
Bootstrap есть везде, но он не всегда является подходящим инструментом для работы. Вот несколько отличных альтернатив! Если в наши дни вы случайно посмотрите исходный код фронт-энда сайта, то, скорее всего, обнаружите под ним Bootstrap. Мы все настолько привыкли к таким понятиям, как container-fluid, row, col-sm-6 и т.д., что трудно представить, что возможен какой-то другой стиль разработки фронтенда. Поэтому, когда нам нужно создать очередной проект, мы неосознанно тянемся к Bootstrap. Однако популярность Bootstrap не делает его подходящим для всех проектов и потребностей. На самом деле, для действительно компактных фронтендов загрузка всех CSS и JS Bootstrap может привести к серьезному раздуванию.
Эта статья преследует две цели:
- Предоставить не похожие на Bootstrap живые альтернативы Bootstrap.
- Объяснить, почему вы можете рассмотреть эти альтернативы вместо Bootstrap.
Я думаю, что объяснение очень важно, потому что в большинстве случаев люди даже не понимают, что у них есть проблема или что они усложняют себе работу, выбирая Bootstrap. Наконец, пожалуйста, обратите внимание, что это ни в коем случае не пост против Bootstrap. Я люблю Bootstrap 4 и использую его при любой возможности. Но я индивидуальный разработчик, которому приходится думать об использовании наиболее популярного решения; кроме того, я не являюсь разработчиком пользовательского интерфейса как такового, поэтому я не беспокоюсь о многих вещах при создании своих front-end. И с этим, давайте посмотрим, какие альтернативы у нас есть.
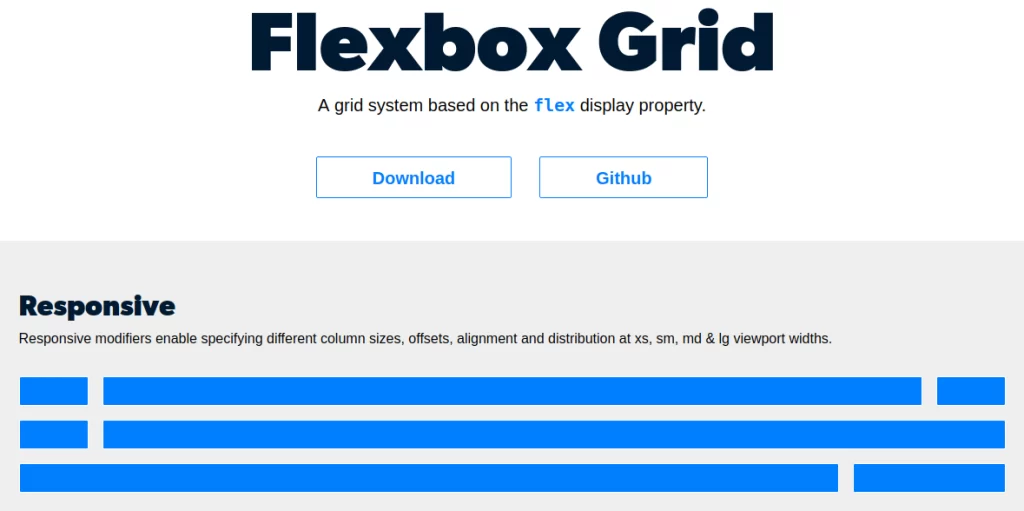
Flexbox Grid
Задумайтесь на минуту: самая главная причина, по которой вы начали использовать Bootstrap и продолжаете его использовать, – это его система сетки. Конечно, потребовалось немного привыкнуть к классам row, col-md-6 и т.д., но теперь думать о макете в терминах строк, столбцов, смещений и т.д. стало для вас привычным делом. И если вы будете честны с собой, то поймете, что все остальное в Bootstrap – это небольшая морока. Нужно запомнить массу классов, независимо от того, делаете ли вы формы, навигацию, кнопки, таблицы или что-то еще. Если вы похожи на меня, вы все еще не освоились со всеми классами и их функциями, и часто используете Bootstrap только для сетки, а все остальные CSS пишете сами.
Если да, то с Flexbox Grid вы можете сделать это гораздо лучше.

Flexbox Grid, как следует из названия, представляет собой систему сетки, основанную на свойствах CSS Flexbox. Однако, в отличие от техники CSS, все сложности абстрагированы, так что вы можете сосредоточиться только на размещении элементов так, как вам нужно. Самое приятное, что весь код и названия классов имитируют то, что вы хотели бы видеть в Bootstrap 4, что означает, что переключение между этими двумя инструментами требует нулевого умственного трения.
Например, вот как выглядит код для “пространства вокруг” в Flexbox Grid:
<div class="row around-xs">
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
</div>Минифицированный файл CSS для этой системы сетки составляет всего 10,7 КБ, что позволяет сэкономить несколько сотен КБ в конечном размере загрузки. В наши дни сетка Flexbox Grid является моим фаворитом, поскольку я не хочу бороться с Bootstrap, чтобы полностью его настроить. Мне нравится начинать с ванильных элементов и оформлять их самостоятельно, используя сетку Flexbox Grid там, где это необходимо.
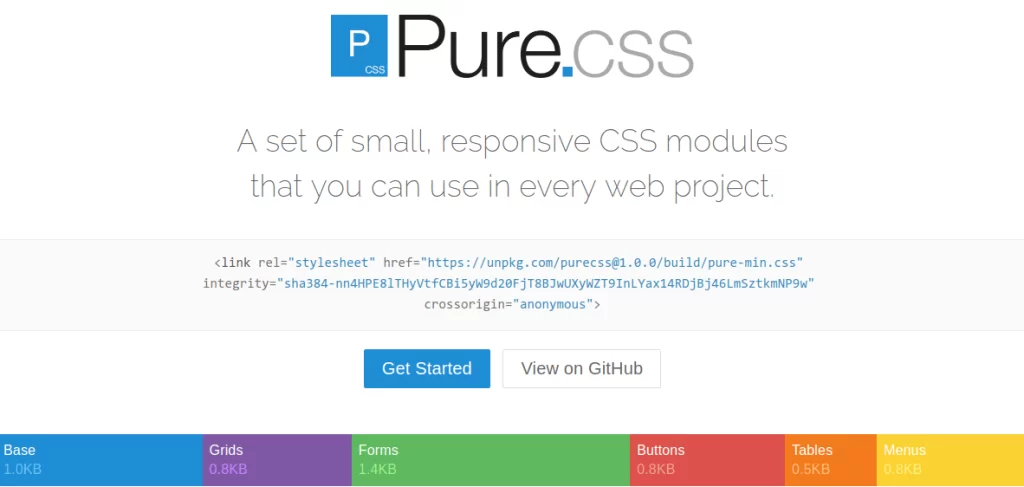
PureCSS
Было бы здорово, если бы Bootstrap был разделен на модули, и вы могли бы импортировать только тот модуль, который вам нужен? Что ж, PureCSS сделал именно это – это набор модулей, охватывающих различные функциональные области веб-сайта. Вы можете выбрать один или все, и при этом размер загрузки не превысит 3,7 КБ!

Да, вы все правильно поняли.
Все модули в собранном и зажатом виде имеют размер 3,7 КБ, хотя по отдельности они больше. Модуль grid занимает всего 0,8 КБ, а модуль Base – 1,0 КБ. Команда, создавшая PureCSS, утверждает, что он был создан с учетом особенностей мобильных устройств, поэтому каждая строка CSS была тщательно проверена на эффективность, прежде чем быть включенной в него.
Итак, допустим, вам нужен только модуль сетки и форм. Просто загрузите эти два модуля (вместе с модулем Base), и все будет готово менее чем за 3,4 КБ! Нет необходимости включать CSS из модулей Buttons, Tables и Menus, если вы не собираетесь их использовать.
Однако у PureCSS есть свои классы, и полученный код не похож на привычный вам Bootstrap:
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Lorem Ipsum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Dolor Sit Amet</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Proident laborum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Praesent consectetur</h3>
</div>
</div>
</div>Вы заметите, что больше нет 12-колоночной сетки. PureCSS имеет свою систему сетки, которая определяет, сколько ширины должен занимать столбец. Так, pure-u-lg-1-4 означает, что этот элемент должен занимать 1/4 или 25% от доступной ширины на больших экранах. Также доступны значения ширины, кратные 1/5. В целом, PureCSS – это свободный и удивительный инструмент (фреймворк?) CSS, который вы можете выбирать по мере необходимости. Тем не менее, он требует значительных затрат на приобретение и обучение, поскольку вам придется освоить новый (несколько иной) способ работы. PureCSS также имеет свои собственные классы и стилизации по умолчанию, так что в этом он не слишком отличается от Bootstrap.
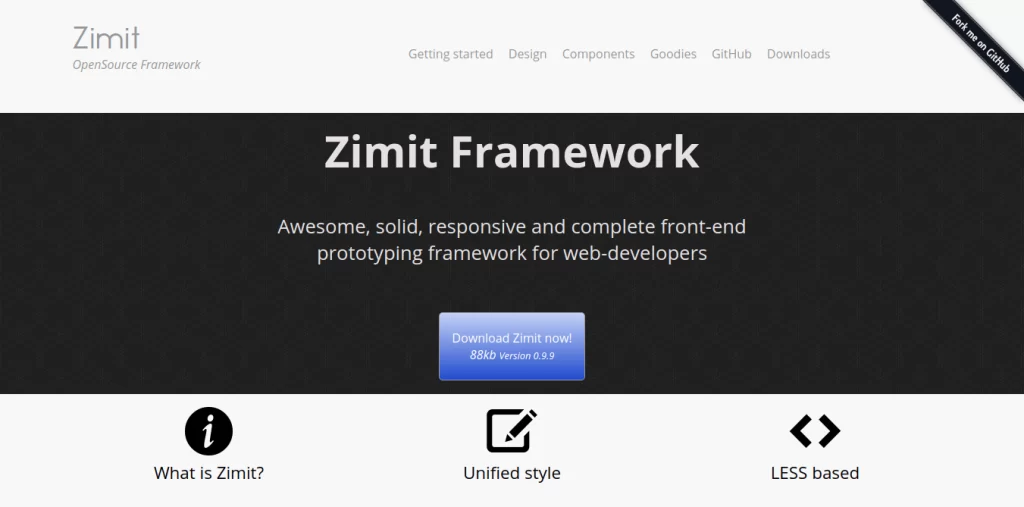
Zimit
Фреймворк Zimit – это своего рода “странный человек” в этом списке. Да, это фреймворк для создания пользовательских интерфейсов, но он нацелен на конкретные типы пользовательских интерфейсов: макеты.

Бывают случаи, когда необходимо разработать внешний интерфейс, чтобы показать функционирование продукта. Конечно, идеальным способом сделать это было бы привлечение дизайнера/разработчика пользовательского интерфейса и создание макетов с помощью одного из современных инструментов wireframing (на ум приходят Moqups, Blasmic и т.д.). Страницы были бы идеальны с точки зрения пикселей, цветовая схема была бы элегантной и хорошо подобранной, и страницы были бы открыты для участия, отзывов, комментариев и т. д.
Но реальная жизнь не идеальна, и часто вы единственный человек на работе, который должен надеть все шляпы и выполнить работу. В такие моменты вам нужен фреймворк, который:
- Позволяет вам писать код на HTML/CSS
- Легкий
- Имеет обширную коллекцию фундаментальных компонентов
- Имеет достойный и последовательный язык стиля
- Если возможно, напоминает “сероватый” тон проволочного каркаса
- Легко изучается
- Имеет встроенный препроцессор CSS
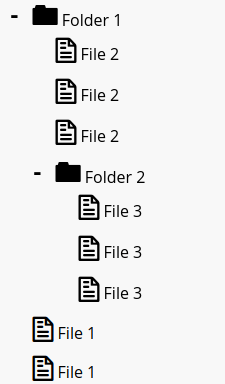
Zimit отвечает всем этим требованиям. Его размер составляет всего 84 КБ, и он имеет широкий выбор компонентов на выбор. Вот несколько примеров, которые показались мне очень привлекательными, поскольку их самостоятельное кодирование займет много времени.
Древовидный вид

Хлебные крошки

Табы

Есть еще много интересного.
Давайте посмотрим, как выглядит код. Вот как можно использовать систему сеток в Zimit:
<div class="row">
<div class="c12">
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
</div>
</div>Буква “c” здесь означает “колонка”, поэтому “c4” означает колонку, охватывающую четыре блока (сетка 12-размерная, как и в Bootstrap). Очень похоже на Bootstrap, и, на мой взгляд, очень интуитивно понятно. В целом, Zimit – это полный и простой фреймворк для быстрой разработки прототипов пользовательского интерфейса, которые быстро реагируют на изменения и хорошо выглядят. Он лучше, чем Bootstrap (когда речь идет о создании прототипов), потому что Bootstrap требует гораздо большего скачивания, а дизайн в результате получается, ну, не очень.
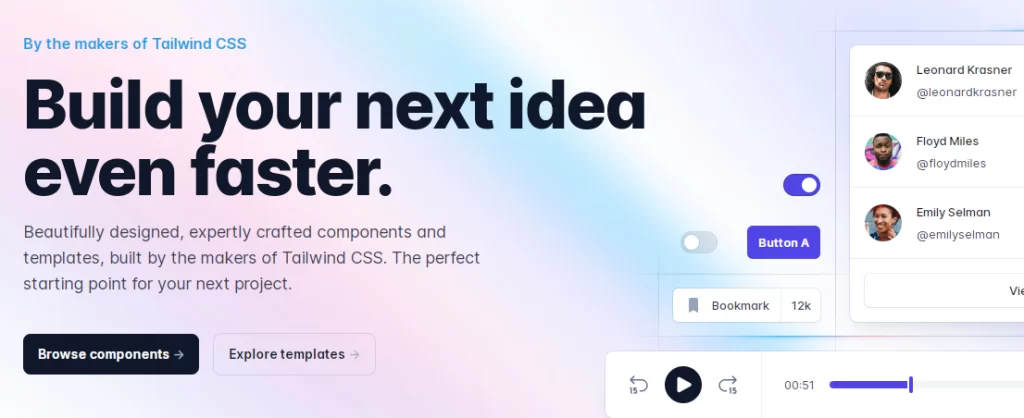
Tailwind
Tailwind CSS создает полезные классы вместо предустановленных стилей компонентов.

Этот фреймворк позволяет разработчикам использовать вспомогательные классы для управления тенями, типографикой, макетом, интервалами и т.д., создавая пользовательский дизайн компонентов на HTML-файлах без написания кода.
Вы можете создать простую форму, позволяющую пользователям отказаться от входа в систему, как показано ниже:
<div>
<form class="m-4 flex">
<input class="rounded-l-lg p-4 border-t mr-0 border-b border-l text-gray-800 border-gray-200 bg-white" placeholder="email address"/>
<button class="px-8 rounded-r-lg bg-green-400 text-gray-800 font-bold p-4 uppercase border-yellow-500 border-t border-b border-r">Subscribe</button>
</form>
</div>
Вы можете настроить различные вещи, такие как цвет текста, цвет фона и размер границ, в соответствии с вашими потребностями.
Почему именно Tailwind CSS?
- Низкая специфичность: Селекторы Tailwind менее специфичны, что делает их менее вероятными для переопределения или конфликта с другими стилями. Таким образом, вы можете писать меньше кода при использовании вспомогательных классов Tailwind и при этом создавать удобный в обслуживании код.
- Мнение и гибкость: Tailwind разработан таким образом, чтобы найти баланс между настраиваемым и гибким фреймворком. Эта основа рекомендует использовать единую цветовую палитру, шкалу интервалов и типографику. Тем не менее, вы можете настроить некоторые параметры по умолчанию в соответствии со своими потребностями.
- Just-In-Time (JIT) улучшает время сборки: Функция JIT предлагает эффективный и быстрый способ генерации окончательного кода CSS. С помощью этой функции Tailwind генерирует только те стили, которые используются в HTML-коде. По сути, каждый раз, когда вы загружаете веб-страницу, ваш браузер отправляет запрос на JIT-сервер, который генерирует оптимизированный CSS-код для данного конкретного файла и отправляет его обратно в браузер.
Tailwind CSS подходит, если вы ищете фреймворк с меньшей спецификой, хотите создавать индивидуальные дизайны и при этом наслаждаться гибкостью.
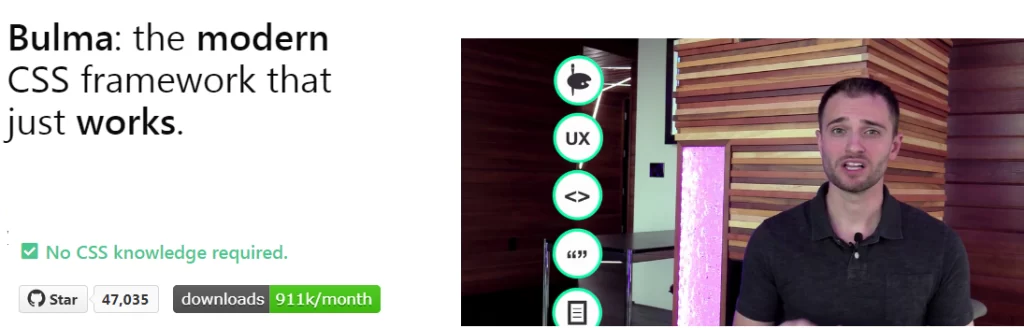
Bulma
Bulma – это фреймворк пользовательского интерфейса с открытым исходным кодом, основанный на Flexbox. Фреймворк содержит множество готовых к использованию фронтенд-компонентов, которые вы можете комбинировать для создания визуально привлекательных и отзывчивых интерфейсов.

Простота настройки – одна из причин, по которой Bulma набирает популярность среди разработчиков пользовательского интерфейса.
Чтобы продемонстрировать, как она работает, мы создадим несколько вкладок с помощью этого кода:
<div class="tabs">
<ul>
<li class="is-active"><a>Pictures</a></li>
<li><a>Music</a></li>
<li><a>Videos</a></li>
<li><a>Documents</a></li>
</ul>
</div>Отрисованная страница будет выглядеть следующим образом:

Вы можете настроить вкладки по своему усмотрению. Например, вы можете изменить активные ссылки на неактивные, отцентрировать вкладки, изменить текст на вкладках и многое другое.
Почему именно Bulma?
- Bulma имеет 12-колоночную систему сетки, позволяющую разделить вашу страницу на колонки одинаковой ширины. Прелесть в том, что эти сетки автоматически настраиваются в зависимости от размера экрана.
- Если вы хотите настроить свое приложение, Bulma идеально подходит для этого, так как она поставляется с несколькими настройками по умолчанию.
- Этот фреймворк также предлагает большую гибкость, поскольку он основан на Flexbox.
- Bulma легковесна, так как использует минимальное количество JavaScript, что приводит к созданию небольших приложений.
Bulma подходит разработчикам, которые ищут простой, но мощный фреймворк пользовательского интерфейса. Современный стиль компонентов Bulma подходит дизайнерам, которые не хотят использовать стандартные и устаревшие Bootstrap-дизайны.
UIkit
UIkit – это легкий и модульный фреймворк для разработки мощных веб-интерфейсов. Вы можете использовать этот фреймворк с CSS, Less и Sass. Это идеальная альтернатива Bootstrap, если вам нужна платформа с надежными компонентами HTML, CSS и JavaScript.

Чтобы использовать UIkit в своем коде, включите его CDN-ссылку в раздел <head>. Вы также можете скомпилировать исходный код с GitHub.
После установки вы можете начать использовать различные компоненты. Например, вы можете добавить компонент uk-button следующим образом:
<button className="uk-button uk-button-primary">My Button</button>
Почему UIkit
- Модульная архитектура: Компоненты UIkit являются самодостаточными. Таким образом, вы можете включить в свое приложение только то, что вам нужно. Такой подход уменьшает размер ваших JavaScript и CSS файлов.
- Встроенные плагины JavaScript: Вы можете расширить функциональность UIkit с помощью JavaScript-плагинов, таких как вкладки, модалы и слайдеры.
- Персонализация: Наличие переменных Sass и миксинов дает больше возможностей для настройки. Таким образом, вы можете создавать уникальные дизайны, соответствующие потребностям вашего приложения.
- Инструменты автозаполнения UIkit для вашего редактора: Вы можете добавить плагины UIkit или фрагменты кода в ваш любимый редактор кода, такой как Visual Studio Code, Sublime Text 3 или Atom, и получить помощника в генерации классов и разметки UIkit.
UIkit станет отличным вариантом для разработчиков, ищущих современный и выразительный дизайн. Автозаполнение UIkit для вашего редактора
HTML KickStart
В большинстве проектов, которые вы создаете, скорость имеет решающее значение. Самым большим препятствием на пути к скорости в веб-разработке является фронтенд-часть, а самой большой “отсрочкой” в разработке фронтенда является необходимость кодировать элегантно выглядящие интерактивные компоненты. Поскольку существует множество способов поведения компонента, а также множество размеров экрана, которые необходимо контролировать, кодирование и управление компонентами может стать кошмаром для разработчика. HTML KickStart предлагает альтернативу.

Проще говоря, это коллекция действительно элегантных компонентов, которые вы можете просто вставить в свои проекты и значительно сократить время разработки. Вот несколько хороших компонентов, которые я нашел:
Выпадающие списки

Кнопки

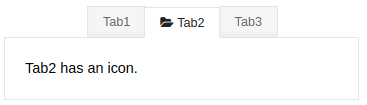
Табы (по центру и с пиктограммами)

Materialize
Если вам нравится Bootstrap за то, что в нем есть готовое решение для всех распространенных проблем веб-дизайна, но вы являетесь поклонником стиля Material design, вам стоит попробовать Materialize.

Materialize в основном похож на Bootstrap – 12-точечная система сетки, смещения и знакомые компоненты, такие как формы, карточки и т.д. Однако у него есть некоторые преимущества, которые могут понравиться многим.
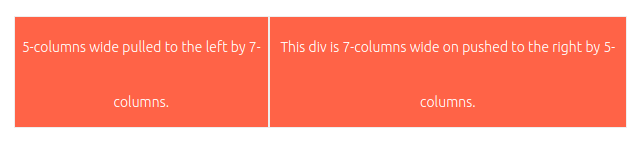
Push-pull
Функция push/pull в Materialize CSS позволяет изменять порядок колонок. Это напоминает новый стандарт CSS Grid, где расположение отличается от порядка элементов.
<div class="row">
<div class="col s7 push-s5"><span class="flow-text">This div is 7-columns wide on pushed to the right by 5-columns.</span></div>
<div class="col s5 pull-s7"><span class="flow-text">5-columns wide pulled to the left by 7-columns.</span></div>
</div>Это приводит к следующему:

Вы заметите, что колонки поменялись местами, что, возможно, недостижимо в традиционном CSS, основанном на Bootstrap.
JavaScript-возможности
В Materialize поставляется довольно много функций и эффектов JavaScript. Всплывающие подсказки, тосты (эфемерные уведомления, похожие на Android), Parallex, Pushpin и т.д. – вот некоторые из них. Один действительно удивительный эффект, который мне понравился, это FeatureDiscovery, который в основном позволяет вам выделять элемент на странице по какому-то событию (скажем, нажатию кнопки), чтобы привлечь внимание пользователя к этому элементу. Сложно описать это словами, поэтому зайдите на сайт https://materializecss.com/feature-discovery.html, чтобы понять, что я имею в виду. В целом, Materialize – это отличная альтернатива Bootstrap или для тех, кто хочет использовать полнофункциональный Material CSS фреймворк.
Заключение
Bootstrap – это синоним отзывчивого дизайна. Именно Bootstrap популяризировал термин “mobile-first design” и показал, как это можно сделать. Но хотя Bootstrap в большинстве случаев справляется со своей задачей, простого выполнения работы не всегда достаточно. Если вы чувствуете, что Bootstrap ограничивает вас и что ваши потребности особенные, вам поможет один из перечисленных здесь вариантов.






