
Всего несколько лет назад дизайнеры могли создать один жесткий вариант сайта и на этом закончить. Теперь это уже не так. Теперь им необходимо учитывать бесчисленные смартфоны, носимые устройства, планшеты и другие интеллектуальные устройства – как и вам.
Это особенно актуально для предприятий электронной коммерции. Большинство брендов больше не могут позволить себе сосредоточиться на одном устройстве. Более 58% интернет-трафика поступает с мобильных устройств, в то время как на настольные устройства приходится 40%. Почти 60% продаж в электронной коммерции осуществляется через мобильные устройства.
Доля мобильного трафика будет только расти, а это значит, что дизайнеры также должны учитывать различные потребности пользователей и стили просмотра сайтов. Мобильные пользователи менее терпеливы – они хотят, чтобы содержание сайта было кусочками и легко обрабатывалось. С другой стороны, пользователь ПК обычно готов потратить больше времени на изучение конкретного предложения.
Вопрос в том, как сделать так, чтобы ваш дизайн отлично смотрелся на любом экране и удовлетворял различные потребности пользователей? Является ли отзывчивый дизайн единственным выходом? Не будет ли адаптивный дизайн лучшим выбором в некоторых случаях? И чем именно отличаются отзывчивый и адаптивный дизайны?
Давайте узнаем.
Отзывчивый и адаптивный дизайн: В чем разница?
Прежде чем двигаться дальше, следует определить, с чем мы имеем дело.
Отзывчивый дизайн заставляет ваш контент реагировать на размер экрана пользователя и соответствующим образом адаптироваться. При использовании отзывчивого дизайна вы создаете единый макет и делаете его отдельные элементы гибкими, чтобы они правильно отображались на разных экранах.
Воспринимайте отзывчивый дизайн как набор правил, указывающих вашему контенту, как себя вести. Вы можете использовать медиазапросы CSS для указания целевых типов устройств и установки точек останова, то есть условий, таких как максимальная или минимальная ширина экрана. Точки останова определяют, когда макет должен меняться.
Адаптивный дизайн, в свою очередь, означает, что ваш контент адаптируется к параметрам устройства пользователя, но заранее определенным образом. У вас есть не один, а несколько готовых макетов для учета различных размеров экрана, ориентации и так далее. Вы решаете, как ваш контент будет отображаться в браузере пользователя в зависимости от типа его устройства.
Короче говоря, при отзывчивом дизайне вы диктуете, как должен реагировать ваш контент, в то время как при адаптивном дизайне вы также определяете конечный результат. Какой бы вариант вы ни выбрали, вы сможете создать плавный, бесшовный опыт для пользователей как смартфонов, так и настольных компьютеров. А это, в свою очередь, улучшит ваши рейтинги в поисковых системах.
Это сравнение поможет вам понять ключевые различия между отзывчивым и адаптивным дизайном:
| Отзывчивый дизайн | Адаптивный дизайн |
| Один макет подходит для разных размеров экрана | Несколько шаблонов, отображаемых в зависимости от размера экрана |
| Относительные единицы более выгодны | Абсолютные единицы более выгодны |
| Гибкий, плавный макет | Фиксированные, статичные макеты |
| Ориентирован на все возможные устройства | Ориентирован на наиболее популярные устройства |
| Более широкая направленность | Более высокая точность |
Плюсы и минусы отзывчивого веб-дизайна
Давайте начнем с плюсов отзывчивого дизайна:
- Вам не нужны продвинутые навыки кодирования. Если вы используете конструктор сайтов с функцией drag-and-drop, такой как Squarespace, вы получите отзывчивый сайт по умолчанию. Вы также можете легко найти легкие, полностью настраиваемые, отзывчивые темы WordPress.
- Отзывчивый дизайн – это король. Он стал невероятно распространенным, и почти каждый UX-дизайнер знаком с ним. Bootstrap, самый популярный CSS-фреймворк, в основном используется для проектирования отзывчивых сайтов, ориентированных на мобильные устройства.
- Вы можете максимально использовать доступную площадь экрана. Отзывчивые макеты дают вам больше контроля и позволяют более эффективно управлять белым пространством. В результате ваш дизайн никогда не будет выглядеть загроможденным или пустым.
- Это более доступно. Как уже говорилось, вы можете создать базовый отзывчивый сайт самостоятельно, используя инструменты без кода. В качестве альтернативы вы можете нанять фрилансера или агентство, даже если у вас ограниченный бюджет.
- Отзывчивые страницы требуют меньше обслуживания. Даже если на рынке появился новый гаджет, и все вдруг стали им пользоваться, с отзывчивым сайтом вам не о чем беспокоиться. Возможно, вам потребуется внести некоторые изменения, но вам не придется переделывать весь макет.
- Отзывчивый дизайн означает скорость доставки. На разработку одного макета уходит меньше времени, чем на шесть, а это значит, что ваш новый сайт может быть готов к работе в считанные дни.
Теперь о минусах отзывчивого дизайна:
- Вы создаете меньше целевого опыта. Вы неизбежно теряете некоторую степень персонализации, когда пытаетесь учесть все существующие устройства.
- Отзывчивый дизайн требует много планирования и экспериментов. Это не подход “без рук” – вам все равно нужно протестировать дизайн на различных размерах области просмотра, прежде чем он будет запущен. Выделите время на устранение несоответствий, потому что они неизбежно появятся.
Отзывчивый дизайн: Примеры и случаи использования
Примеры использования отзывчивого дизайна кажутся бесконечными из-за его универсальности и доступности. Любые личные и коммерческие сайты могут выиграть от того, что они являются отзывчивыми и гибкими, как вы увидите на примерах, описанных здесь.
Этот отзывчивый дизайн от Los Sundays, бренда текилы, выглядит одинаково потрясающе как на ПК, так и на мобильных устройствах. Дизайнер грамотно расставил приоритеты контента для разных видовых экранов и позаботился о том, чтобы типографика оставалась смелой, но не подавляющей.

Гипнотический эффект параллакса можно увидеть и оценить только на больших экранах. Здесь пользователи получают эстетически приятный, но быстрый и легкий опыт при посещении страницы со смартфона.
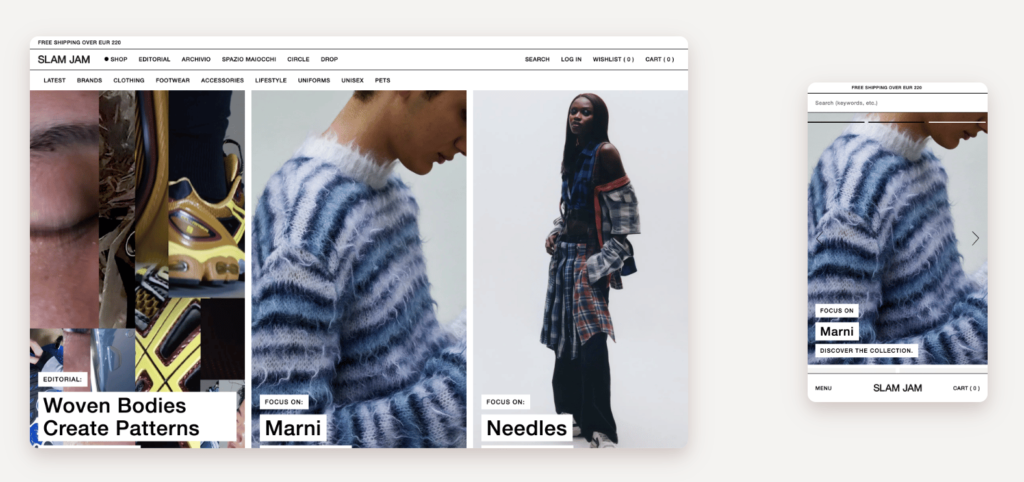
То же самое можно сказать и о следующем примере от Slam Jam, интернет-магазина одежды. Сайт плавно трансформируется при переходе на устройство с меньшим экраном. Товары отображаются в двух колонках вместо четырех, а меню перемещается в нижнюю часть, чтобы сделать строку поиска более доступной. Карусель позволяет пользователям открывать новые товары без необходимости увеличивать и уменьшать масштаб.

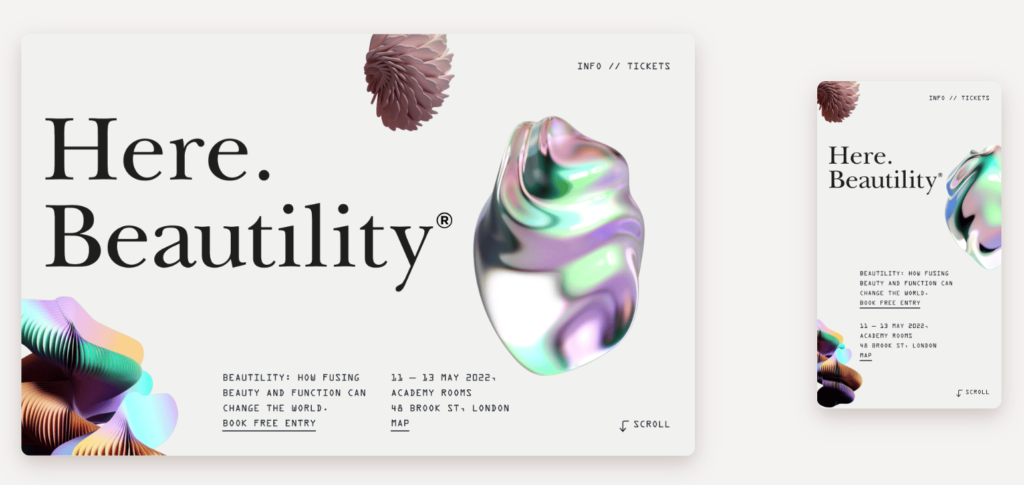
Следующий пример, взятый с сайта Here Design, доказывает, что отзывчивые страницы, насыщенные контентом и спецэффектами, также могут загружаться с разумной скоростью и отлично выглядеть на любом устройстве. Даже на маленьких экранах эта страница выглядит так же гармонично, а анимация отображается без каких-либо неловких задержек, глюков или несоответствий.

Плюсы и минусы адаптивного веб-дизайна
Не делайте пока никаких выводов – существует множество успешных компаний, которые используют адаптивный дизайн и преуспевают в этом.
Адаптивный дизайн имеет множество плюсов:
- Адаптивные сайты обычно отличаются высокой скоростью. Время загрузки имеет решающее значение для SEO, пользовательского опыта и коэффициента конверсии, а для того, чтобы сделать одну красивую, выделенную версию страницы, требуется меньше времени. Сочетайте адаптивный дизайн с быстрым управляемым хостингом, и вы получите молниеносный сайт.
- Это индивидуальный, высокоточный подход. Вы полностью контролируете внешний вид и функциональность вашего макета, поскольку он статичен. Вы сами решаете, на какие устройства ориентироваться. Это позволяет вам разрабатывать более персонализированный опыт для ваших пользователей и учитывать их предпочтения.
- Вы можете легче интегрировать рекламу. Легче настраивать рекламу, когда вы знаете точные размеры и пропорции окружающих ее элементов.
- Адаптивный дизайн полезен для модернизации существующего сайта. Вы можете создать отдельные версии для мобильных устройств и планшетов, а основную версию сайта оставить без изменений.
- Вы можете настраивать отдельные шаблоны, а не перекодировать весь сайт или страницу. Внесение изменений в дизайн менее болезненно, если он состоит из отдельных статичных макетов, особенно если вам нужно исправить незначительную проблему.
Вы также должны знать о недостатках адаптивного дизайна:
- Вы не можете гарантировать, что ваш дизайн будет отображаться так, как задумано. Что если ваш посетитель использует устройство, которое вы не учли? В этом случае результат будет менее предсказуемым.
- Адаптивные веб-сайты стоят дороже. Вам потребуется команда разработчиков для создания и поддержки вашего сайта, что означает более высокую плату за создание и эксплуатационные расходы. Между тем, средняя зарплата веб-дизайнера составляет около 57 тысяч долларов, а их ставка может достигать 114 тысяч долларов.
- Это менее популярная профессия. Вам будет трудно найти интуитивно понятные учебные материалы и актуальные руководства по адаптивному дизайну. Поскольку отзывчивый дизайн – это модная тенденция, большинство курсов по веб-дизайну посвящены именно ему.
- Проектирование раздельного опыта является громоздким и трудоемким. Каждый макет должен быть идеальным с точки зрения пикселей, поэтому, естественно, ваши дизайнеры будут тратить больше времени на их разработку и тестирование.
- Это не очень удобно для новичков. Большинство популярных визуальных конструкторов сайтов предоставляют инструменты для создания единого адаптивного дизайна, но вы редко найдете простой сервис, позволяющий создавать отдельные версии для мобильных устройств, ПК и планшетов. Это потому, что адаптивный дизайн требует большего опыта и мастерства.
Адаптивный дизайн: Примеры и примеры использования
Адаптивный сайт может быть лучшим выбором для предприятий электронной коммерции, целевая аудитория которых предпочитает совершать покупки с помощью мобильного приложения. Такие компании стремятся создать высокоцелевой опыт для своей аудитории, поскольку они собрали достаточно данных, чтобы понять ее покупательские привычки и предпочтения, и хотят стимулировать загрузку приложений.
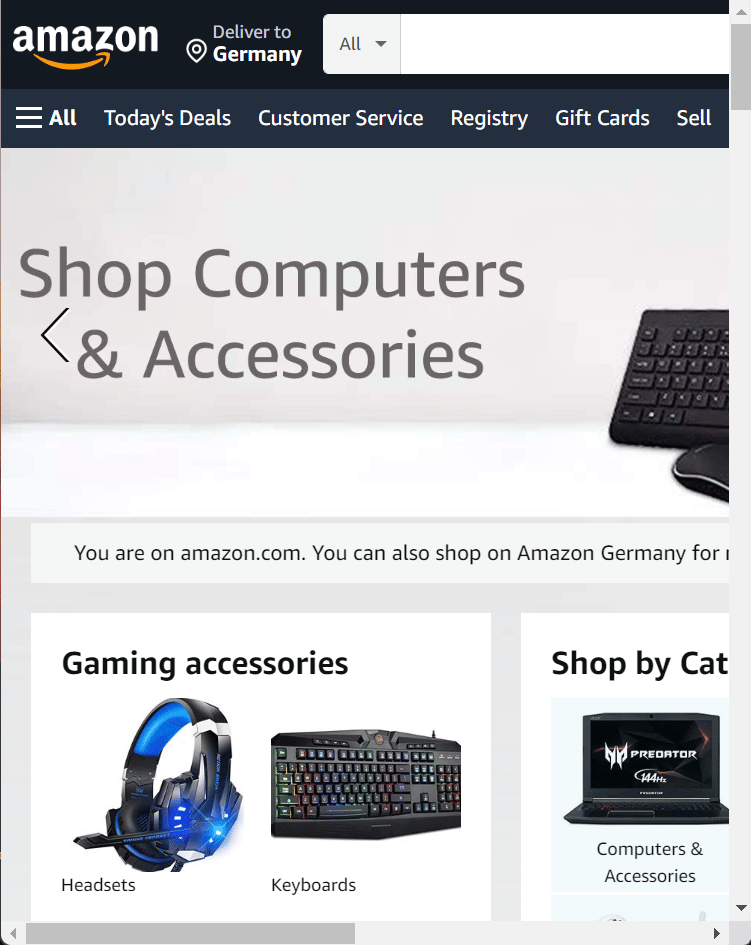
Чтобы увидеть самый посещаемый в мире адаптивный веб-сайт, достаточно зайти на Amazon. С настольного компьютера вы получите прекрасные впечатления. Главная страница относительно оживленная, но не перегруженная, и вы можете мгновенно найти то, что ищете.

Однако вот что произойдет, если вы попытаетесь изменить размер окна браузера:

Вы можете увидеть только часть содержимого рабочего стола, потому что эта необычная ширина браузера не была учтена.
Вредит ли такой подход Amazon? Ни в малейшей степени. За последние годы продажи компании выросли в четыре раза, потому что мобильная версия сайта и приложение предлагают очень простой, быстрый и удобный опыт покупок.
Такая крупная компания, как Amazon, может позволить себе отказаться от подхода “один размер подходит всем” и быть немного консервативной в дизайне своего сайта, чтобы сохранить его знакомым и мгновенно доступным для миллионов покупателей по всему миру, включая пожилых людей и пользователей с проблемами зрения.
Кроме того, если присмотреться, сайт Amazon является частично отзывчивым – на нем добавляются или убираются дополнительные и существующие элементы в зависимости от области просмотра.
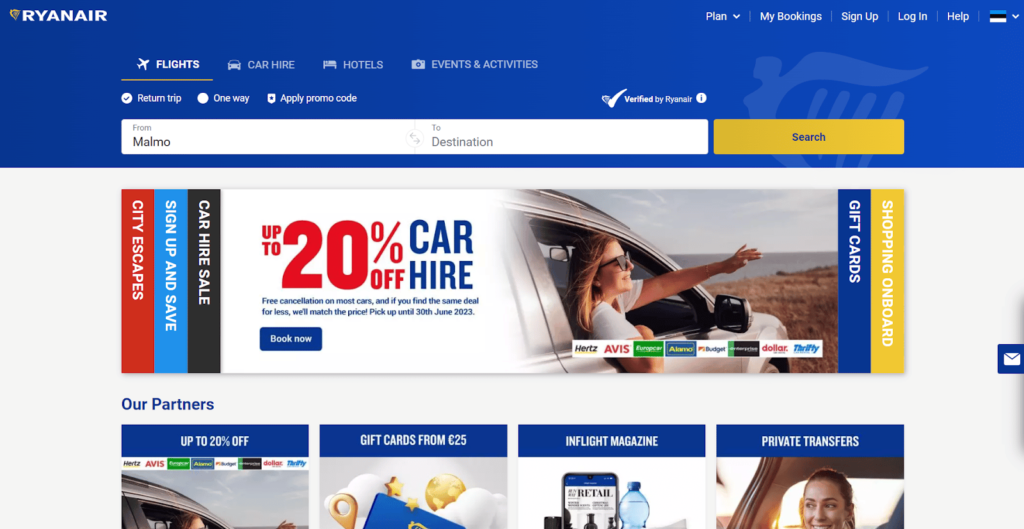
Ryanair, популярная бюджетная европейская авиакомпания, также имеет адаптивный сайт, позволяющий легко бронировать дешевые авиабилеты. Его интерфейс выглядит несколько консервативным, но не устаревшим, и он набирает 82/100 баллов по тесту скорости Pingdom Speed Test Tool, что является хорошим результатом.

Наличие несколько жесткого веб-сайта не мешает перевозчику раз за разом бить рекорды посещаемости, поскольку большинство путешественников предпочитают бронировать билеты с настольных компьютеров или с помощью мобильного приложения Ryanair.
Внесение слишком большого количества изменений в этот сайт означало бы сбить с толку пользователей, которые уже привыкли к его нынешнему виду. Вместо того чтобы перейти на более модную, отзывчивую версию, Ryanair намеренно решил оставить дизайн своего сайта нетронутым, сосредоточившись на сохранении как можно более низких цен на билеты.
Как выбрать между отзывчивым и адаптивным дизайном
То, что один подход более распространен, чем другой, не означает, что вы должны принять его. Не упускайте из виду общую картину: ваша главная цель – сделать ваш сайт интуитивно понятным, доступным, привлекательным и визуально целостным. Чтобы добиться этого, вам необходимо использовать комплексный подход и обратиться к передовому опыту веб-дизайна.
Выполните следующие шаги, чтобы определить, какая стратегия дизайна подойдет вам лучше всего:
- В первую очередь учитывайте свою целевую аудиторию и ее потребности. Помните, что намерения пользователя не зависят от того, какое устройство он использует. Проведите исследование пользователей, чтобы выяснить, как реальные пользователи взаимодействуют с вашим интерфейсом. Имеет ли смысл оптимизировать дизайн для конкретных устройств?
- Сосредоточьтесь на конкретном случае использования. Например, если вы продаете эстампы произведений современного искусства, вам следует сосредоточиться на создании безупречного десктопного интерфейса для ваших пользователей, поскольку они захотят посмотреть на эстампы на большом экране, прежде чем что-то купить.
- Не перебарщивайте с подходом, ориентированным на мобильные устройства. Легко упростить макеты для мобильных устройств, пытаясь устранить все возможные трения на пути пользователя, и применить ту же логику к настольной версии. Однако простой одноколоночный дизайн с меню-гамбургером, скорее всего, будет выглядеть слишком скучно на экране настольного компьютера.
- Оцените свои ресурсы и ограничения. Прежде чем инвестировать в адаптивные макеты, определите свой бюджет, текущие потребности и долгосрочные цели. Важно ли для вашего бренда иметь ультрасовременный веб-сайт, который будет выглядеть фантастически даже на сверхбольшом экране смарт-телевизора? Или вам просто нужна надежная “рабочая лошадка” для продажи товаров существующей аудитории – аудитории, которая будет покупать у вас, несмотря ни на что?
- Сделайте приоритетом скорость загрузки. Коммерческие сайты могут иметь или не иметь украшений, но они должны загружаться быстро, чтобы избежать увеличения числа отказов. Более половины пользователей покидают сайт, если его загрузка занимает более шести секунд.
- Проведите анализ конкурентов. Скорее всего, ваши основные конкуренты уже провели исследования пользователей и все продумали. Не стоит просто копировать их подход; вместо этого попробуйте проанализировать, на какие сегменты пользователей они ориентируются и почему.
Отзывчивый дизайн больше не является трендом – он постепенно становится золотым стандартом веб-дизайна, а его немногочисленные недостатки скоро уйдут в прошлое.
Например, Webflow, визуальный конструктор сайтов, делает отзывчивые страницы в 10 раз быстрее за счет автоматической оптимизации загружаемых изображений, что решает одну из главных проблем отзывчивых сайтов – скорость их загрузки.
Можно использовать лучшее из двух миров – сочетать отзывчивые и адаптивные стратегии для решения различных поисковых задач. При этом адаптивные макеты могут иметь медиа-запросы, а отзывчивые сайты могут включать адаптивные элементы. Можно с уверенностью сказать, что дилемма “отзывчивый и адаптивный” уже не так актуальна – идеальный дизайн сайта представляет собой умелое сочетание этих двух стратегий.
Как определить, является ли веб-сайт отзывчивым или адаптивным
Во-первых, проверьте, что происходит, когда вы изменяете размер окна браузера на настольном компьютере. Отзывчивый сайт будет плавно подстраиваться под размер окна просмотра – вы сразу заметите, насколько он гибкий.
Адаптивный сайт не изменится, пока вы не достигнете определенной точки останова или не переключитесь на другое устройство. До этого момента часть его содержимого будет скрыта, а не изменена по размеру, и вам придется перетащить горизонтальную полосу прокрутки, чтобы увидеть его.
Кроме того, вы можете поискать медиа-запросы в исходном коде домашней страницы, нажав CTRL + U в Windows или Option + Command + U в Mac. Вы также можете щелкнуть правой кнопкой мыши на странице и выбрать “View Page Source” из выпадающего меню.
Простой способ посмотреть, как сайт ведет себя на различных экранах, – это имитация мобильных устройств с помощью Google Chrome Device Mode. Откройте сайт, который вы хотите протестировать, и нажмите CTRL + Shift + I в Windows или Command + Option + I в Mac, чтобы открыть инструменты разработчика.
Заключение
Возможно, вы слышали, что поисковые системы отдают предпочтение отзывчивым сайтам просто потому, что они отзывчивые. Это не совсем так. Адаптивный сайт может быть таким же SEO-дружественным, как и отзывчивый. Google действительно говорит, что отдает предпочтение удобным для мобильных устройств сайтам, которые обеспечивают положительный пользовательский опыт, но это не ограничивает вас только одним способом достижения этой цели.
Существует множество способов сделать так, чтобы ваш сайт безупречно работал на мобильных устройствах. Например, вы можете попробовать мобильные плагины WordPress – для использования некоторых из них вам даже не нужно быть кодером. Если у вас есть навыки разработчика, обязательно воспользуйтесь средами постановки WordPress, чтобы без стресса протестировать изменения на сайте до их запуска.
Существуют мобильные плагины, которые могут превратить ваш сайт WordPress в приложение, что является фантастическим способом обеспечить индивидуальный опыт, не тратя целое состояние на совершенно новый адаптивный сайт. Если у вас уже есть мобильные сайты, вы можете радикально улучшить их внешний вид и удобство использования с помощью таких плагинов, как WP Mobile Menu.
Какой бы подход вы ни выбрали, помните, что кроссплатформенный дизайн требует от вас создания молниеносной работы для ваших пользователей, независимо от того, когда и как они заходят на ваш ресурс.







