![15 Примеров дизайна веб-сайтов медицинских учреждений, которые нам нравятся [+ как сделать свой собственный]](https://notissimus.com/wp-content/uploads/2023/06/preview-17-850x450.jpg)
Создание веб-сайта медицинской организации может быть непростым делом. Хотя вы хотите привлечь целевую аудиторию (пациентов) с помощью потрясающих элементов дизайна, вы также хотите четко передать специфику вашей медицинской практики и вид оказываемой вами помощи.

Именно поэтому мы собрали лучшие сайты о здравоохранении, которые нам удалось найти, и объяснили, почему нам нравится их дизайн. Мы также обсудим, как создать красивый сайт о здравоохранении.
15 Примеров дизайна веб-сайтов медицинских учреждений
Rush Medical Center

Медицинский центр Университета Раш, расположенный в Чикаго, является авторитетной больницей, цель которой – “преобразовать здравоохранение через образование, исследования и инновации”. Легкий в навигации веб-сайт передает важность записи на прием к врачу с помощью изображения человека, которого осматривает врач. Поверх изображения сайт предоставляет посетителям быстрый способ найти врача, записаться на прием и получить доступ к медицинской информации.
Что нам нравится: Прокрутив страницу дальше, вы найдете хорошо написанные статьи о достижениях медицинского центра Rush.
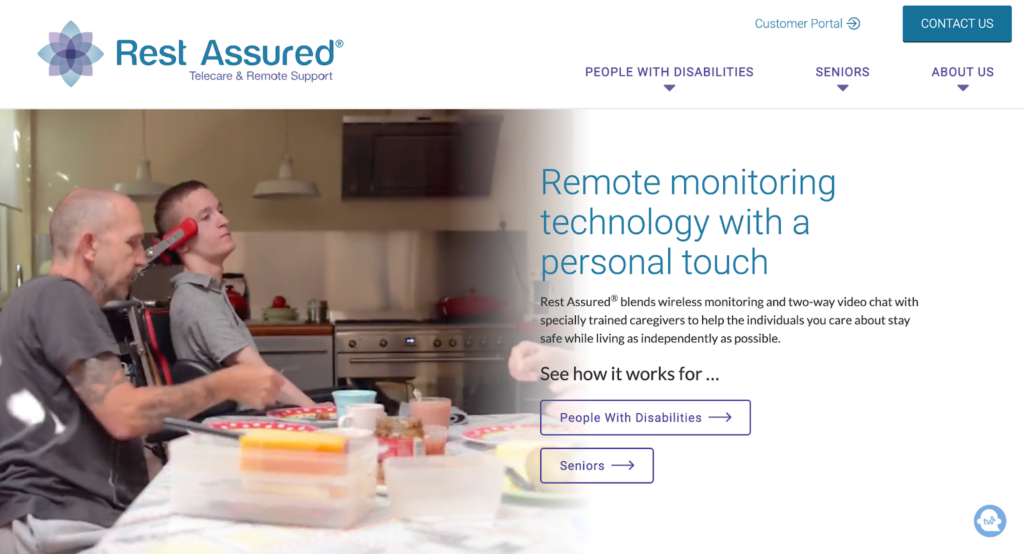
Rest Assured

Rest Assured – это компания в сфере здравоохранения, которая предоставляет технологии удаленного мониторинга для пожилых людей и инвалидов, и ее веб-сайт отлично справляется с этой задачей. Вместо изображения героя на сайте Rest Assured представлены видеоролики с пожилыми людьми и людьми с ограниченными возможностями в различных условиях (на улице, в столовой, в школе и т. д.), которые показывают посетителям, на кого ориентирована компания. Прямо под заголовком Rest Assured рассказывает о преимуществах своей продукции и о том, как она может помочь целевой аудитории вести более комфортную жизнь.
Что нам нравится: В конце сайта приводятся яркие отзывы людей, члены семей которых пользуются продукцией Rest Assured. Эти отзывы показывают потенциальным клиентам, что они могут доверять компании и выполнять свои обещания.
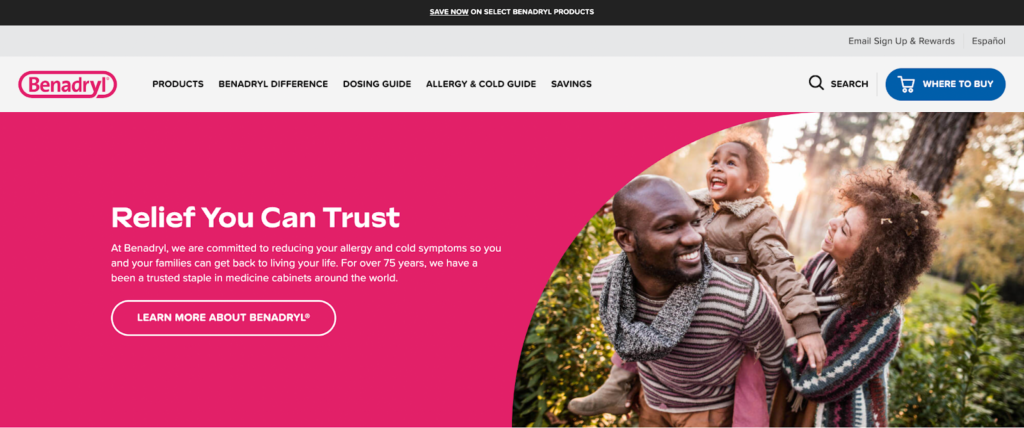
Benadryl

Когда вы думаете о больницах или медицинских учреждениях, они, скорее всего, ассоциируются у вас со скучными цветами, такими как серый или бежевый. Компания Benadryl, производящая лекарства от аллергии и зуда, нарушает это представление, используя горячую розовую цветовую схему на всем своем сайте. Яркий цвет и изображение счастливой семьи заставляют вас чувствовать себя спокойно, когда вы просматриваете сайт. Под сгибом сайта вы найдете всю продукцию Benadryl для взрослых и детей со ссылками для покупки. Этот раздел хорошо организован, и нужный вам препарат находится всего в одном прокручивании или клике.
Что нам нравится: Под разделом покупки продукции вы найдете руководства по продукции и статьи о выявлении, лечении и профилактике аллергии и зуда кожи.
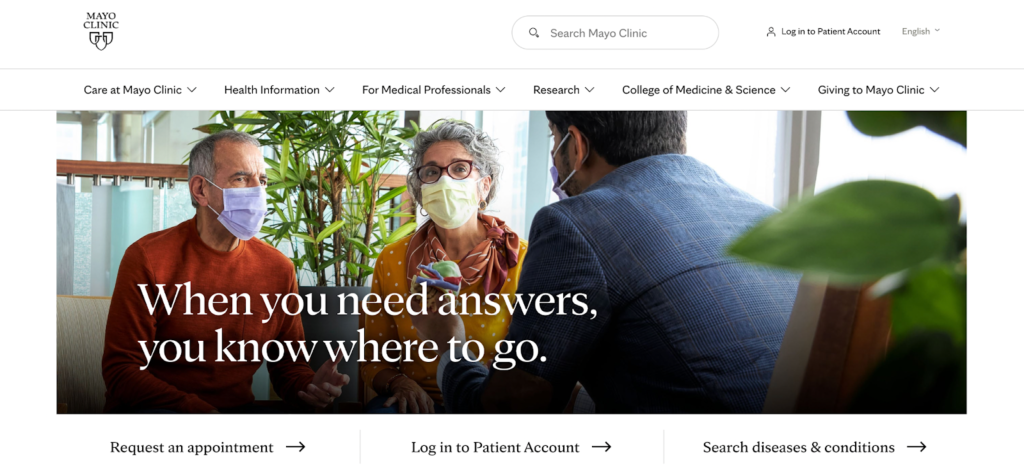
Mayo Clinic

Если вы похожи на меня и гуглите каждый свой вопрос о здоровье, то, скорее всего, вы наткнулись на сайт клиники Mayo. Являясь одним из лучших медицинских центров США, клиника Mayo Clinic создала свой сайт для предоставления посетителям первоклассной медицинской информации – и это мастер-класс по навигации на сайте. С самого начала клиника Mayo использует обширное навигационное меню для организации большого количества информации о лечении в клинике Mayo, проблемах со здоровьем и многом другом. Категория “Проблемы со здоровьем”, в частности, расположена в алфавитном порядке, что облегчает посетителям поиск нужной информации.
Что нам нравится: Под разделом “Заболевания и состояния” клиника Mayo Clinic показывает места, в которых она расположена, со ссылками на обзор каждого отделения, указания, как туда добраться, и как ориентироваться в окрестностях.
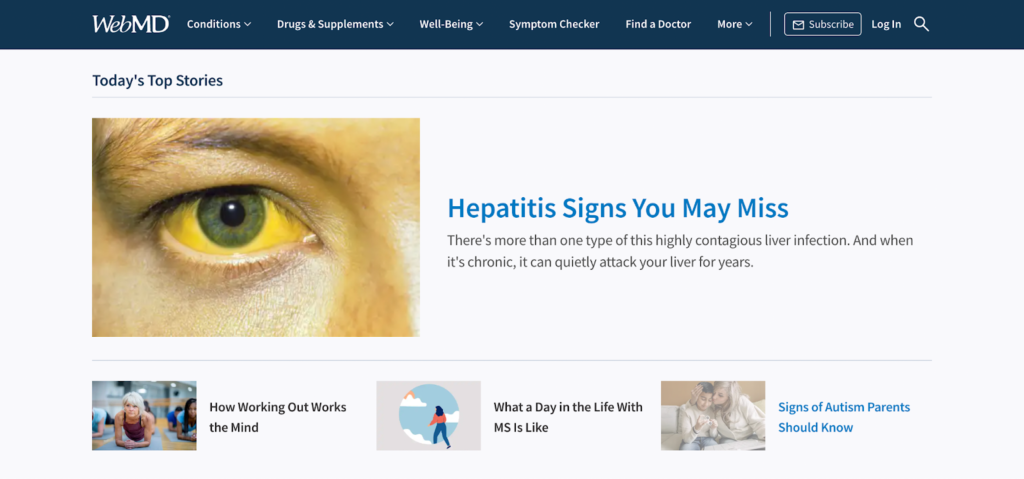
WebMD

Хотя WebMD не является настоящей клиникой (как Mayo Clinic), это еще один сайт, который в первую очередь предоставляет своим посетителям актуальную информацию о здоровье. На этом сайте используется хорошо контрастирующая светло-голубая и темно-синяя цветовая схема для оформления статей по нескольким категориям, включая психическое здоровье, здоровое старение, фитнес и физические упражнения, а также контроль веса. Здесь также можно найти экспертные мнения главного врача WebMD Джона Уайта по таким темам, как болезни сердца, сон и рак. Вы также можете найти истории пациентов, которые борются с серповидно-клеточной анемией, опиоидной зависимостью, мигренью и другими заболеваниями.
Что нам нравится: Несмотря на то, что WebMD уделяет время классификации вопросов здоровья в алфавитном порядке, наиболее впечатляющей частью сайта являются бесплатные инструменты – калькулятор ИМТ, калькулятор овуляции, определитель таблеток, календарь беременности, проверка взаимодействия лекарств и многое другое.
Maven Clinic

Первое, что бросается в глаза при посещении сайта Maven, это его успокаивающая зеленая цветовая гамма. В психологии цвета зеленый цвет представляет такие элементы, как природа, плодородие, рост и хорошее здоровье. Даже исследования показывают, что зеленый цвет уменьшает беспокойство и боль. Maven специализируется на оказании помощи женщинам и семьям, и на сайте это показано с помощью изображений здоровых семей. Копия сайта лаконично объясняет, почему женщины и семьи должны выбрать клинику Maven для лечения бесплодия, материнства, педиатрии и даже менопаузы.
Что нам нравится: Здесь также есть отзывы и примеры из практики прошлых и настоящих клиентов Maven, в которых подробно рассказывается о первоклассном медицинском обслуживании, оказанном клиникой во время их дородового и послеродового периода.
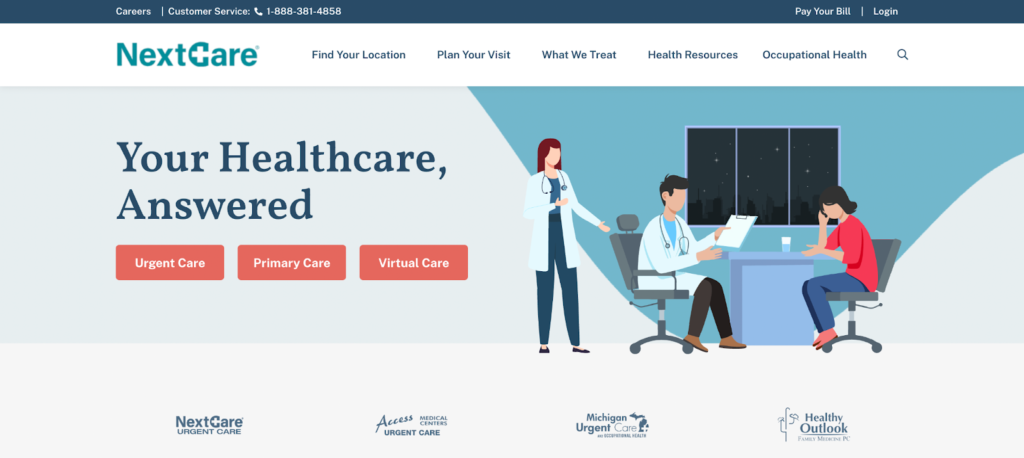
NextCare Urgent Care

Этот искусно разработанный веб-сайт прост и понятен. В главном разделе, над анимированным изображением человека в кабинете врача, заголовок гласит: “Ваше здравоохранение, ответы”. С помощью всего трех слов NextCare сообщает посетителям, что на сайте они смогут найти информацию о здоровье. Под героическим разделом NextCare дает более подробную информацию о своих услугах и о том, почему люди должны лечиться в их клиниках. В нижней части главной страницы вы найдете ссылки на услуги неотложной помощи NextCare, включая виртуальную помощь, травмы, прививки и педиатрию.
Что нам нравится: На всем сайте NextCare использовано много свободного пространства, что позволяет посетителям сосредоточиться на информации на сайте и не отвлекаться.
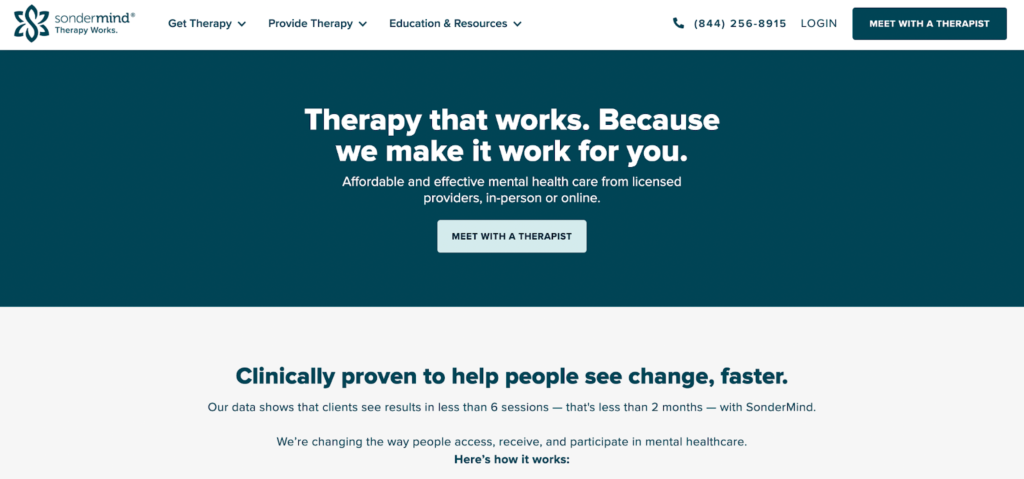
SonderMind

В отличие от многих сайтов, посвященных здравоохранению, Sondermind не перегружает своих посетителей избытком информации. Вместо этого он в нескольких словах рассказывает о главной услуге, которую предлагает: терапия – и сопровождает это четким призывом к действию (CTA). На полпути вниз по странице SonderMind предоставляет информацию о страховании, успокаивая посетителей. А в нижней части сайта есть ответы на часто задаваемые вопросы (FAQ), которые могут возникнуть у посетителей.
Что нам нравится: Все, начиная от цветовой палитры, сообщений, белого пространства и заканчивая вниманием к деталям, показывает, что сайт SonderMind был создан для обеспечения приятного пользовательского опыта.
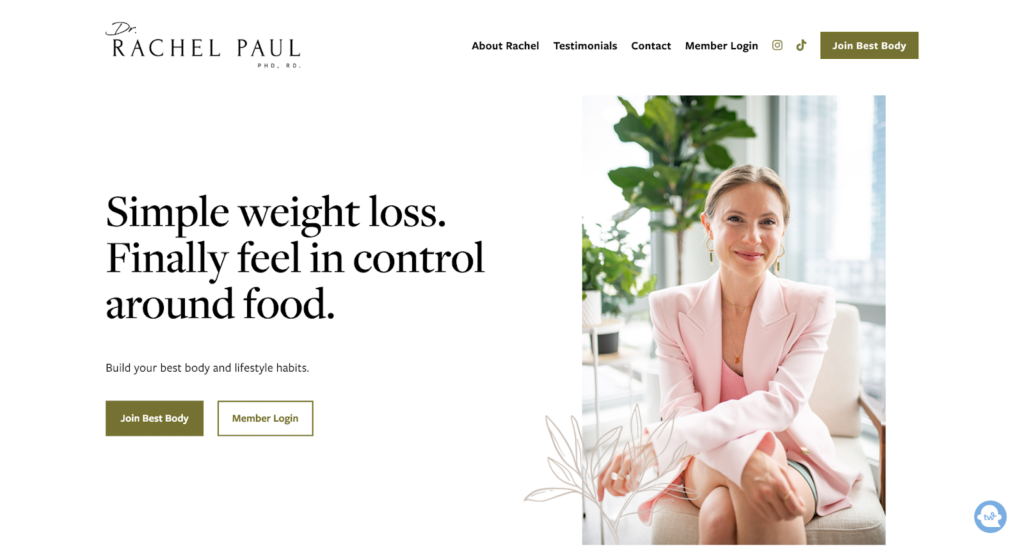
The College Nutritionist

Веб-сайт College Nutritionist рекламирует услуги доктора Рейчел Пол – здоровое снижение веса. Нейтральные цвета сайта в сочетании с форматом повествования в тексте сайта создают целостный фирменный стиль. Когда посетители заходят на сайт, их встречает фотография улыбающегося доктора Пола с обещанием “наконец-то почувствовать контроль над едой”. Под разделом с героями доктор Пол выделяет свою идеальную аудиторию, задавая посетителям вопросы, на которые они могут ответить. Их ответы определяют, будет ли им полезна программа “Лучшее тело доктора Пол”. Однако главной звездой сайта является галерея фотографий “до и после” людей, которые сбросили вес здоровым образом после участия в программе доктора Пола. Здесь также есть видео, на которых люди рассказывают свои истории похудения. Эти отзывы являются неопровержимым доказательством того, что программа “Лучшее тело” работает.
Что нам нравится: Доктор Пол еще больше доказывает свою надежность, размещая логотипы крупных изданий, в которых она публиковалась, включая HuffPost, Business Insider, Cosmopolitan и Daily Mail.
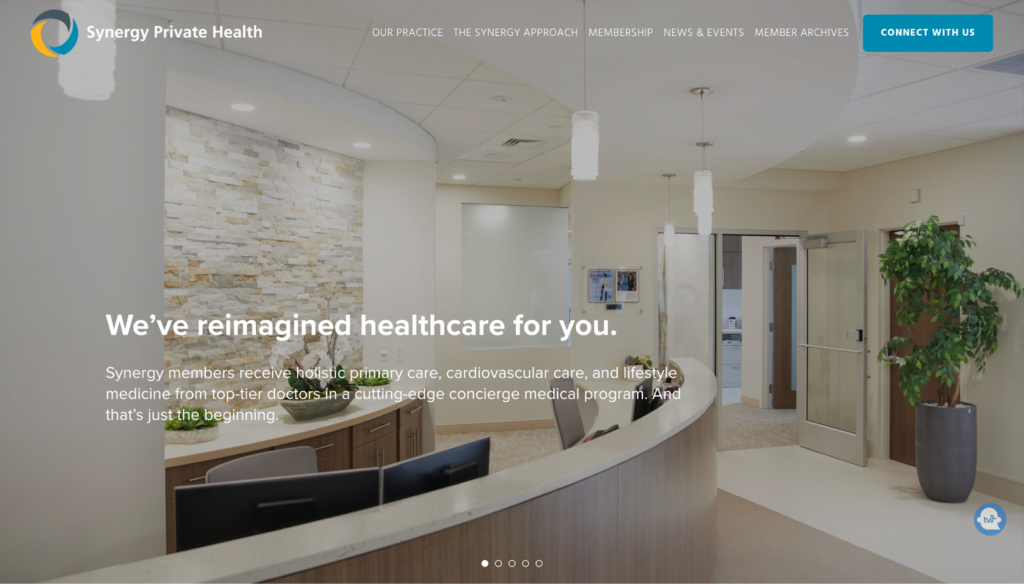
Synergy Private Health

Synergy Private Health – это основанная на членстве медицинская практика, которая предлагает индивидуальное первичное обслуживание, кардиологию, коучинг здоровья и многое другое. Вместо одного изображения-героя на сайте размещены пять полноэкранных скользящих изображений, которые демонстрируют красивый интерьер и практикующих врачей в офисах Synergy. Эти изображения создают хорошее первое впечатление и позволяют чувствовать себя более комфортно, получая лечение в этой клинике.
Что нам нравится: В конце сайта есть видеоролик, в котором кардиолог и специалист по здоровому образу жизни доктор Кимберли Паркс объясняет новый стандарт здравоохранения, к которому стремится “Синергия”.
Mercy Health

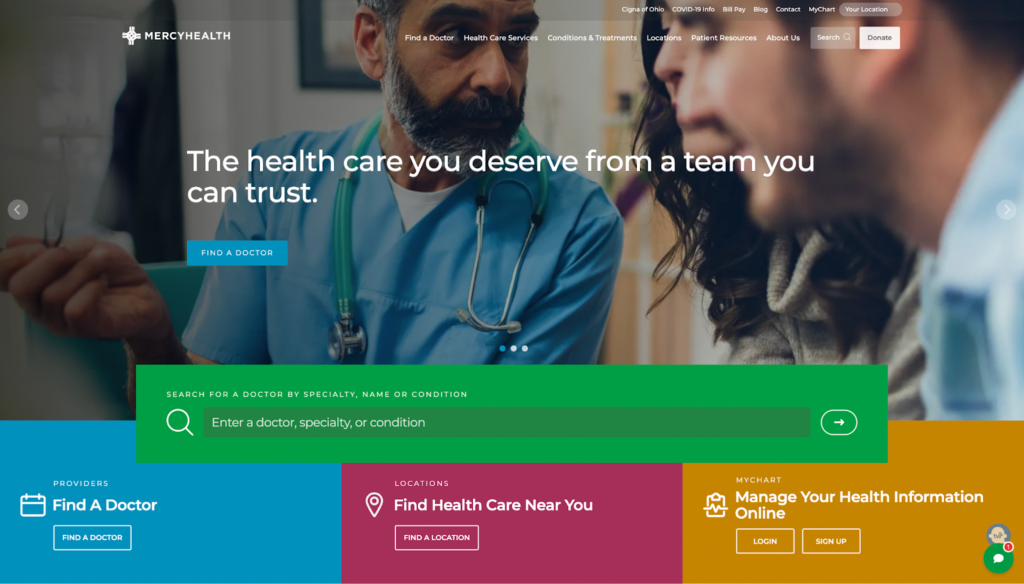
Самое поразительное в Mercy Health – это использование высококачественных, динамичных изображений и потрясающих цветов для привлечения посетителей. Карусель под заголовком способствует возникновению чувства надежды, гордости и общности, которые должны присутствовать в здравоохранении. Как и сайт клиники Maven, Mercy Health использует яркий зеленый цвет для поисковой строки, привлекая (и удерживая) внимание посетителей. Это облегчает посетителям поиск врача и медицинского центра поблизости и управление информацией о своем здоровье в режиме онлайн.
Что нам нравится: Далее по странице Mercy Health рекламирует последние новости и призывает посетителей воспользоваться чат-ботом в правом нижнем углу экрана.
Altus Emergency Centers

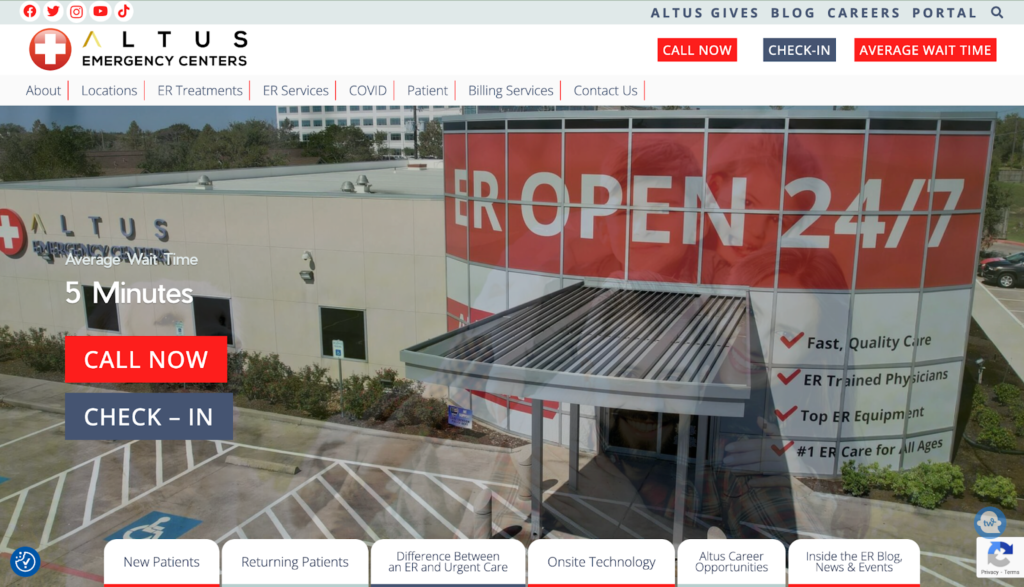
Altus Emergency Centers использует яркую бело-красную цветовую схему на своем хорошо организованном сайте. Красные CTA отлично привлекают внимание посетителей и побуждают их к принятию быстрых решений, которые могут спасти жизнь. Возьмем в качестве примера раздел “Герой”. Над скользящим изображением можно увидеть заголовок “Среднее время ожидания. 5 минут” и красную кнопку, побуждающую людей немедленно позвонить в центр. Конечно, вы можете зарегистрироваться, но Altus понимает, что некоторые люди, просматривающие сайт, нуждаются в неотложной медицинской помощи, поэтому они хотят, чтобы эти люди выбрали опцию “Позвонить сейчас”. Прокручивая страницу вниз, Altus приводит несколько причин, по которым вы должны доверить им свое медицинское обслуживание, и рассказывает о том, как обстоят дела в их центрах неотложной помощи.
Что нам нравится: Altus также указывает местонахождение своих медицинских учреждений и номера телефонов, по которым можно позвонить, чтобы навести справки в ближайших к вам учреждениях.
Tia

Согласованность сайта Tia – это красота, на которую приятно смотреть. Нейтральные цвета делают сайт теплым и привлекательным. Сразу же Tia определяет свою целевую аудиторию: женщины и люди, назначенные женщинами при рождении (AFAB). Они также четко указывают на вид предлагаемых ими услуг – гинекология, первичная помощь, психическое здоровье и велнес. Хотя в целом на сайте используются спокойные тона, смелые цвета, такие как желтый, оранжевый и фиолетовый, также привлекают внимание посетителей к важной информации о Tia.
Что нам нравится: Иллюстрации и фотографии также способствуют реализации фирменного стиля – непринужденная и игривая атмосфера создает ощущение профессионализма и гостеприимства Tia.

Kindbody

Темно-фиолетовый и желтый цвета создают потрясающее сочетание на сайте Kindbody. Эта клиника по лечению бесплодия предлагает все – от ЭКО до замораживания яйцеклеток. Она использует теплую цветовую палитру и потрясающие фотографии, чтобы приветствовать посетителей и заставить их чувствовать себя спокойно, пока они изучают подробное описание услуг Kindbody.
Что нам нравится: Kindbody внушает доверие посетителям, знакомя их с большой командой врачей-специалистов и красивыми цитатами из авторитетных изданий, таких как CNN, Well & Good и CNBC.
One Medical

В элегантном дизайне One Medical используются жирные заголовки, чтобы приветливо передать посетителям важную информацию. На примере других медицинских сайтов, таких как Maven и Mercy Health, мы уже видели, как зеленый цвет указывает на хорошее здоровье и рост. One Medical также использует зеленый и желтый цвета на своем сайте, чтобы вызвать успокаивающий эффект – что стараются делать медицинские компании. В верхней части главной страницы расположен баннер уведомлений, где можно добавить ссылки на важную информацию или рекламировать предложения о членстве. Прямо рядом с логотипом One Medical размещена ссылка на информацию о COVID для своих посетителей, что очень важно и своевременно.
Что нам нравится: Далее на странице есть видеоролик, который дает посетителям представление о работе команды врачей One Medical и их уникальном подходе к здравоохранению.
Как разработать веб-сайт медицинской организации
Изучите другие подобные веб-сайты по здравоохранению.
Может возникнуть соблазн сразу перейти к поиску приложений, тем и хостинга, когда вы захотите создать свой медицинский сайт. Но для начала полезно изучить другие веб-сайты медицинских учреждений (например, приведенные выше), чтобы почерпнуть вдохновение для своего собственного. Рассмотрите, как они оформили свое меню, домашнюю страницу и копию сайта. Изучите цветовые схемы, иллюстрации, графику и другие элементы дизайна этих сайтов. Просматривая эти сайты, делайте пометки о том, что вам нравится и не нравится, какие элементы, по вашему мнению, могут найти отклик у вашей аудитории, а каких лучше вообще избегать. Это даст вам хорошее представление о том, каким вы хотите видеть свой сайт о здравоохранении.
Выберите CMS.
Система управления контентом (CMS) – это программная платформа, которая позволяет создавать и управлять веб-сайтом без написания кода. С помощью CMS вы можете добавлять веб-страницы, загружать сообщения в блог, использовать передовые методы поисковой оптимизации (SEO), а также подключать свой сайт к аккаунтам в социальных сетях. Вы можете использовать множество инструментов CMS для своего сайта, включая WordPress, Wix и Squarespace.
Выберите шаблон или тему.
Если вы решили создать свой медицинский сайт с нуля, вы можете сделать это с помощью редактора CMS. Но если вам нужна “база” для начала, вам нужно выбрать шаблон или тему для сайта здравоохранения, в которой есть макеты и элементы дизайна, которые вы хотите видеть в окончательном варианте.
Например, вам может понадобиться шаблон или тема, в которых есть:
- Текстовые меню.
- Несколько разделов для контактной информации.
- Разделы с видео.
- CTA для записи на прием к врачу и т.д.
Выбранная вами CMS, скорее всего, будет иметь хранилище как бесплатных, так и платных тем. Потратьте время, чтобы выбрать шаблон, напоминающий дизайн, который больше всего понравится вашей аудитории. Вы можете использовать строку поиска или фильтры, чтобы сузить круг вариантов и найти понравившийся шаблон. Если вы не можете найти то, что ищете, вы можете попробовать использовать торговую площадку, например ThemeForest.
Настройте свой шаблон или тему.
После того как вы выбрали хороший шаблон, следующим шагом будет его настройка, чтобы он выглядел так, как вы хотите, чтобы выглядел ваш сайт. Без настройки шаблона ваш сайт может выглядеть безвкусно и шаблонно.
При настройке шаблона необходимо обратить внимание на некоторые моменты:
- Добавьте свой логотип.
- Измените цветовую палитру и шрифты, чтобы они соответствовали вашему фирменному стилю.
- Разработайте иерархическое меню навигации вашего сайта, чтобы посетителям было легче найти нужную информацию.
- Пусть копия/сообщения вашего сайта отражают вашу целевую аудиторию, например, Тиа и клинику Maven.
- Замените все стоковые изображения оригинальными, высококачественными изображениями, иллюстрациями и/или видео.
- Стратегически разместите четкие кнопки CTA на всем сайте, чтобы направлять посетителей на приоритетные страницы, включая систему онлайн-бронирования, форму для пожертвований или портал для пациентов. Используйте яркие, контрастные цвета, чтобы привлечь внимание к CTA-кнопкам.
- Если у вас есть блог на сайте, делитесь с посетителями контентом и новостями из области здравоохранения. Вы также можете использовать статьи для контент-маркетинга, если решите таким образом повысить свою узнаваемость.
- Делитесь на своем сайте письменными отзывами и видеосвидетельствами от довольных клиентов.
- Разместите контактную информацию (номер телефона, электронную почту и адрес (адреса)) в верхнем и нижнем колонтитулах вашего сайта.
- Подключите свой сайт к аккаунтам в социальных сетях.
Сделайте свой сайт удобным для мобильных устройств
Сайт, дружественный к мобильным устройствам, плавно подстраивается под все размеры и разрешения экрана, что делает его доступным на смартфонах, планшетах, ноутбуках, лэптопах и настольных компьютерах. Это позволяет посетителям взаимодействовать с сайтом без постоянного увеличения и уменьшения масштаба или изменения ориентации телефона. В 2015 году Google выпустил обновление, в котором объявил, что удобство для мобильных устройств является одним из факторов, определяющих рейтинг сайта в поисковой системе. Если ваш сайт не дружелюбен к мобильным устройствам, он, скорее всего, не будет отображаться на страницах результатов поисковых систем (SERP).
Не говоря уже о том, что по состоянию на январь 2023 года более 5 миллиардов человек во всем мире пользуются мобильными телефонами для доступа в Интернет. Это означает, что значительная часть вашей целевой аудитории, если не большинство, скорее всего, будет посещать ваш медицинский сайт со своих смартфонов. Вы потеряете этих людей, если не сделаете свой сайт удобным для мобильных устройств. Сделав свой сайт удобным для мобильных устройств, вы повысите удобство пользования для своих посетителей и увеличите свои шансы занять более высокое место в SERP.
Сделайте свой сайт доступным.
Обеспечение доступности веб-сайта вашей медицинской организации поможет вам привлечь больше потенциальных пациентов, особенно если ваша целевая аудитория включает людей с ограниченными возможностями. Вот несколько способов улучшить доступность вашего сайта:
- Используйте заголовки для упорядочивания структуры контента.
- Используйте более крупные шрифты sans-serif, чтобы облегчить чтение текста людям с ослабленным зрением.
- Сделайте внутренние и внешние ссылки описательными.
- Добавляйте alt-текст к изображениям, чтобы их могли воспринимать устройства чтения с экрана.
- Добавляйте подписи и субтитры к видео, чтобы помочь людям с проблемами слуха.
- Подбирайте цветовую палитру с умом.
- Включите в свой сайт клавиатурную навигацию.
Вдохновляйтесь лучшими дизайнами сайтов медицинских учреждений
Выше мы привели несколько наиболее удачных дизайнов веб-сайтов медицинских учреждений в Интернете, отметив, что делает каждый из них уникальным – от цветовой палитры до изображений героев и веб-копий. Хотя каждый из этих сайтов предназначен для разных типов пациентов, все они были разработаны с одной общей целью: заставить посетителей начать действовать. Вам необходимо помнить об этом при разработке своего веб-сайта для медицинских учреждений. Не стесняйтесь играть с элементами дизайна, но не в ущерб удобству пользователей. Какой бы цвет, макет или шрифт вы ни использовали, ставьте своих посетителей во главу угла при принятии дизайнерских решений.







