
React и Vue – одни из самых известных библиотек/фреймворков JavaScript для разработки веб-приложений. Если вы являетесь разработчиком, понять, какой фреймворк/библиотеку выбрать, может быть непросто, поскольку у обоих есть свои преимущества и недостатки. В этой статье я подробно объясню, как работают эти фреймворки/библиотеки, их сходства, различия и случаи использования каждой из них.
Что такое React?

React – это библиотека JavaScript, разработанная компанией Meta, бывшей Facebook, для создания пользовательских интерфейсов. Эта библиотека позволяет создавать пользовательские интерфейсы из компонентов или отдельных частей. React использует компонентную архитектуру, которая позволяет пользователям разбивать свой код на небольшие многократно используемые компоненты. Эта библиотека использует виртуальную DOM (Document Object Model) и создает одностраничные приложения.
Бренды использующие React
Что такое Vue?

Vue/ Vue.js – это прогрессивный JavaScript-фреймворк для создания пользовательских веб-интерфейсов. Этот фреймворк построен на стандартных HTML, CSS и JavaScript. Vue был создан Эваном. Ю и официально выпущен в феврале 2014 года. Vue использует компонентную архитектуру, которая позволяет разработчикам разбивать код пользовательского интерфейса на небольшие, многократно используемые, самодостаточные компоненты.
Бренды, использующие Vue
- Tencent
- Alibaba
- Xiaomi
- Baidu
- Carrefour
React против Vue: Сходства
Прежде чем мы рассмотрим, чем React и Vue отличаются по функциональности, мы также можем проверить их сходства.
Вот некоторые из них:
- Оба используются для создания пользовательских интерфейсов (front-end разработка)
- Оба являются фреймворками/библиотеками JavaScript
- Оба используют архитектуру, основанную на компонентах
- Оба используют виртуальный DOM
React против Vue: Краткое сравнение
| Характеристика | React | Vue |
| Синтаксис | JSX | HTML-шаблоны |
| Сообщество | Большое и активное | Растущее и активное |
| Документация | Всеобъемлющая | Хорошая |
| Кривая обучения | Умеренная | Легкая |
| Мобильная разработка | React Native | Vue Native |
| Управление | Использует Redux | Использует Veux |
| Популярность | Очень популярный | Популярный |
| Библиотеки и инструменты | Большой каталог инструментов и библиотек сторонних производителей | Растущий каталог инструментов и библиотек |
React против Vue: Глубокое сравнение

Несмотря на то, что вы можете использовать React или Vue для создания пользовательских интерфейсов, эти два фреймворка/библиотеки отличаются следующим образом;
Синтаксис
React
React использует JSX, расширение, которое позволяет разработчикам писать JavaScript и HTML в одном файле. Чтобы использовать JSX, классы в CSS называются classNames. Вы можете сохранять файлы react либо с использованием расширения jsx, либо js. Например, если у вас есть компонент, который вы хотите назвать “Home”, вы можете сохранить его как Home.jsx или Home.js.
Vue
Vue основан на HTML, JavaScript и CSS. Он имеет интуитивно понятный синтаксис, сочетающий JavaScript, шаблоны на основе HTML и дополнительные директивы. HTML-шаблоны похожи на чистый HTML, но содержат специальные директивы, позволяющие привязывать данные к объектной модели документа (DOM).
Разработка и гибкость
React
React не имеет ограничений, предлагая разработчикам гибкость при создании приложений. Как разработчик React, вы контролируете, как вы структурируете код. Существует несколько подходов, которые вы можете использовать для создания приложения React. Независимо от подхода, вам необходимо установить Node.js на локальной машине. В демонстрационных целях мы можем использовать подход create-react-app cli. Вы можете выбрать язык шаблона: TypeScript или JavaScript. Инструмент create-react-app выбирает JavaScript по умолчанию, если вы не выбрали язык шаблона.
Введите эти команды в терминале, если хотите следить за развитием событий:
npx create-react-app my-appcd my-appnpm startТеперь вы можете открыть приложение в своем любимом редакторе кода.
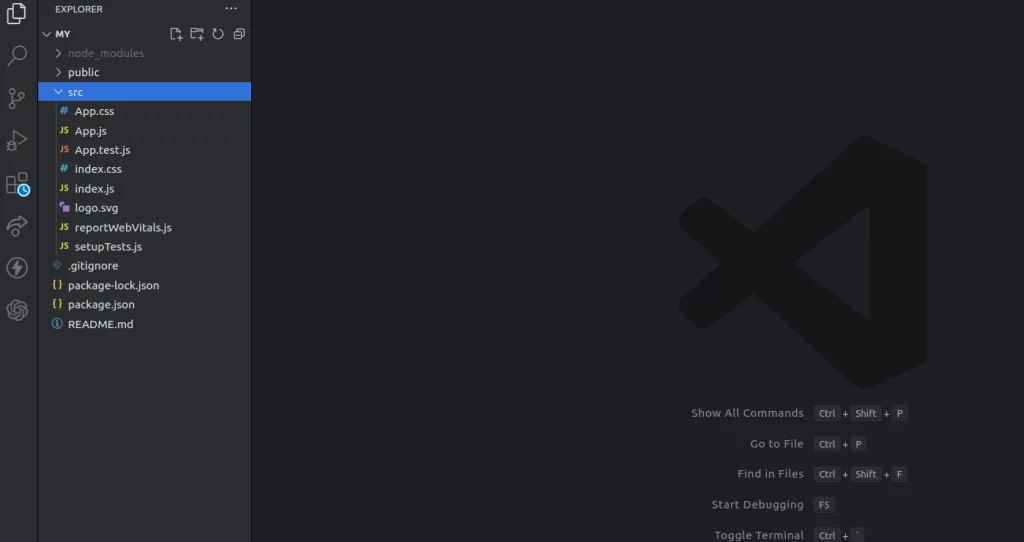
Вот структура приложения React:

Большую часть своего кода вы будете писать в папке src.
Vue
Vue считается фреймворком, так как он обеспечивает перспективу и более структурированный способ построения приложений. Его последовательная и четкая архитектура определяет, как вы должны строить свои приложения. Vue поощряет пользователей следовать лучшим практикам, а также навязывает определенные соглашения. Для создания приложения Vue вам понадобится vue-cli. Убедитесь, что у вас есть Node.js, прежде чем начать создавать свое первое приложение Vue.
Выполните следующие команды:
npm install -g @vue/clivue create my-vue-appcd my-vue-appnpm run serveТеперь вы можете открыть приложение в своем любимом редакторе кода.
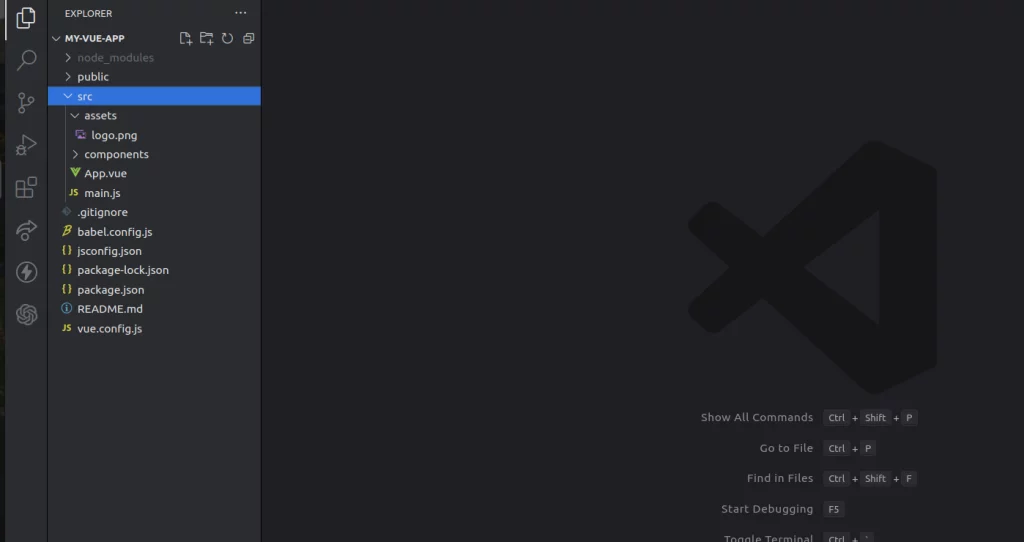
Вот структура приложения Vue:

Код вашего приложения Vue будет находиться в папке src. Вы также найдете папку components, куда вы добавите все свои компоненты и напишете код.
Производительность
React и Vue работают быстро; большинство людей могут не заметить разницы в их производительности. Оба используют виртуальный DOM. Рендеринг как в React, так и в Vue высоко оптимизирован. Приложение React имеет небольшой размер, около 1-2 Мб при компиляции. Однако размер пакета может увеличиваться по мере добавления зависимостей от сторонних библиотек, таких как Redux и React-Router. Размер базового приложения Vue составляет около 16 кб. Vue предоставляет внутренние инструменты для управления состояниями. Однако вы также можете использовать внешние инструменты, что увеличивает размер приложения.
Управление состоянием
Управление состоянием отслеживает и обновляет все данные, используемые для рендеринга веб-приложения. Например, инструмент управления состоянием может проверять вводимые пользователем данные и обновлять состояние. Хорошим примером является счетчик, который увеличивает число на экране при каждом нажатии. В React вы можете использовать локальное управление состоянием, если ваше приложение небольшое. Однако по мере увеличения размера приложения вам понадобится внешняя библиотека, такая как Redux или MobX, для управления состояниями. Vue имеет встроенную систему реактивности для управления состоянием в небольших приложениях. Однако по мере увеличения сложности вашего Vue-приложения вам понадобится внешняя библиотека, такая как Vuex, для управления состоянием.
Тестирование
React и Vue предлагают фреймворки для тестирования, чтобы разработчики могли создавать веб-приложения с минимальным количеством ошибок. Эти два фреймворка поддерживают модульное тестирование, интеграционное тестирование и сквозное тестирование. Некоторые фреймворки тестирования, такие как Jest, могут быть использованы в приложениях React и Vue. React не имеет официального фреймворка для тестирования, но отлично работает с Enzyme, Jest и React Testing Library. Для приложений Vue официальной библиотекой тестирования является Vue Test Utils. Однако вы можете использовать и другие библиотеки в зависимости от ваших потребностей.
Сообщество
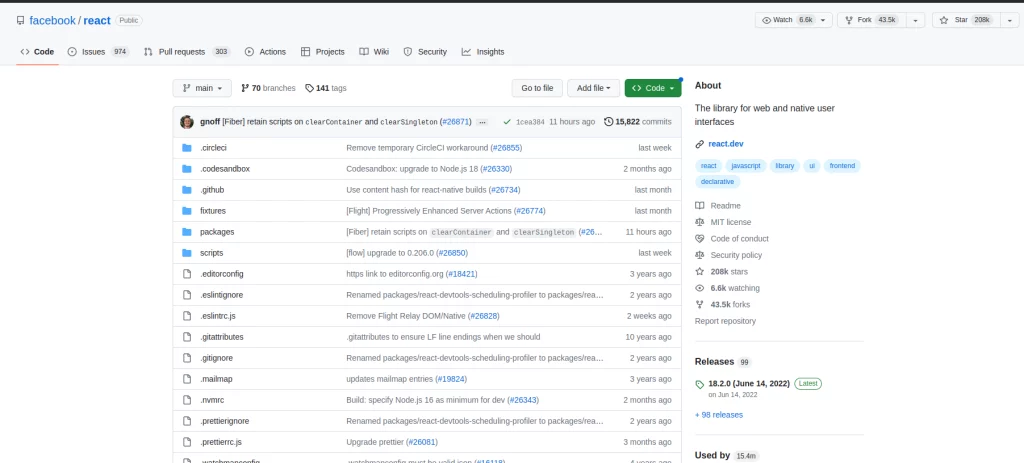
У React очень большое сообщество, судя по активности на его профиле GitHub. Проект имеет более 43,5k форков и более 208k звезд. За пределами GitHub платформа имеет большое количество пользователей на социальных платформах, таких как Discord, Facebook и LinkedIn.

Vue набирает все больше сторонников. Тем не менее, его сообщество меньше, чем у React. Быстрый просмотр этой платформы на GitHub показывает, что у нее более 37,9 тыс. звезд и более 6,9 тыс. форков. Платформа предлагает помощь через свой канал Discord и ручку сообщества DEV.
Инструменты
React имеет большую экосистему инструментов и библиотек. Эти инструменты относятся к разным категориям. Например, если вам нужны инструменты управления состояниями, вы можете использовать такие инструменты, как Redux, MobX или Zustand. У React больше инструментов для отладки, например, React DevTools и Redux DevTools.
Vue имеет меньшую экосистему, но почти все необходимое для создания функционального пользовательского интерфейса. Вы можете использовать Vite, Vue CLI или даже инструменты Nuxt.js для создания приложения Vue. Вы также можете отладить свое приложение Vue с помощью Vue DevTools.
Кривая обучения
И React, и Vue имеют уникальные модели обучения/концепции, которые разработчики должны понять.
React имеет более крутую кривую обучения, поскольку в нем представлен JSX, новый синтаксис. JSX позволяет разработчикам писать HTML и JavaScript в одном файле. React имеет много ресурсов и может стать непосильной задачей для тех, кто только начинает работать. Чтобы получить максимальную отдачу от React, убедитесь, что вы изучаете что-то одно за раз.
Vue считается легким в изучении и построен на стандартных HTML, CSS и JavaScript. HTML-шаблон Vue похож на HTML, что делает его удобным для новичков. Платформа также имеет краткую и понятную документацию.
Почему стоит использовать React?
- Архитектура, основанная на компонентах: React позволяет разделить код на небольшие, многократно используемые элементы.
- Гибкость: React не имеет ограничений, что дает вам гибкость в выборе структуры кода.
- Большое сообщество: React имеет большое сообщество, инструменты и библиотеки, облегчающие создание приложений.
- Виртуальный DOM: Виртуальный DOM гарантирует, что React обновляет и отображает только измененные компоненты. Это делает приложение React быстрым.
Ограничения React
- Крутая кривая обучения для новичков.
- Фрагментация сообщества из-за того, что многие библиотеки и фреймворки достигают одних и тех же целей.
Почему стоит использовать Vue?
- Легкость в освоении: Vue использует стандартный HTML, что делает его простым в освоении для новичков.
- Архитектура, основанная на компонентах: Vue позволяет разделить код на небольшие многократно используемые элементы.
- Прогрессивность: Вы можете легко добавить компоненты Vue в существующий проект или даже в унаследованные базы кода.
Ограничения Vue
- Небольшое сообщество
- Небольшое количество вариантов инструментария
Из приведенного выше сравнения вы, возможно, заметили некоторые случаи, когда React выигрывает. С другой стороны, есть несколько областей, где Vue является победителем. Мы можем обобщить их следующим образом;
Когда использовать React
- Вы ищете библиотеку с большим сообществом: Тот факт, что React был создан и поддерживается компанией Meta, бывшей Facebook, обеспечил ему популярность среди других фреймворков/библиотек. React имеет большое количество сторонников; вы, скорее всего, найдете помощь на различных форумах, когда застрянете.
- Вы ищете библиотеку с большим количеством рабочих мест: Популярность React заставила многие компании взять его на вооружение. Если вы студент и хотите получить библиотеку с большим количеством рабочих мест, React может быть лучшим вариантом, чем Vue.
- Вам нужна платформа с большой библиотечной коллекцией: Большое количество поклонников React также привлекло разработчиков, которые создали библиотеки и инструменты для расширения возможностей использования. Экосистема React больше, чем у Vue, и вы, скорее всего, даже будете избалованы выбором, поскольку можете найти несколько библиотек, выполняющих одну и ту же функцию.
Когда следует использовать Vue
- Вам нужен прогрессивный фреймворк: Прогрессивный подход позволяет легко добавить Vue или его компоненты в существующий проект. Таким образом, Vue – это хороший вариант для добавления нового фреймворка в ваш старый проект.
- Вы ищете фреймворк, который легко изучить: Vue проще в освоении по сравнению с React. Фреймворк использует HTML-шаблоны, поэтому его легко изучить, если вы знакомы с CSS и HTML.
- Вам нужен фреймворк с небольшим размером пакета: Размер пакета приложения влияет на его производительность. Vue пригодится вам, если вы создаете приложение, для которого важны скорость и производительность, благодаря своему небольшому размеру пакета.
Подведение итогов
Мы уверены, что вы можете определить различия между React и Vue. Выбор между этими двумя фреймворками/библиотеками будет зависеть от вашего вкуса, характера приложения, которое вы хотите создать, и уровня вашего мастерства.






