
Сегодня в Интернете насчитывается более 1,8 миллиарда веб-сайтов. Это большая конкуренция. В связи с этим важно хорошо подумать о том, как сделать так, чтобы ваш сайт выделялся и привлекал посетителей, особенно если вы можете сделать это бесплатно. Именно здесь на помощь приходит бесплатное программное обеспечение для веб-дизайна.
Можно с уверенностью предположить, что как в Интернете, так и за его пределами люди предпочитают видеть что-то красиво оформленное, а не что-то простое и обычное. Это особенно верно для бизнес-сайтов и магазинов электронной коммерции. К счастью, вы можете использовать бесплатное программное обеспечение для создания потрясающего веб-сайта. Ниже мы рассмотрим лучшие бесплатные инструменты, которые вы можете использовать для создания потрясающего дизайна или улучшения уже существующего.
Бесплатные программы для веб-дизайна: Особенности, на которые следует обратить внимание
Какие важные функции должно предлагать программное обеспечение для разработки веб-сайтов? При выборе инструментов обратите внимание на следующие возможности и функции.
Визуальный редактор
Веб-дизайн в первую очередь фокусируется на визуальном аспекте веб-сайтов, а не на управлении контентом. Поэтому хорошее программное обеспечение для веб-дизайна должно включать в себя визуальный редактор, позволяющий создавать визуальный дизайн – нет необходимости касаться реального кода, если вы этого не хотите.
Совместимость с текущими системами
Независимо от того, используете ли вы CMS Hub или WordPress, выбранное вами программное обеспечение для веб-дизайна должно быть совместимо с вашим текущим конструктором сайтов или системой управления контентом (CMS). Например, после использования Sketch вы должны иметь возможность экспортировать CSS-код прототипа и импортировать его в выбранную вами CMS.
Шаблоны
Отличное программное обеспечение для веб-дизайна предложит вам точку опоры для работы. Поскольку этот тип программного обеспечения предназначен для новичков, вам не придется начинать с нуля. Именно здесь на помощь приходят шаблоны. Программа должна предлагать различные шаблоны, чтобы вы могли создать сайт, который будет выглядеть и ощущаться так, как вы его себе представляете.
Шрифты и графика
Вы не должны чувствовать себя обделенным, когда пытаетесь использовать бесплатный инструмент для веб-дизайна. Наоборот, у вас должен быть доступ к шрифтам и графике, необходимым для создания потрясающего прототипа или каркаса. Важно, чтобы инструмент веб-дизайна предлагал вам множество вариантов шрифтов и графики. Некоторые инструменты веб-дизайна также включают услуги хостинга, SSL-сертификаты, инструменты управления контентом и доменные имена. Другие предлагают только инструменты для создания эскизов и визуального дизайна. Другие предназначены только для написания кода. Если вы ищете комплексное решение или отдельный инструмент для дизайна, мы подготовили для вас список лучших программ для веб-дизайна.
Лучшие бесплатные программы для веб-дизайна
- CMS Hub: Лучшее универсальное программное обеспечение для веб-дизайна для начинающих
- WordPress: Лучшее бесплатное программное обеспечение для дизайна блога для начинающих
- Figma: лучший бесплатный инструмент для совместного создания электронных схем для начинающих
- Sketch: Лучший инструмент для разработки пользовательского интерфейса для пользователей Mac
- Lunacy: Лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
- Adobe XD: лучшее программное обеспечение для создания прототипов для пользователей Adobe CC
- Origami: лучший бесплатный инструмент веб-дизайна для анимации
- InVision Studio: Лучшая бесплатная программа для создания прототипов для мобильных устройств
- FluidUI: Лучший простой инструмент веб-дизайна для создания прототипов
- Vectr: Лучший простой инструмент веб-дизайна для векторного рисования
- GIMP: Лучший простой инструмент веб-дизайна для редактирования фотографий
- Marvel: Лучший простой инструмент веб-дизайна для пользовательского тестирования
- Wix: Лучший простой конструктор веб-сайтов
- Framer: Лучший простой инструмент для дизайна веб-приложений и продуктов
- Bootstrap: лучший готовый каркас для веб-дизайна
- Sublime Text: Лучший бесплатный редактор кода для Mac
- Visual Studio Code: Лучший бесплатный редактор кода для Windows
При наличии сотен доступных инструментов, решение о том, какой из них использовать, может быть запутанным и подавляющим. Поэтому мы составили список лучших инструментов для дизайна, которые вы можете использовать бесплатно.
Список будет разделен на три части:
- Лучшие бесплатные программы для веб-дизайна для начинающих
- Простые бесплатные программы для веб-дизайна
- Бесплатные программы для веб-дизайна с кодом
Давайте начнем.
Лучшие бесплатные программы для веб-дизайна для начинающих
CMS Hub: Лучшее универсальное программное обеспечение для веб-дизайна для начинающих
Бесплатная пробная версия
ОС: Любая (на основе веб-технологий)

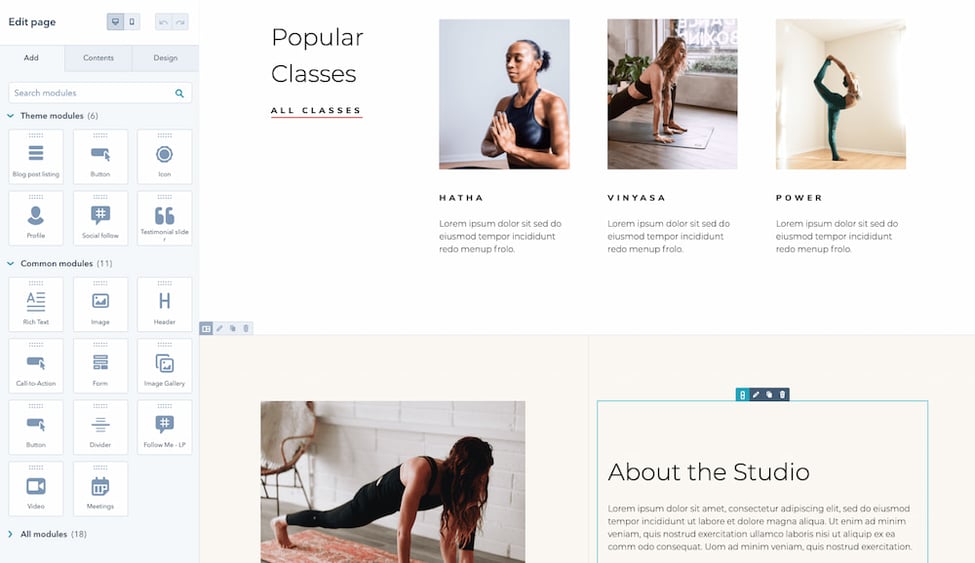
CMS Hub – это конструктор сайтов и система управления контентом, которая включает в себя визуальный редактор, коллекцию шаблонов и SSL-сертификат. Поскольку он не требует кодирования и включает в себя все необходимое для запуска сайта, он занимает первое место в списке лучших программ для создания сайтов “все в одном” для начинающих. CMS Hub также интегрирован со всеми другими продуктами платформы HubSpot, включая нашу CRM, маркетинговое программное обеспечение, программное обеспечение для продаж и сервисное программное обеспечение.
Основные функциональные возможности CMS Hub
- Веб-дизайн
- Совместная работа
- Составление схем
- Управление контентом
- Структура сайта
- Сопоставление URL
- Аналитическая отчетность
- Безопасность
Плюсы CMS Hub
- Комплексная система управления контентом
- Не требуется кодирование благодаря простому конструктору страниц с функцией перетаскивания
- Большой выбор шаблонов
- Бесшовная интеграция с остальными компонентами CRM-платформы HubSpot.
- Хостинг включен в стоимость
Минусы CMS Hub
- Только бесплатная пробная версия
- Стоимость планов выше, чем у других перечисленных вариантов, предлагающих платные планы (хотя это включает стоимость хостинга)
- Богатый функционал может быть недостаточно использован начинающими владельцами сайтов
WordPress: Лучшее бесплатное программное обеспечение для создания блога для начинающих
Бесплатный
ОС: любая (на основе веб-технологий)

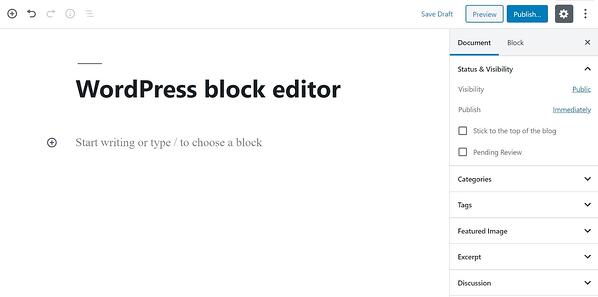
WordPress – это система управления контентом с открытым исходным кодом, которая позволяет легко создать сайт за считанные минуты. Существуют тысячи бесплатных плагинов, которые можно скачать и установить, чтобы расширить функциональность вашего сайта. Это упрощает весь процесс настройки и означает, что вам не нужны навыки кодирования, чтобы создать свой сайт. Важно отметить, что использование WordPress бесплатно, но есть и другие расходы, связанные с созданием и запуском сайта на этой платформе. Стоимость создания и запуска сайта мы приводим здесь.
Основные функциональные возможности WordPress
- Управление контентом
- Дизайн блога
- Структура сайта
Плюсы WordPress
- Самая популярная CMS в Интернете
- Высокая настраиваемость и конфигурируемость благодаря открытому исходному коду
- Тысячи тем и плагинов для настройки и оптимизации вашего сайта
Минусы WordPress
- CMS WordPress бесплатна, но вам все равно придется заплатить за хороший хостинг
- Может показаться слишком практичной для тех, кто хочет получить более упрощенный опыт создания сайтов
- WordPress имеет известные уязвимости в системе безопасности, которые подвергают ваш сайт риску, если их не устранить
Figma: лучший бесплатный инструмент для совместного создания схем для новичков
Бесплатно
ОС: любая (на основе веб-технологий)

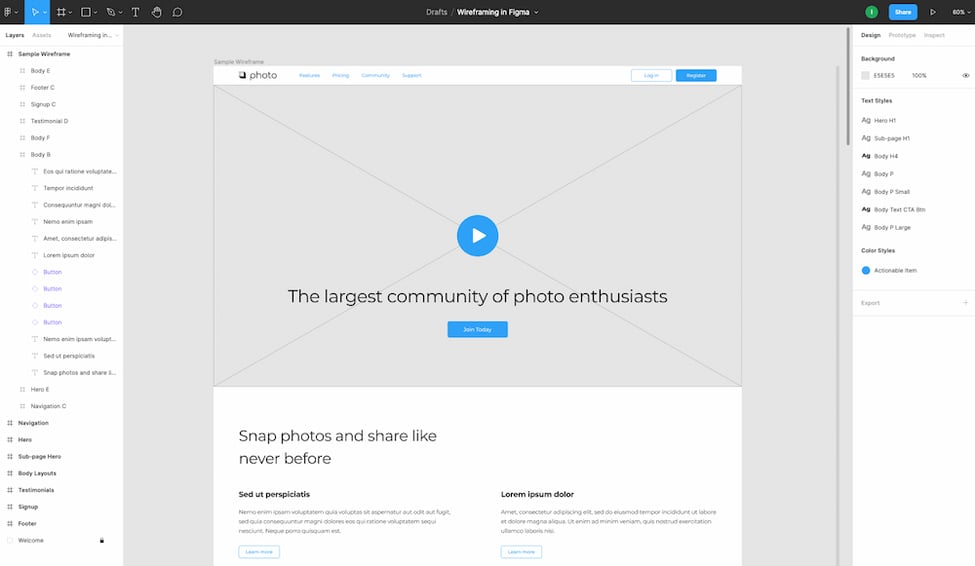
Программное обеспечение для веб-дизайна FigmaБолее всего Figma подходит для разработки интерфейсов и позволяет нескольким дизайнерам работать в режиме реального времени. Таким образом, он идеально подходит, если в процесс проектирования вовлечены различные заинтересованные стороны проекта. Figma – это веб-приложение, поэтому вам не придется загружать инструмент на свой рабочий стол. Бесплатная версия включает неограниченное количество черновиков, неограниченное количество комментаторов и неограниченное количество редакторов. Вы можете иметь до 1 командного проекта, поэтому если вы все вместе работаете только над одним сайтом, это отличный выбор для вашей команды. Единственным ограничением является то, что он включает только 30 дней исторических изменений. Если вы перейдете на уровень Professional, вы получите неограниченное количество проектов и неограниченную историю, а уровень Organization даст вам доступ к расширенной безопасности и аналитике.
Основные функциональные возможности Figma
- Дизайн пользовательского интерфейса
- Совместная работа
- Каркасное проектирование
- Прототипирование
Плюсы Figma
- Отличная бесплатная программа для веб-дизайна, предназначенная для создания электронных схем, макетов и прототипов.
- В бесплатной версии разрешено неограниченное количество черновиков, комментаторов и редакторов (однако проекты ограничены)
- Совместная работа с членами команды в режиме реального времени
Минусы Figma
- Бесплатная версия ограничена в возможностях совместной работы
- Отслеживает изменения только за 30 дней
- Возможны проблемы с производительностью, особенно при слабом соединении
Sketch: Лучший инструмент для проектирования пользовательского интерфейса для пользователей Mac
Бесплатная пробная версия
ОС: macOS

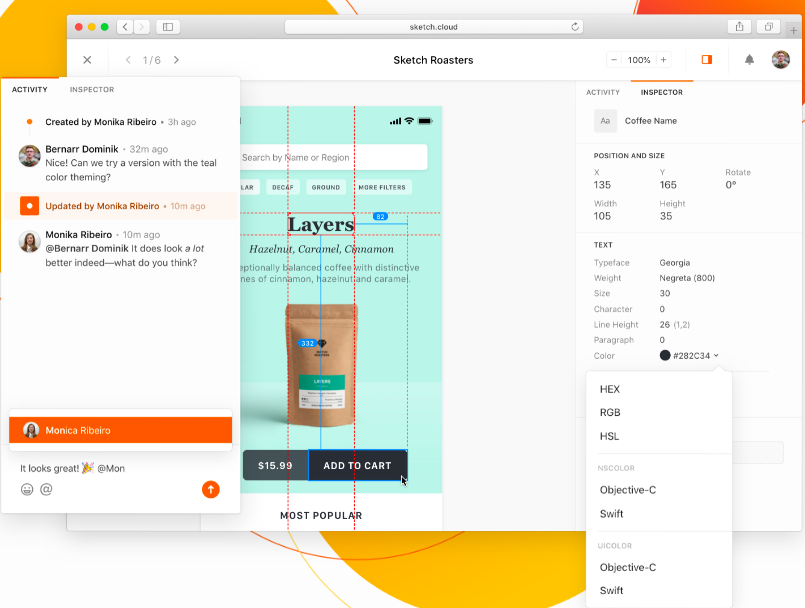
Sketch – один из самых известных (если не самый) и используемых инструментов для веб-дизайна. Он поставляется с продвинутым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений. Его известность среди дизайнеров, по крайней мере, частично объясняется чистым интерфейсом и высокой производительностью; однако он работает только на Mac. Поскольку многие дизайнеры работают на Windows, вам лучше выбрать веб-инструмент, например CMS Hub или Lunacy для Windows.
Основные функциональные возможности Sketch
- Дизайн пользовательского интерфейса
- Совместная работа
- Картографирование
- Прототипирование
Плюсы Sketch
- Интуитивно понятный, простой в использовании и популярный инструмент проектирования
- Чистое, простое отображение для пользователей, которые ненавидят загромождение страниц
- Работает на всех этапах процесса проектирования – от эскизов до прототипов и передачи разработчикам
Минусы Sketch
- Только бесплатная пробная версия
- Только для macOS
- Более слабые функции совместной работы по сравнению с другими вариантами в этом списке
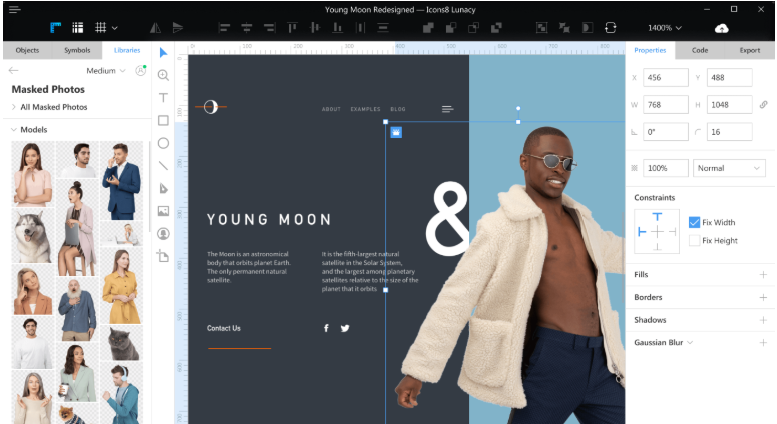
Lunacy: Лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
Бесплатно
ОС: Windows, macOS, Linux

Запущенный как бесплатная альтернатива Sketch для Windows, Lunacy сегодня является полнофункциональным программным обеспечением для графического дизайна с широкими возможностями. Пару лет назад он мог только открывать файлы Sketch под Windows. Сегодня она предлагает все стандартные функции инструмента для проектирования пользовательского интерфейса и экранов, а также библиотеку бесплатных высококачественных графических активов. Он включает полную поддержку файлов Sketch, поэтому если вы когда-нибудь перейдете с Windows на Mac или наоборот, вы сможете без проблем редактировать свой дизайн Sketch.
Основные функциональные возможности Lunacy
- Дизайн пользовательского интерфейса
- Совместная работа
- Картографирование
- Прототипирование
Плюсы Lunacy
- Встроенные графические активы для быстрого добавления контента на экраны
- Совместимость с файлами Sketch, позволяющая редактировать их на устройстве Windows
- Позволяет редактировать в автономном режиме, в отличие от веб-конкурентов
Минусы Lunacy
- Все еще относительно новый продукт с некоторыми незначительными ошибками, которые находятся на стадии устранения
- Сообщалось о проблемах с производительностью, особенно при работе с большими файлами
- Не хватает функций прототипирования
Adobe XD: лучшее программное обеспечение для создания прототипов для пользователей Adobe CC
Бесплатная пробная версия
ОС: Windows, macOS, iOS, Android (также доступна веб-версия)

Хотя это один из самых новых инструментов в этом списке, Adobe XD быстро стал основным инструментом для многих в сообществе веб-дизайнеров. Adobe Photoshop, Adobe InDesign и Adobe Illustrator занимают первые три места на рынке графического программного обеспечения. По этой причине Adobe XD стал естественным выбором для графических и веб-дизайнеров. Даже если вы не знакомы с продуктами Adobe, Adobe XD – это первоклассный инструмент для веб-дизайна, который стоит попробовать. Этот инструмент предлагает функцию повторяющихся сеток, которая позволяет легко создавать сетки и заполнять их изображениями, текстом и другим уникальным контентом. Она также удобна для создания и тестирования вариаций расстояния между элементами пользовательского интерфейса.
Основные функциональные возможности Adobe XD
- Проектирование пользовательского интерфейса
- Совместная работа
- Каркасное проектирование
- Прототипирование
Плюсы Adobe XD
- Отличная репутация как инструмента для сквозного UX-дизайна
- Бесшовная интеграция с другими продуктами пакета Adobe, такими как Illustrator, InDesign и Photoshop
- Хорошая производительность при работе с большими файлами
- Удобные наборы UI от ведущих технологических брендов для более быстрого создания интерфейсов.
Недостатки Adobe XD
- Только бесплатная пробная версия
- Отсутствует возможность совместной работы в режиме реального времени
- Несмотря на наличие библиотеки расширений, она не так богата, как у некоторых конкурентов.
Origami: лучший бесплатный инструмент веб-дизайна для анимации
Бесплатно
ОС: macOS

Программа для веб-дизайна OrigamiОrigami – это инструмент для проектирования интерфейсов, созданный дизайнерами Facebook. Это все, что вы хотели бы иметь в Sketch, когда дело доходит до создания высокоточных пользовательских интерфейсов и прототипов. Он предназначен для создания мобильных прототипов, которые поддерживают все популярные мобильные взаимодействия и жесты. Origami действительно сияет в плане добавления интерактивности экрана. Большинство инструментов проектирования пользовательского интерфейса предлагают ограниченные настройки микровзаимодействий, но этот инструмент позволяет точно настроить интервалы, тайминги, триггеры, типы анимации и многое другое. Самое приятное, что он позволяет использовать его в сочетании с Figma и Sketch, так что если вы используете эти инструменты веб-дизайна, вы можете переключаться туда и обратно без потери работы.
Основные функциональные возможности Origami
- Дизайн пользовательского интерфейса
- Анимация
- Каркасное проектирование
- Прототипирование
Плюсы Origami
- Простота прототипирования, анимации и микро-взаимодействия
- Специализируется на прототипировании мобильных устройств
- Совместимость со Sketch и Figma
Минусы Origami
- Недостаток функций совместной работы
- Сложнее в освоении, чем другие варианты
- Меньше поддержки и сообщества, если вы столкнулись с проблемами при использовании инструмента
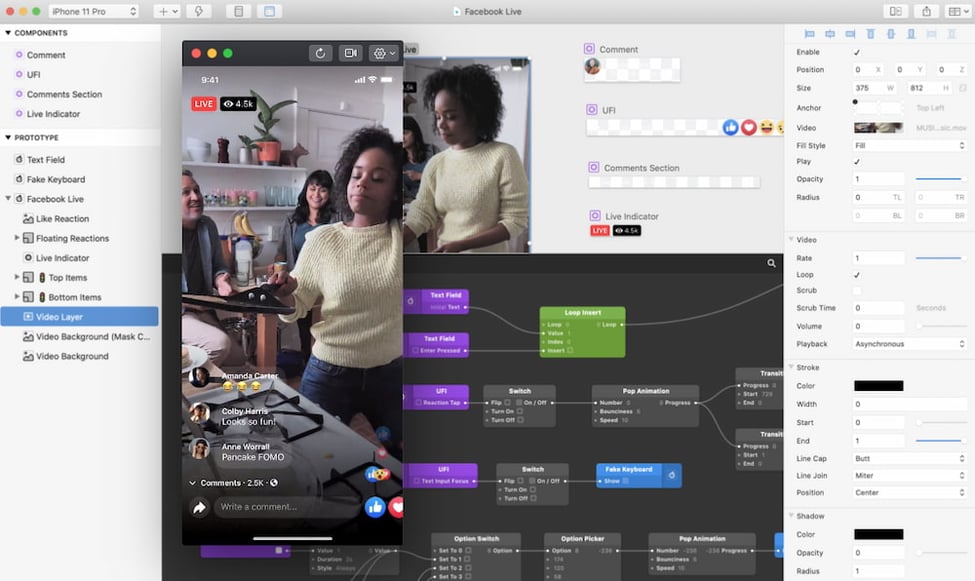
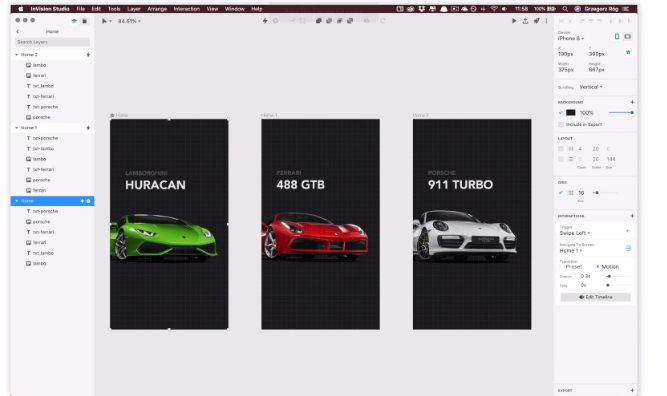
InVision Studio: Лучшая бесплатная программа для создания прототипов для мобильных устройств
Бесплатно
ОС: Windows, macOS, iOS, Android (также доступна веб-версия)

InVision Studio предлагает версии, работающие на настольных компьютерах PC и Mac, и продвинутую функцию мобильной отзывчивости, позволяющую создавать дизайн для экранов разных размеров. С самого первого выпуска этот инструмент был нацелен на обеспечение совместной работы над дизайном. Более того, сейчас по встроенной функциональности он находится на одном уровне с AdobeXD. Вы можете расширить его функциональность, загрузив приложения из AppStore. Многие из них предлагают ту же функциональность, что и функция повтора сеток в AdobeXD. Есть также наборы пользовательского интерфейса, которые можно загрузить и использовать для создания экранов. Все расширения и наборы пользовательского интерфейса бесплатны.
Основные функциональные возможности InVision Studio
- Проектирование пользовательского интерфейса
- Анимация
- Картографирование
- Отзывчивое прототипирование
Плюсы InVision Studio
- Один из лучших инструментов для создания макетов и прототипов высокой точности
- Расширенные возможности совместной работы
- Интуитивно понятные элементы управления анимацией для создания более реалистичных прототипов
- Множество бесплатных расширений и наборов пользовательского интерфейса
Минусы InVision Studio
- Инструменты для совместной работы существуют, но они не так удобны, как у конкурентов
- Пользователи сталкивались с проблемами с поддержкой
- Иногда возникают проблемы с отслеживанием изменений и сохранением файлов
Простые бесплатные программы для веб-дизайна
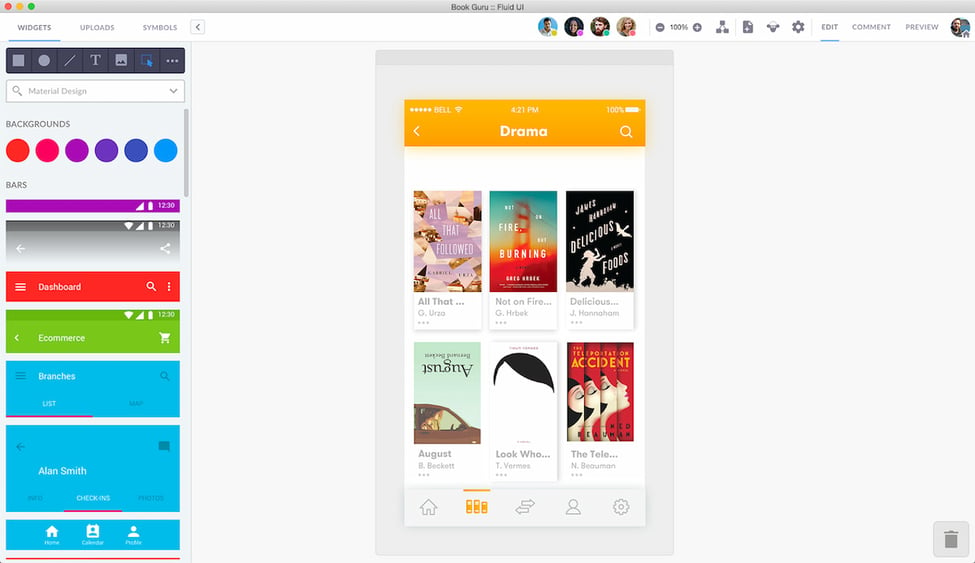
FluidUI: Лучший простой инструмент веб-дизайна для создания прототипов
Бесплатно
ОС: Любая (на основе веб-технологий)

FluidUI – это бесплатный онлайн-инструмент, который идеально подходит для быстрого создания прототипов и пользовательских интерфейсов. Этот инструмент, в сочетании с библиотекой стандартных материальных активов Apple и Google, позволяет редактировать их прямо в браузере. Вы также можете обмениваться прототипами по электронной почте и делиться ссылками, чтобы другие могли просматривать и оставлять комментарии на странице.
Основные функциональные возможности FluidUI
- Быстрое прототипирование
- Дизайн пользовательского интерфейса
- Wireframing
Плюсы FluidUI
- Быстрое, простое бесплатное программное обеспечение для веб-дизайна для создания прототипов и эскизных проектов
- Позволяет создавать прототипы как с высокой, так и с низкой степенью достоверности
- Совместная работа в режиме реального времени и простота обмена
Минусы FluidUI
- Бесплатная версия ограничена – вам разрешен один проект с 10 страницами и одним пользователем
- Не очень подходит для создания проектов с высокой точностью, так как предназначена для быстрого создания итеративных прототипов
- Платные тарифные планы дороже, чем другие варианты, но необходимы для совместных проектов
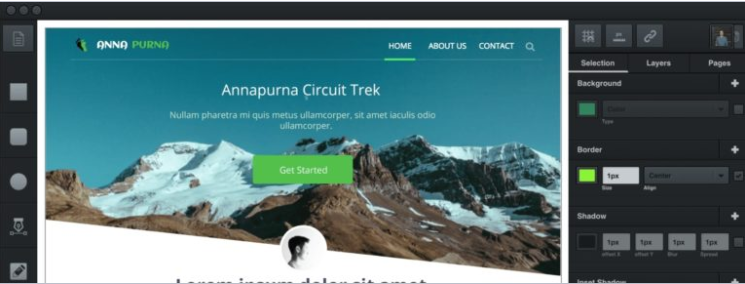
Vectr: Лучший простой инструмент веб-дизайна для векторного рисования
Бесплатно
ОС: Любая (на основе веб-технологий)

Облачный бесплатный инструмент для создания иллюстраций с функциями, аналогичными Adobe Illustrator и Sketch. Vector предлагает все необходимое, чтобы начать создавать сложные иллюстрации, проектировать сайт или мобильное приложение. Научиться пользоваться редактором с функцией drag-and-drop очень просто, а благодаря тому, что он работает в облаке, обмен проектами очень прост. Это означает, что ваша команда сможет сотрудничать и собирать отзывы без головной боли.
Основные функциональные возможности Vectr
- Векторное рисование
- Прототипирование
- Каркасное проектирование
Плюсы Vectr
- Надежная альтернатива Adobe Illustrator/Sketch для векторной графики
- Простая совместная работа в облаке
- Простой, интуитивно понятный интерфейс и функции
Минусы Vectr
- Для работы требуется подключение к Интернету
- Импорт и экспорт, как сообщается, иногда затруднен
- Инструмент отображает рекламу
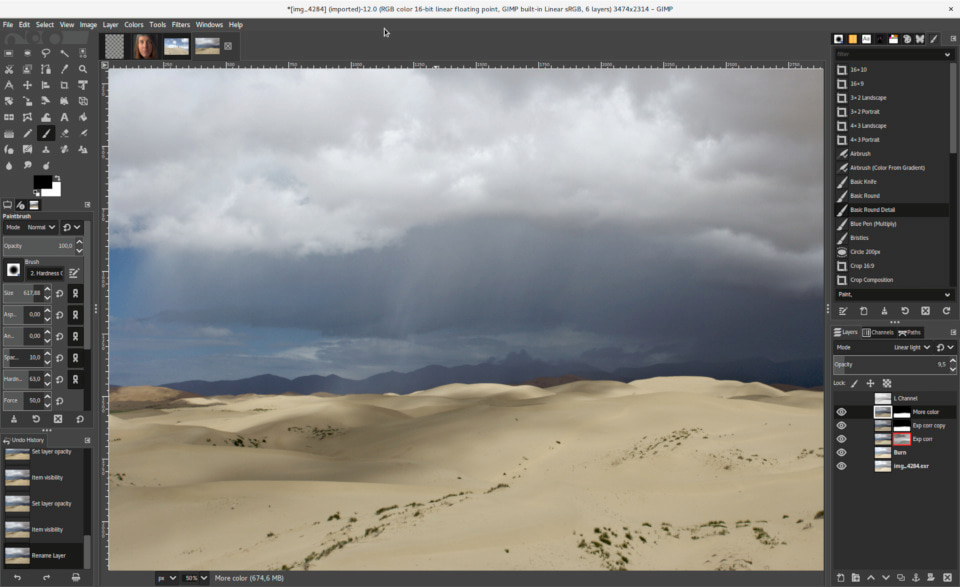
GIMP: лучший простой инструмент для веб-дизайна и редактирования фотографий
Бесплатно
ОС: Windows, macOS, Linux

GNU Image Manipulation Program (GIMP) – это популярный фоторедактор с открытым исходным кодом, поддерживаемый Linux, macOS и Windows. Хотя интерфейс выглядит немного устаревшим, он обладает значительной мощностью и способен практически на все, что может Photoshop. Это прекрасный выбор для дизайнеров с ограниченным бюджетом, которым необходимо создавать пользовательские интерфейсы или редактировать фотографии.
Основные функциональные возможности GIMP
- Редактирование фотографий
- Прототипирование
- Эскизное проектирование
Плюсы GIMP
- Мощная альтернатива Photoshop для дизайнеров с ограниченным бюджетом
- Богатый функционал и достаточный для рудиментарного и продвинутого редактирования фотографий
- Большое сообщество пользователей для поддержки
Минусы GIMP
- Устаревший интерфейс
- Инструменты и иконки не всегда интуитивно понятны для неспециалистов, что приводит к более жесткой кривой обучения
- Предназначен в основном для редактирования фотографий и не имеет встроенных функций прототипирования и создания схем
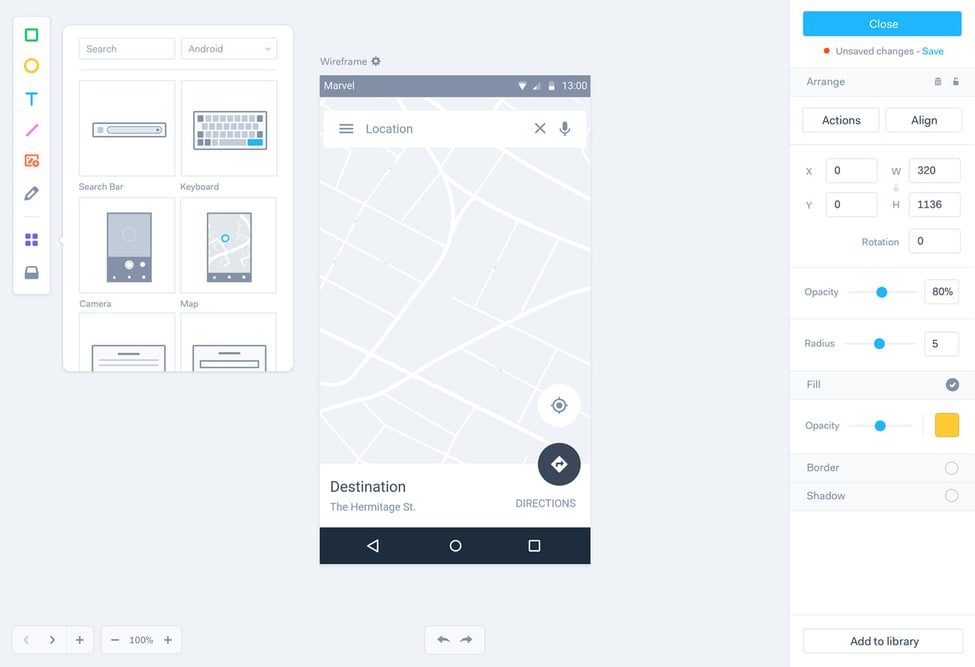
Marvel: лучший простой инструмент веб-дизайна для пользовательского тестирования
Бесплатно
ОС: любая (на основе веб-технологий)

Marvel идеально подходит для создания и доработки интерфейса именно таким, каким вы хотите его видеть, а также для создания прототипов. Он предлагает действительно инновационный способ создания страниц и позволяет моделировать дизайн с помощью прототипа. Имеется несколько интеграций, позволяющих встраивать дизайн в рабочий процесс проекта. Также имеется встроенная функция тестирования пользователей, что все еще редкость в сфере веб-дизайна.
Основные функциональные возможности Marvel
- Прототипирование
- Пользовательское тестирование
- Совместная работа
Плюсы Marvel
- Быстрое и эффективное создание и пользовательское тестирование
- Интегрированные функции пользовательского тестирования
- Простой, удобный интерфейс
- Включает опцию передачи, которая переводит прототипы в CSS
Минусы Marvel
- Бесплатная версия ограничивает вас одним проектом и требует брендинга Marvel на проектах
- При работе с большими проектами возникали проблемы с производительностью
- Передача не включает HTML, только CSS
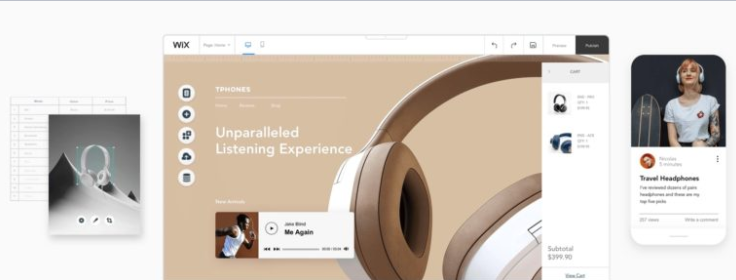
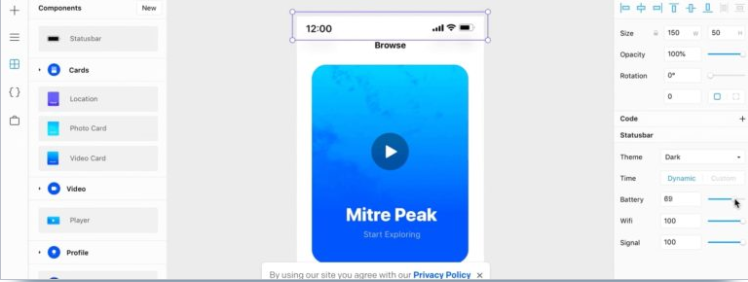
Wix: Лучший простой конструктор сайтов
Бесплатно
ОС: Любая (на основе веб-технологий)

Wix – доступная и простая в использовании альтернатива WordPress – это конструктор сайтов, предлагающий бесплатные и премиум-планы. Как и WordPress, Wix позволяет создавать все виды сайтов, включая магазины и блоги, всего за несколько минут. Но опыт управления сайтом Wix будет сильно отличаться от WordPress. Если вы выберете один из премиум-планов, вы получите полностью управляемый сервис по подписке. Это означает, что Wix позаботится обо всех технических деталях, связанных с хостингом сайта, резервным копированием и безопасностью. Вы также можете выбрать бесплатный рекламный план, который предлагает сотни вариантов и шаблонов на выбор.
Основные функциональные возможности Wix
- Веб-дизайн
- Совместная работа
- Управление контентом
Плюсы Wix
- Простой конструктор сайтов, который поможет любому создать высококачественное онлайн-представительство
- Вариант “все в одном”, включая инструменты для создания без кода, хостинг и безопасность
- Доступны варианты с рекламным спонсорством
Минусы Wix
- Бесплатное предложение Wix довольно скудное и требует наличия бренда Wix в URL вашего сайта.
- Менее гибкий, чем WordPress – например, вы не можете изменить шаблон сайта после начала создания.
- Ограничения в плане макетов страниц, а также цветовой и текстовой стилизации, что делает его менее подходящим для визуально сложных сайтов
Framer X: лучший инструмент простого дизайна для веб-приложений и продуктов
Бесплатно
ОС: любая (на основе веб-технологий)

Изначально Framer был просто библиотекой JavaScript и набором инструментов для создания прототипов. С тех пор он превратился в один из самых мощных инструментов для создания отзывчивого дизайна. Теперь этот инструмент быстрого прототипирования называется Framer X и позволяет дизайнерам любого уровня создавать сложные анимации и генерировать код для компонентов React. Это отличает его от Sketch, хотя их векторный интерфейс выглядит похоже.
Основные функциональные возможности Framer X
- Прототипирование веб-приложений
- Каркасное проектирование
- Совместная работа
Плюсы Framer
- Мощная универсальная альтернатива таким инструментам, как Figma и Adobe XD
- Жесткий контроль над интерактивными компонентами и анимацией
- Совместимость с компонентами react
Минусы Framer
- Бесплатная версия Framer ограничивает вас двумя редакторами и тремя проектами
- Крутая кривая обучения из-за пугающего интерфейса и сложного рабочего процесса
- Знание JavaScript является ключевым фактором для использования инструмента в полной мере.
Программное обеспечение для веб-дизайна без кода
Bootstrap: лучший готовый фреймворк для веб-дизайна
Бесплатно
ОС: любая

Строенный первоначально командой инженеров Twitter, Bootstrap сегодня является самым популярным фреймворком в мире для создания мобильных, отзывчивых веб-сайтов. По сути, это бесплатная библиотека HTML, CSS и JavaScript, которая помогает упростить процесс создания сайта с нуля. Десятки функций – включая систему сетки, серию отзывчивых точек разрыва и богатую библиотеку компонентов – делают процесс создания сайта проще и быстрее.
В библиотеке компонентов есть кнопки, навигационные панели, формы, заголовки, оповещения и так далее. Вы можете просто скачать текущую версию Bootstrap или загрузить ее локально с помощью BootstrapCDN, скопировать один из образцов шаблонов и приступить к настройке.
Основные функциональные возможности Bootstrap
- Внешний веб-дизайн
- Дизайн пользовательского интерфейса
Плюсы Bootstrap
- Обязательное условие для разработки веб-сайтов с учетом потребностей мобильных устройств
- Позволяет создавать веб-сайты для настольных и мобильных компьютеров без создания двух разных сайтов
- Десятки вариантов отзывчивых интерфейсов, каждый из которых легко настраивается по своему стилю
- Обширная документация, понятная для новичков
Минусы Bootstrap
- Требуются знания кодирования (так как это CSS-фреймворк).
- Что касается стилизации, Bootstrap имеет встроенные опции для своих компонентов, но они не очень обширны, что может привести к тому, что сайты на базе Bootstrap будут выглядеть однообразно.
- Минимальная обратная совместимость с более старыми версиями фреймворка
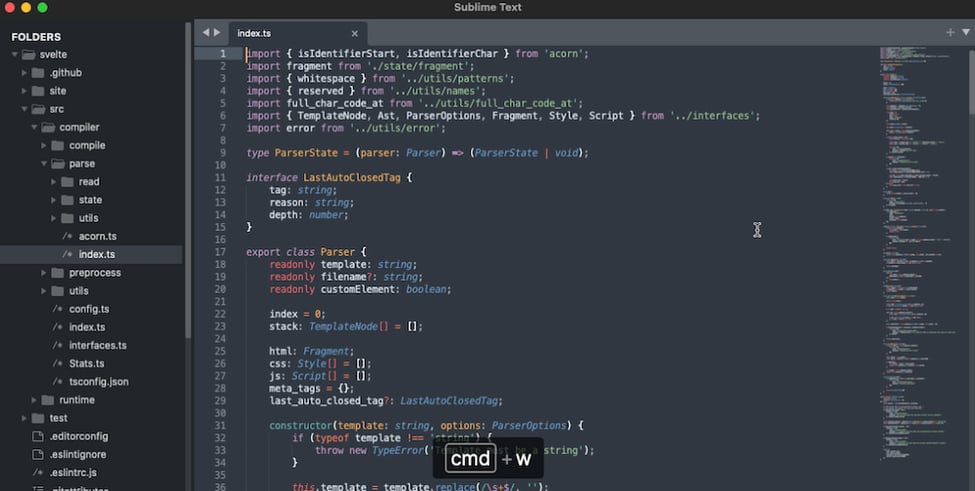
Sublime Text: Лучший бесплатный редактор кода для Mac
Бесплатно
ОС: macOS

Sublime Text – это бесплатный инструмент для веб-дизайна, который оптимален для кодирования веб-сайта с нуля. Он позволяет хранить код HTML, CSS и JavaScript в одном едином файле, а также выделять цветом различные теги и атрибуты для более удобного чтения и редактирования. Если вы используете Bootstrap в паре с Sublime Text, вы сможете легко создать высокопроизводительный сайт.
Основные функциональные возможности Sublime Text
- Кодирование
- Редактирование текста
Плюсы Sublime Text
- Один из самых популярных и хорошо зарекомендовавших себя бесплатных редакторов кода
- Настраиваемый интерфейс
- Основные функции редактирования кода, такие как цветовое кодирование, функция поиска
- Множество плагинов, которые можно попробовать использовать вместе с инструментом
- Легкий вес
Минусы Sublime Text
- Sublime Text бесплатен в использовании, но иногда появляются всплывающие окна с предложением перейти на платную версию
- Требуется знание кодирования (так как это текстовый редактор)
- Некоторые пользователи жалуются, что Sublime не обладает достаточным количеством встроенных функций по сравнению с предлагаемыми плагинами.
Visual Studio Code: Лучший бесплатный редактор кода для Windows
Бесплатно
ОС: Windows, macOS, Linux

Visual Studio Code для Windows – это то же самое, что Sublime Text для macOS. Используйте его для интуитивного написания и редактирования HTML и CSS кода. Вы также можете использовать его для создания веб-сайта на Bootstrap. Visual Studio Code дает вам доступ к множеству расширений для расширения функциональности инструмента. Например, вы можете загрузить GitLive для совместной работы с другими разработчиками и дизайнерами.
Основные функциональные возможности Visual Studio Code
- Кодирование
- Редактирование текста
Плюсы Visual Studio Code
- Легкий и эффективный
- Большая библиотека расширений для улучшения редактора, включая интеграцию с GitHub
- Обширная документация для начинающих пользователей
Минусы Visual Studio Code
- Требуется знание кодирования (так как это текстовый редактор)
- Крутая кривая обучения по сравнению с Sublime, но все же вполне преодолимая для новичков
Почему использование программного обеспечения для веб-дизайна важно?
Редизайн веб-сайта требует серьезных затрат времени и ресурсов, поэтому имеет смысл подумать о том, почему вам следует изменить дизайн вашего сайта. Однако без программного обеспечения для веб-дизайна вы можете легко создать сайт, который не будет работать так, как ожидалось. Вот почему так важна разработка схемы, прототипов и кодирование – и вы можете использовать вышеуказанные инструменты для этого.
Вот почему использование программного обеспечения для веб-дизайна важно:
Ваш веб-дизайн создает первое впечатление.
Ваш веб-сайт часто является первым впечатлением потребителей о компании. Вы хотите сделать его хорошим и быстро. Устаревший или плохо оформленный веб-сайт может испортить первое впечатление посетителя о вашем бренде и помешать ему остаться на вашем сайте или вернуться.
Хороший веб-дизайн влияет на SEO.
Практика и элементы веб-дизайна влияют не только на впечатления посетителей, но и на то, как боты поисковых систем просматривают и затем индексируют ваш сайт. Передовые методы веб-дизайна можно освоить путем тщательных исследований и практики. Чтобы упростить процесс и сэкономить время, вы также можете сотрудничать с компанией по разработке веб-сайтов, которая знает, что делает.
Хороший дизайн задает тон в обслуживании клиентов.
Просто взглянув на ваш сайт, посетители могут получить представление о том, как вы будете относиться к ним как к клиентам. Если вы предусмотрительно включили элементы веб-дизайна, которые облегчают им навигацию по вашему сайту, знакомство с вашей продукцией и многое другое, то это говорит о том, что они могут ожидать такого же внимательного и заботливого отношения со стороны вашей службы поддержки клиентов. С другой стороны, если в веб-дизайн не было вложено никаких усилий, то это указывает посетителям на то, что ваш бизнес также не приложит усилий, чтобы помочь им как клиентам.
Хороший дизайн способствует доверию со стороны вашей аудитории.
Если ваш сайт устарел или плохо оформлен, потребители будут меньше доверять вашему бренду и скорее всего будут считать вас менее авторитетным и профессиональным, чем ваши конкуренты. Обновляя дизайн, вы можете укрепить доверие аудитории. Это очень важно. Если вы завоюете их доверие, посетители с большей вероятностью останутся на вашем сайте дольше и предоставят свою личную информацию, а значит, у вас будет больше возможностей превратить их в потенциальных клиентов.
Хороший веб-дизайн обеспечивает последовательность.
Когда вы пытаетесь получить новые деловые предложения, вы хотите создать узнаваемость бренда. Если ваша аудитория знакома с вашим бизнесом, то они с большей вероятностью выберут именно вас, когда будут готовы совершить покупку. Веб-дизайн играет огромную роль в согласованности бренда. Учитывая его важность, вы, возможно, захотите поработать с компанией по веб-дизайну, которая поможет вам создать красивый дизайн вашего сайта.
Используйте программное обеспечение для веб-дизайна, чтобы создать звездный сайт
Правильно подобранное программное обеспечение для веб-дизайна поможет вам создать прототип, схему и дизайн сайта, который порадует ваших посетителей. К счастью, многие программы бесплатны. Обязательно попробуйте свои силы в перечисленных выше инструментах, чтобы создать свой сайт с нуля или полностью переделать его.






