовые случаи, и исправить их соответствующим образом. Rollbar поддерживает такие платформы, как iOS и Android, и такие языки, как APEX, Ruby, PHP, Java, dotNet, JavaScript и Python. Здесь доступны как бесплатные, так и платные тарифные планы.
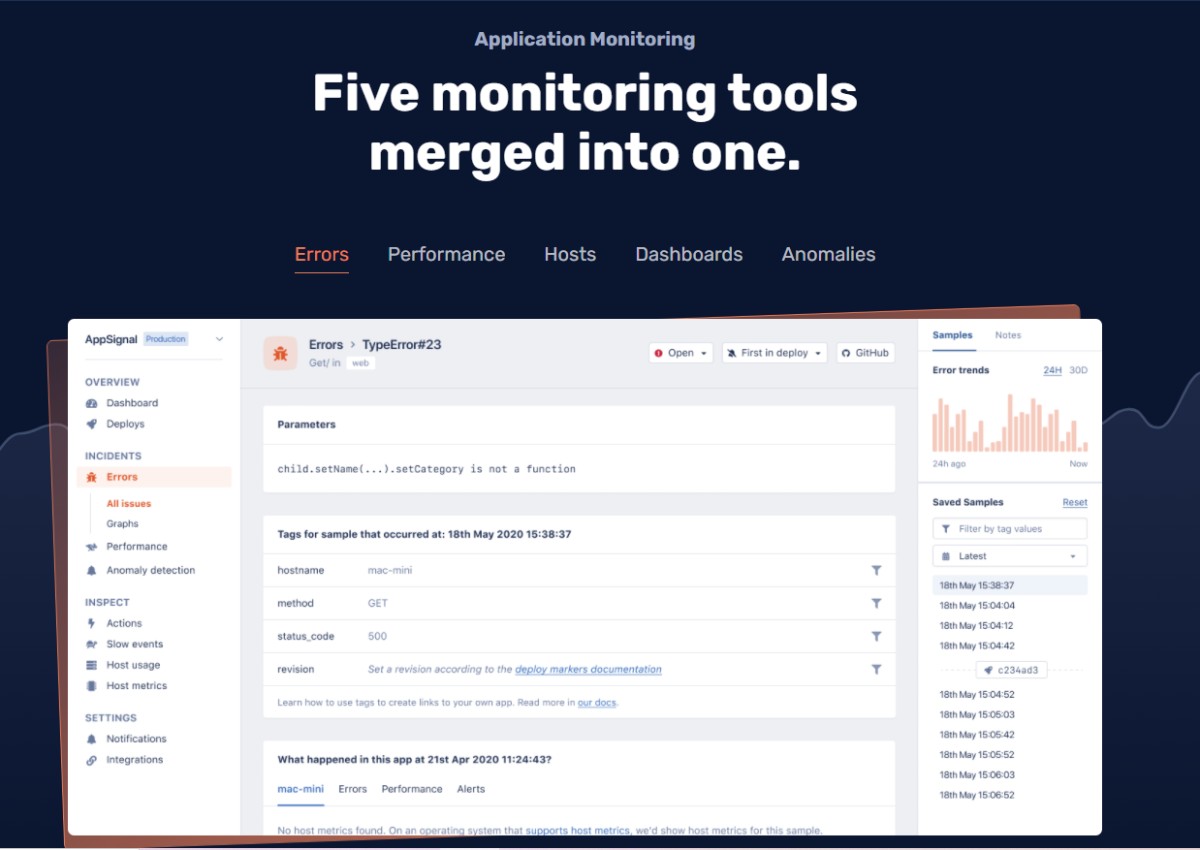
AppSignal
Наслаждайтесь пятью инструментами мониторинга в одном с помощью мощного AppSignal, функции которого объединяются, чтобы обеспечить полную видимость вашего приложения. В него входят пять видов мониторинга:
- Отслеживание ошибок для обнаружения ошибок и предотвращения их повторения
- Мониторинг производительности для точной настройки вашего приложения
- Мониторинг серверов для запуска здоровых приложений на оптимальном оборудовании
- Панели метрик позволяют собирать показатели в режиме реального времени и затем визуализировать их на своей панели.
- Обнаружение аномалий для установки триггеров и получения оповещений в случае, если какая-либо из метрик идет не так.

AppSignal поддерживает такие фреймворки и языки, как Elixir, Node.js, Ruby и JavaScript. Он прост в использовании, а его установка также не требует усилий и занимает не более 5 минут. После установки автоматически создается интуитивно понятная приборная панель для получения информации об инцидентах производительности и уведомлений об исключениях. Если говорить о сборке, то агент AppSignal был создан на основе Rust, который является стабильным и легким, что позволяет использовать его уже в тысячах приложений. Они гарантируют 99,999% времени бесперебойной работы системы мониторинга, так что с вашим приложением ничего не случится во время наблюдения за ним. Кроме того, AppSignal соответствует требованиям GDPR. Стоимость AppSignal начинается от 19 долларов в месяц за 250 тысяч запросов. Также предусмотрена 30-дневная бесплатная пробная версия без ограничения количества запросов.
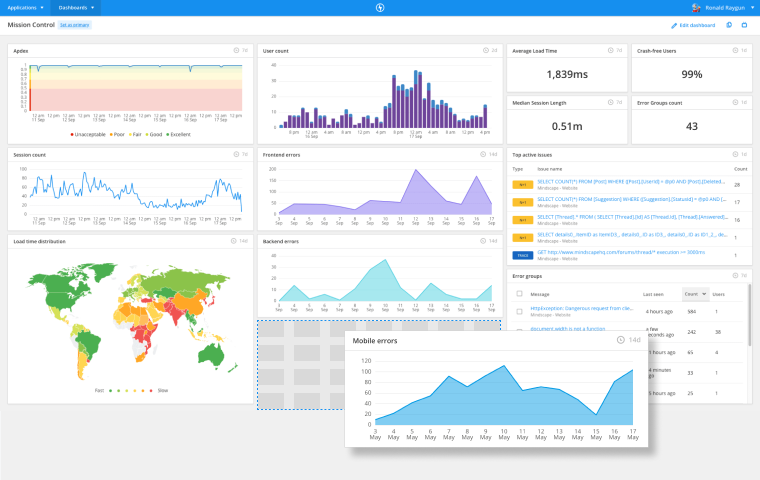
Raygun
С Raygun исправление ошибок становится проще, и вы можете контролировать весь хаос, окружающий ваше программное обеспечение. Он помогает быстро диагностировать проблемы в кодовой базе, гарантирует пользователям отсутствие ошибок и позволяет вам наслаждаться быстрыми циклами разработки.

Raygun следит за работой ваших приложений и уведомляет вас в тот момент, когда возникают проблемы. Все, что вам нужно сделать, это добавить Raygun в свой код и во весь технологический стек. Таким образом, вы сможете обнаружить все ошибки в вашем приложении за считанные минуты. Отчет об ошибках содержит полную диагностическую информацию о первопричине, что позволяет быстрее устранять проблемы, сохраняя безупречный пользовательский опыт. Он также показывает полную трассировку стека, браузер и его версию, окружение, ОС, хост, имя класса и многое другое. Кроме того, вы можете определить коммит или релиз, в котором возникла проблема. Raygun позволяет создавать пользовательские панели, чтобы отслеживать метрики так, как вам нужно, и просматривать количество ошибок и регрессий, связанных с новыми кодами. Вы также можете планировать отчеты в зависимости от конкретной информации о сбоях, очищать конфиденциальные данные и информацию PII. Интеграция Raygun с такими инструментами, как Slack, Trello, Bitbucket, GitHub, JIRA и т. д., и такими фреймворками, как Angular, React, Vue.js, Ember, JavaScript и др. Цена начинается от 19 долларов в месяц.
Firebase
Инструмент мониторинга приложений Firebase Crashlytics помогает не только отслеживать ошибки, но и определять приоритеты и устранять проблемы стабильности, снижающие качество приложения. Crashlytics умеет грамотно группировать сбои в управляемые списки проблем. Инструмент также предоставляет данные о причинах сбоя и его последствиях. Таким образом, вы можете найти истинную причину, устранить ее и защитить свое приложение на будущее. Проблемы могут возникнуть в любой момент, поэтому Crashlytics в режиме реального времени оповещает о свежих, растущих и регрессирующих проблемах, требующих немедленного внимания.
Несколько советов по оценке инструмента мониторинга приложений
Прежде чем выбрать инструмент мониторинга, запомните следующие советы, чтобы извлечь из него максимальную пользу:
- Проверьте, насколько хороша приборная панель инструмента для анализа информации.
- Включает ли инструмент ссылку на API или нет
- Узнайте, сколько интеграций поддерживает инструмент, чтобы продолжать использовать другие приложения и сервисы.
- Насколько глубоко инструмент может проследить проблемы.
- Убедитесь, что инструмент предоставляет возможность работы в режиме on-premise.
- Инструмент должен обладать хорошими средствами защиты.
- Поставщик услуг должен предлагать качественную техническую поддержку по многочисленным каналам и круглосуточную доступность.
- И последнее, но не менее важное: выбирайте сервис в соответствии с вашим бюджетом. Для этого проверьте несколько сервисов, сравните предложения и цены, а затем выберите подходящую комбинацию.
Заключение
Создание приложения требует творческого подхода и больших ресурсов. Поэтому последнее, чего бы вам хотелось, – это испортить его производительность и функциональность из-за отсутствия технического обслуживания. Но не волнуйтесь: воспользуйтесь любым из вышеперечисленных инструментов мониторинга ошибок, чтобы найти ошибки и исправить их, чтобы ваше приложение всегда работало с оптимальной производительностью.






