![Навигация сайта: Полное руководство [Типы и лучшие примеры]](https://notissimus.com/wp-content/uploads/2023/04/preview-22-850x450.jpg)
Хорошая навигация на сайте – это важнейшая характеристика сайта. И мы не просто так это говорим – есть исследования, подтверждающие это. Согласно исследованию Top Design Firms, 38% потребителей при первом знакомстве с сайтом обращают внимание на навигационные ссылки и макет страницы. Важность навигации невозможно недооценить. И понятно, почему посетители предпочитают сайты, на которых реализованы передовые методы навигации по сайту. Она помогает им быстро и легко найти нужную информацию, поэтому навигация является неотъемлемой частью пользовательского опыта и стратегии вашего сайта. Сегодня мы подробно рассмотрим дизайн навигации сайта, чтобы вы могли создать систему, которая подойдет вашим посетителям. Мы также рассмотрим лучшие практики навигации веб-сайтов. После этого мы рассмотрим примеры навигации сайта и изучим некоторые обязательные условия для эффективного дизайна. Давайте начнем.
Навигация сайта – это набор компонентов пользовательского интерфейса, позволяющих посетителям находить контент и функции на сайте. Эти компоненты могут быть в виде копий, текста ссылок, кнопок и меню. Последнее, пожалуй, наиболее важно для эффективной навигации по сайту, поэтому давайте кратко определим, что означает меню в дизайне сайта.
Навигационное меню сайта – это упорядоченный список ссылок на другие веб-страницы, обычно внутренние страницы сайта. Навигационные меню появляются в заголовках страниц или боковых панелях веб-сайта, позволяя посетителям быстро получить доступ к наиболее полезным страницам. Хотя помощь посетителям в переходе с одной веб-страницы на другую является основным приоритетом, это не единственная задача. Навигация также помогает посетителям понять взаимосвязь между отдельными страницами сайта. Но как именно это выглядит на практике? Давайте разберемся.
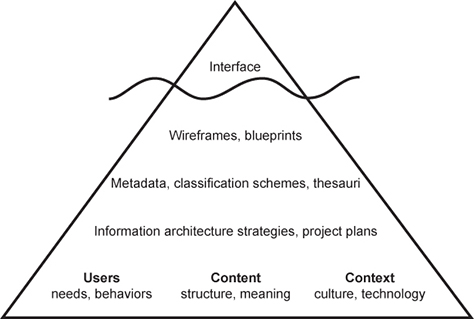
Навигация рассматривается как вершина айсберга информационной архитектуры сайта (IA), как пишет аналитик IA Натаниэль Дэвис в статье для UXmatters. Под поверхностью воды находятся те части айсберга, которые не видны посетителю сайта: Исследования, стратегия, управление и организация, которые пошли на создание IA сайта. Над поверхностью находится навигационный интерфейс, чаще всего представленный в виде серии гипертекстовых ссылок и строки поиска.

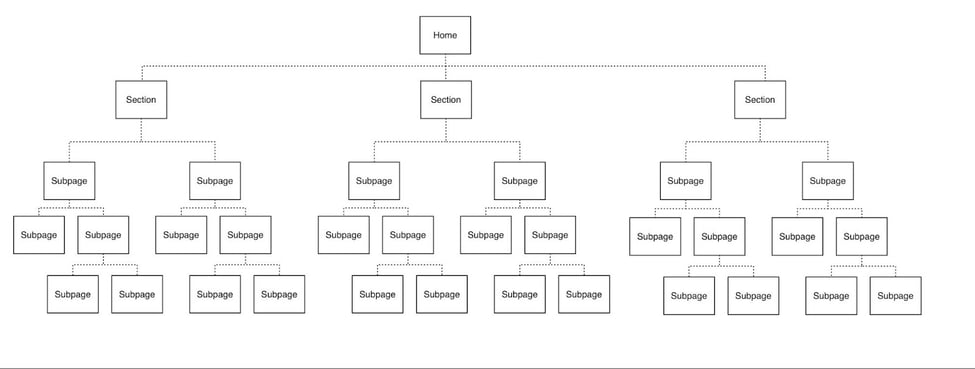
Таким образом, IA вашего сайта не видна в навигационном интерфейсе, но является основой этого интерфейса. В конечном итоге это дает посетителям ощущение того, что контент связан и распределен по категориям, чтобы соответствовать их потребностям и ожиданиям, но никогда не показывает все электронные таблицы и диаграммы, которые были использованы для определения и организации этих отношений между контентом. Вот пример иерархии веб-сайта. На первый взгляд она немного пугающая, но ее можно понять, если разобраться в значении каждого термина. Скорее всего, на этом первом уровне вы увидите только три названия разделов в основном навигационном меню. Затем подстраницы, скорее всего, будут вложены в меню поднавигации.

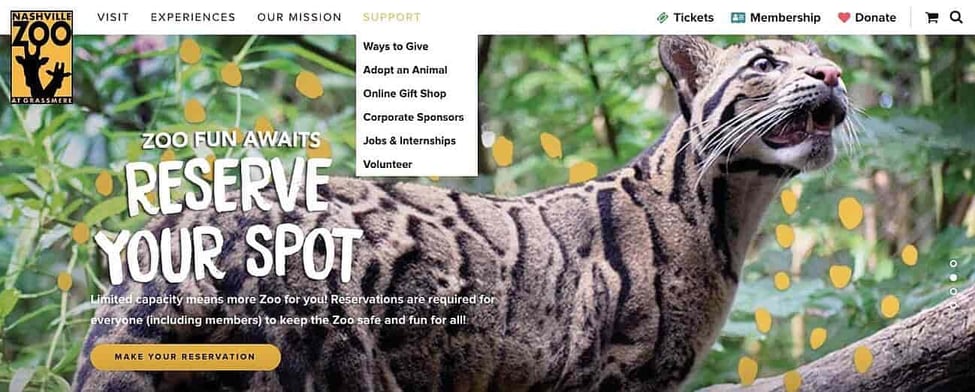
Поднавигация, или локальная навигация, – это интерфейс, с помощью которого посетители вашего сайта могут найти категории нижнего уровня ИА сайта. Обычно это подкатегории основных навигационных ссылок. Возьмем, к примеру, некоммерческий сайт зоопарка Нэшвилла. Основное навигационное меню содержит навигационный пункт “Поддержка”. При наведении курсора на этот пункт появляется поднавигационное меню, предлагающее множество способов поддержать зоопарк. Это эффективное дополнение, поскольку посетители могут легко найти то, что ищут, но меню не перегружено на первый взгляд. Это беспроигрышный вариант.

Почему именно навигация сайта имеет такое большое значение? Ну, для начала, она влияет на то, придут ли посетители на вашу домашнюю страницу и просмотрят ее или нажмут кнопку “Назад”, что приведет к увеличению показателя отказов. В результате вы должны тщательно продумать, как лучше структурировать навигацию вашего сайта. И именно здесь в дело вступают различные ее типы. То, как вы выстроите навигацию сайта, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивным и доступным. Вот несколько распространенных типов навигации сайта, которые вы можете рассмотреть при создании своего сайта.
Начнем с горизонтальной навигационной панели. Как вы уже догадались, горизонтальная навигационная панель является наиболее распространенным типом. Она перечисляет основные страницы бок о бок и размещает их в шапке сайта. На многих сайтах представлены одни и те же разделы, такие как “О компании”, “Продукция”, “Цены” и “Контакты”, потому что посетители ожидают их увидеть. Хотя эти разделы популярны не просто так, вы не должны бояться адаптировать свой сайт, изменяя меню. При создании навигационной панели учитывайте цель и аудиторию вашего сайта. Чего вы пытаетесь достичь на своем сайте, и что ищут посетители? Начните с ответа на эти два вопроса и двигайтесь дальше.
Возьмем в качестве примера панель навигации на Blavity. Здесь представлены три категории контента – “Новости”, “Мнения” и “Стиль жизни”, а также ссылки на страницу подачи заявок и страницу регистрации. Эти разделы, скорее всего, обеспечат посетителям легкий доступ к нужным страницам, а не к стандартным страницам “О сайте”, “Цены” и “Контакты”.

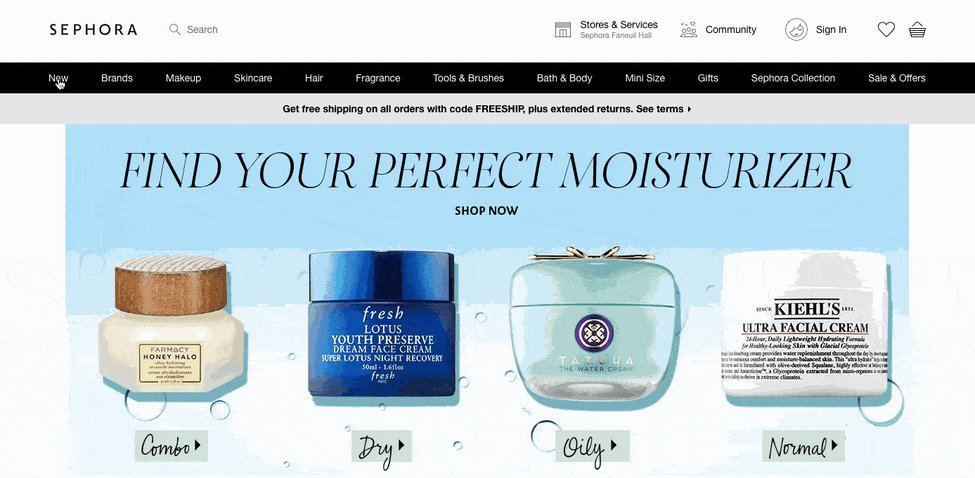
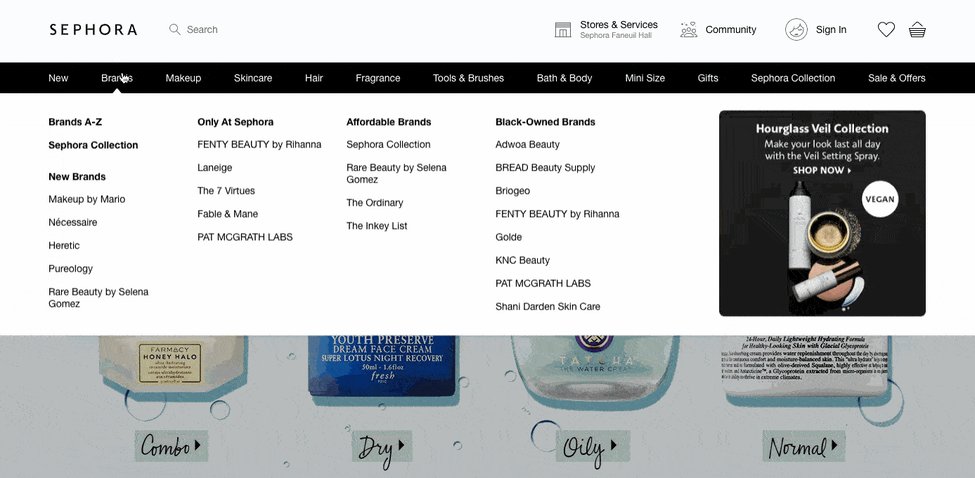
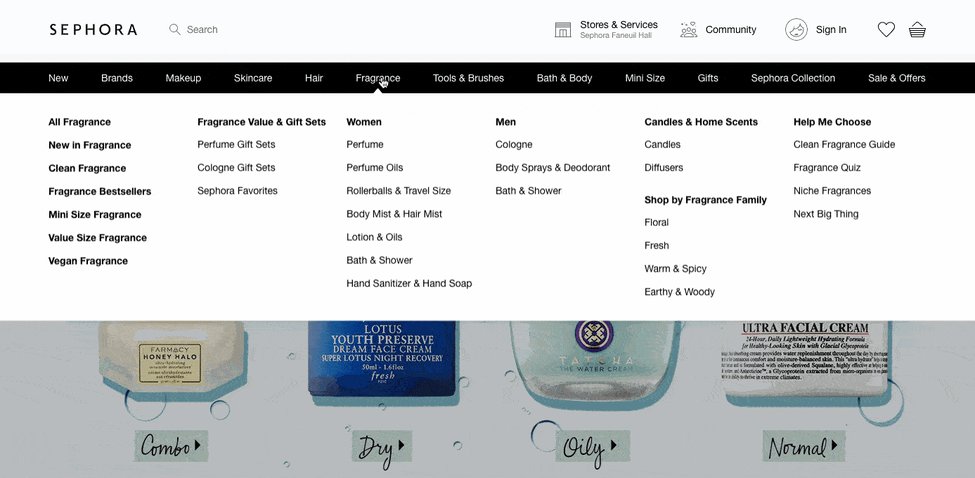
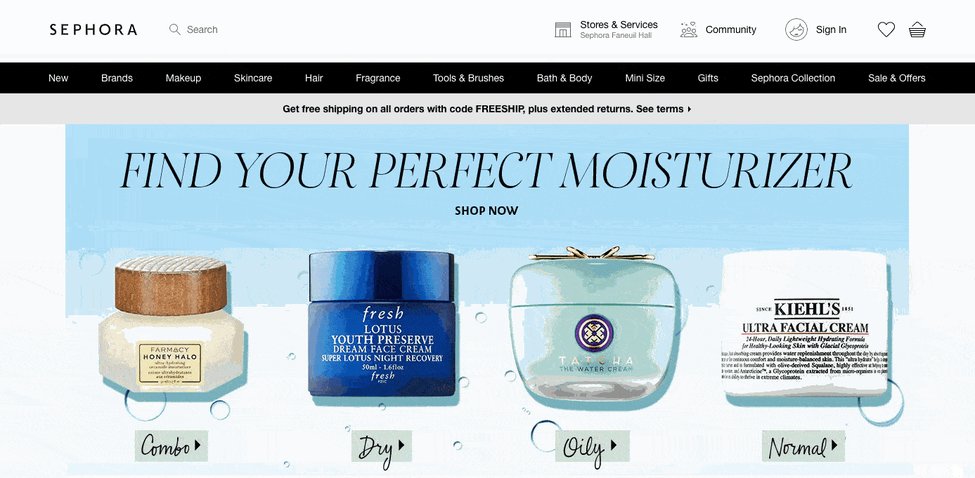
Далее у нас выпадающее навигационное меню. Этот вариант идеально подходит для сайтов с богатым содержанием и сложным внутренним интерфейсом. Если вы хотите, чтобы в вашем меню было много ссылок на страницы, вы можете рассмотреть возможность использования этого варианта, поскольку вы не можете перечислить все пункты рядом друг с другом. Вместо этого вы можете перечислить наиболее важные или общие пункты в навигационной панели верхнего уровня. Затем можно добавить остальные в выпадающем меню. Возьмем, к примеру, Sephora. Этот сайт является отличным примером, поскольку на нем представлено так много товаров и услуг. Вы можете навести курсор на любую основную навигационную ссылку на сайте, и появится подробное выпадающее меню.

Еще один вариант навигации по сайту, который следует иметь в виду, – это гамбургер. Возможно, вы уже знакомы с этим меню, поскольку оно популярно в мобильном веб-дизайне. Если вы используете этот подход, то на больших экранах элементы навигации будут расположены горизонтально. Однако на меньшем экране они будут сворачиваться за кнопкой “гамбургер”. И когда посетители нажимают на этот значок с тремя линиями, появляется вертикальный выпадающий или горизонтальный всплывающий экран с навигационными ссылками. Если на вашем сайте ограниченное пространство или вы не хотите, чтобы навигация занимала много места, навигационное меню в виде гамбургера может быть правильным выбором.
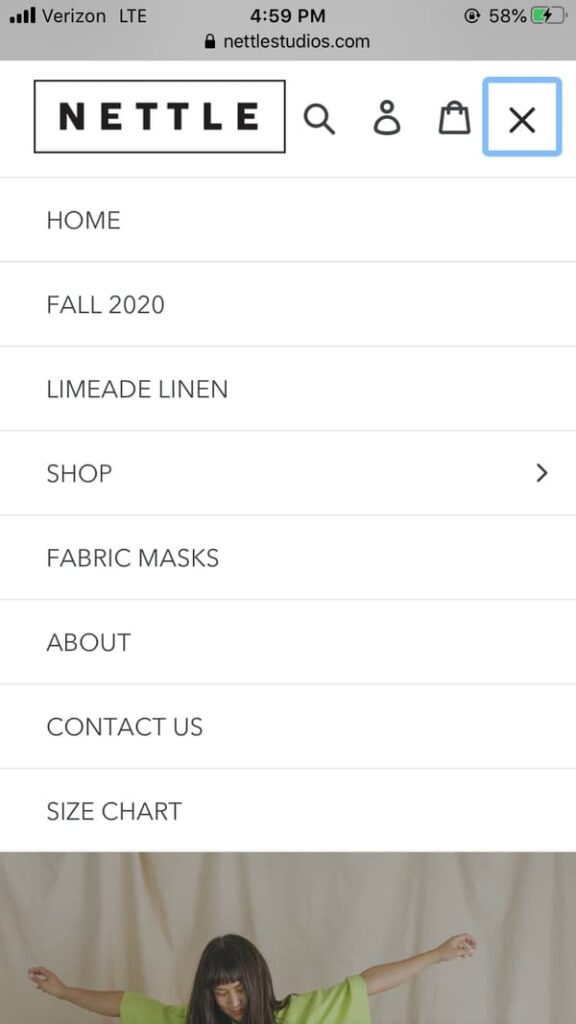
Посмотрите на меню-гамбургер на мобильном сайте Nettle Studio.

Теперь у нас есть вертикальные боковые навигационные меню. Это отличный выбор для навигации по сайту, поскольку он обеспечивает бесшовный пользовательский опыт. Элементы меню располагаются друг над другом и размещаются в боковой панели. Конечно, этот вариант менее популярен, чем горизонтальная навигация, но у вертикальной навигации есть свои преимущества. Площадь не так ограничена, поэтому вы можете писать более длинные навигационные ссылки. Кроме того, появляется возможность для большего количества опций верхнего уровня.
Посмотрите на вертикальную боковую панель ресторана Arbor ниже.

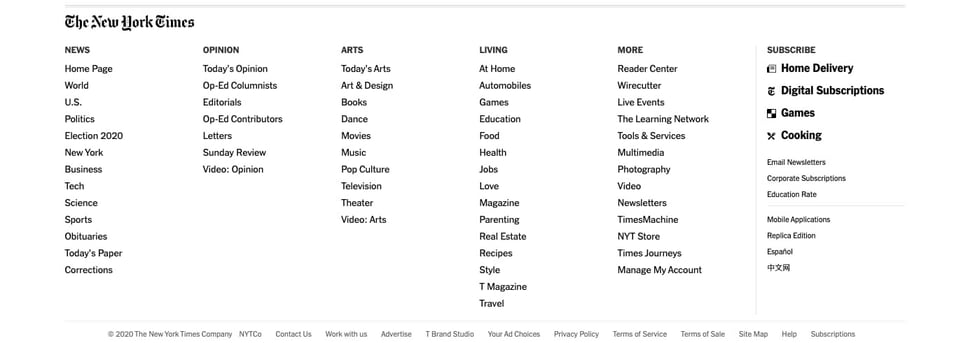
Еще один вариант – меню нижнего колонтитула. Обычно оно работает в паре с горизонтальной навигационной панелью и расширяет ее. Если посетители не видят нужной им ссылки в верхнем колонтитуле, они могут прокрутить страницу вниз, где найдут больше вариантов. В горизонтальном навигационном меню The New York Times в верхней части страницы 19 ссылок. Меню нижнего колонтитула содержит более 50 ссылок, и большинство из них относятся к одной из категорий, перечисленных в основном навигационном меню. Хотя это и обеспечивает легкий доступ к важным подстраницам, оно может стать чрезмерным, поэтому действуйте по своему усмотрению.

При разработке дизайна навигации веб-сайта не существует одного “правильного” способа. Но есть правильный способ подумать о том, как вы организуете свою навигацию: Подумайте, как вы можете дать возможность первым и повторным посетителям максимально использовать возможности вашего сайта. Вы не ошибетесь, если создадите навигацию своего сайта с учетом этого. Когда вы ориентируетесь на посетителей вашего сайта, ваша структура навигации может выглядеть и функционировать иначе, чем структура навигации на другом сайте. На самом деле это хорошо, потому что это означает, что вы адекватно учитываете интересы своей целевой аудитории.
Давайте рассмотрим процесс проектирования при создании навигации вашего сайта.
Поскольку на вашем сайте много страниц, определить, какие из них являются достаточно важными, чтобы быть частью универсальной навигации, может быть непросто. Для SEO и удобства пользователей Orbit Media рекомендует ограничивать навигацию семью пунктами. Но как начать сужать поле? Заинтересованные лица в вашей компании могут иметь разные мнения о том, что является достойным навигации, а что нет, но при этом во главу угла следует ставить пользовательский опыт. В конечном итоге, чтобы определить, по какому пути вам следует идти, учитывайте мнение посетителей вашего сайта. Вот некоторые стратегии, которые вы можете использовать, чтобы начать расшифровку того, что посетители вашего сайта хотят видеть в вашем меню.
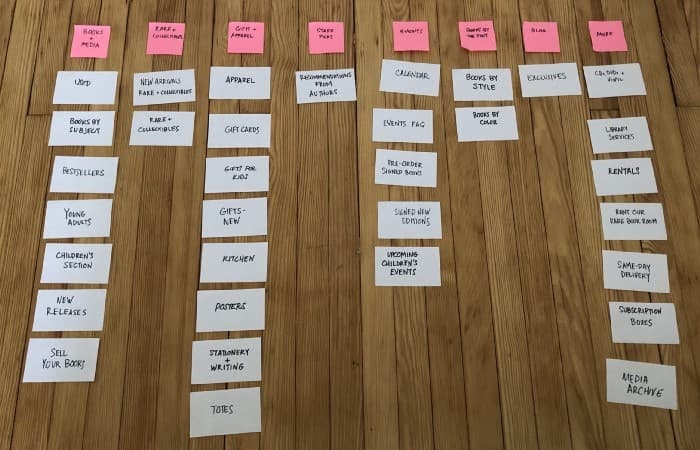
Сортировка карточек
Сортировка карточек – это простая техника пользовательского опыта, которая поможет вам проникнуть в сознание посетителей вашего сайта и разработать навигацию с их точки зрения. И нет, вам не нужен никакой опыт UX, чтобы попробовать это упражнение. Для начала пригласите людей из других организаций на 20-минутное занятие. Разложите на столе стопку индексных карточек, каждая из которых представляет важную страницу вашего сайта. Затем попросите участников упорядочить карточки так, как они считают нужным. Поищите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Это чрезвычайно эффективный способ понять, что кажется пользователям интуитивно понятным.

Отчеты об атрибуции
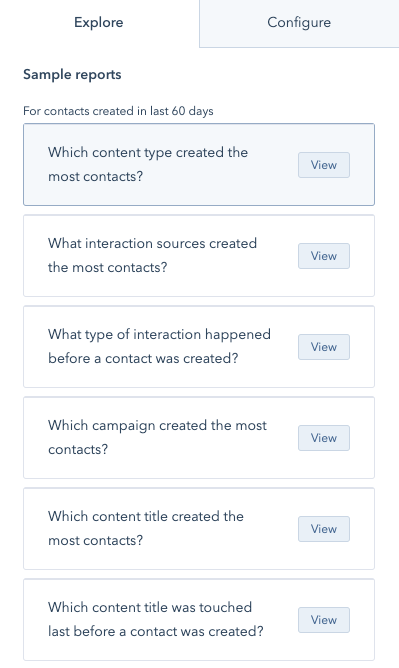
Далее, дизайн навигации вашего сайта может выиграть от отчетов об атрибуции. Если ваше программное обеспечение для маркетинговой аналитики предоставляет такую возможность, это идеальный способ решить, что должно быть в главной навигации. Этот отчет определяет количество новых контактов в зависимости от их взаимодействия с вашим бизнесом, чтобы вы могли лучше понять, какой контент и функциональность вашего сайта конвертирует посетителей в потенциальных клиентов. Если вы используете HubSpot в качестве программного обеспечения CRM, вы на шаг впереди, так как вы можете легко начать работу с отчетами об атрибуции. Вот обзор некоторых примеров отчетов, доступных в инструменте HubSpot для составления отчетов об атрибуции.

Возьмем, к примеру, сайт компании HubSpot. Хотя некоторые из наших контентных предложений привлекают много трафика, наиболее часто люди, покупающие программное обеспечение HubSpot, просматривают такие страницы, как страницы продуктов, цены, тематические исследования и страницы партнеров. Посмотрите на нашу главную страницу, и вы увидите, что навигация отражает этот вывод и определяет приоритетность этих важных страниц.
Поток пользователей
Если у вас нет отчета об атрибуции, вы все равно можете увидеть, какие страницы являются основными на вашем сайте, с помощью отчета “Поток пользователей” в Google Analytics. Этот отчет не отличает стандартный трафик от клиентов, но он показывает, как люди ориентируются на вашем сайте. По собственным словам Google: “Отчет “Поток пользователей” – это графическое представление путей, пройденных пользователями через ваш сайт, от источника, через различные страницы, и где на этом пути они покинули ваш сайт”.
Порядок имеет значение для навигации по сайту. Когнитивные исследования свидетельствуют о том, что зрители веб-страниц чаще всего запоминают ссылки, расположенные в конце навигации. Часто называемые эффектами первичности и рекуррентности, они говорят о том, что слова, представленные первыми или последними в списке, оказывают более сильное воздействие на внимание зрителей. Поэтому для вашего сайта вам следует очень тщательно подходить к выбору элементов, которые вы разместите в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: “Поместите наиболее важные пункты в начало навигации, а наименее важные – в середину. Контакт” должен быть последним пунктом в списке, поэтому он должен находиться в крайнем правом углу горизонтальной навигации верхнего уровня, что является стандартным расположением”.
Лучший способ сформулировать параметры навигации зависит от типа организации или бизнеса, которым вы руководите. Для начала вы можете выбрать прямолинейную навигацию или поэкспериментировать с более креативными обозначениями. Конечно, убедитесь, что выбранный вами вариант интуитивно понятен вашему бренду. При выборе слов для основных навигационных ссылок важно помнить, что в первую очередь необходимо думать о том, какие термины будут использовать ваши клиенты для описания этих страниц. Затем подумайте о поисковой оптимизации.
Объектно-ориентированный
Пожалуй, самым очевидным вариантом для веб-сайтов является объектно-ориентированная навигация. Навигация на основе объектов размещает контент в конкретных категориях (обычно только существительные). HubSpot.com является примером объектно-ориентированной навигации, как и сайт колледжа Эмерсона, представленный ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.

Обратите внимание, что навигационные ссылки справа больше основаны на действиях, чем на объектах. Давайте определим это ниже.
Ориентированная на действие
Навигация, ориентированная на действие, может быть более подходящей для других сайтов. Чтобы понять, когда это уместно, спросите свою аудиторию, приходят ли они на ваш сайт в первую очередь, чтобы узнать о чем-то или совершить определенное действие. В приведенном ниже примере с университетом Говарда посетители приходят, имея в виду определенное действие. Они приходят не для того, чтобы прочитать страницу “О сайте” – они приходят, чтобы подать заявление, посетить университет или сделать пожертвование.

Для компаний с многочисленной аудиторией, имеющей четкие границы, возможно, стоит рассмотреть навигацию по аудитории или поднавигацию, как в примере ниже. Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не захотите использовать понятия “малая” и “средняя компания” или “маркетинговое” и “рекламное агентство”, поскольку эти понятия часто размыты и могут привести к тому, что ваша аудитория запутается, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж отлично использует подход, основанный на аудитории, в сочетании с навигацией по объектам.

Оптимизация для поисковых систем
Помимо соответствия тому, как ваша аудитория инстинктивно организует свой сайт, вам необходимо подумать о том, как оптимизировать навигационные термины для поиска. В статье на сайте Distilled SEO-стратег Кристина Кледзик советует использовать Google Analytics и инструмент Google Keywords для определения поисковых терминов, которые чаще всего приводят людей на ваш сайт. Затем вы можете использовать вариации этих слов в качестве руководства для навигации по сайту.
Вы уже знаете, что не существует “правильного” способа создания навигации сайта. Если навигация вашего сайта позволяет посетителям найти нужную информацию и побуждает их к действию, значит, она успешна. Давайте посмотрим на приведенные ниже примеры, которые именно это и делают.
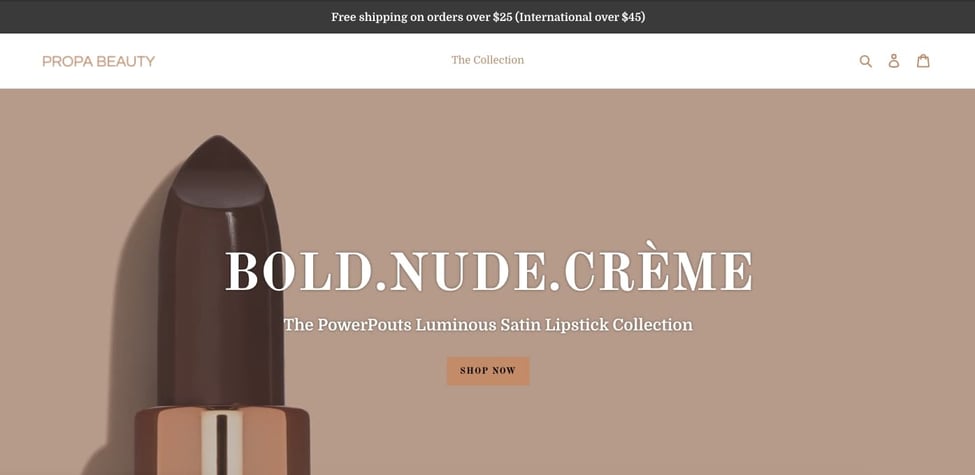
Propa Beauty
Propa Beauty имеет минималистичную горизонтальную навигационную панель, предназначенную для генерирования продаж или конвертации посетителей в членов клуба. Ее логотип расположен слева. В центре находится ссылка на страницу архива продукции. Справа расположены три иконки, каждая из которых представляет собой поисковую строку, ссылку на страницу входа в систему и ссылку на корзину.

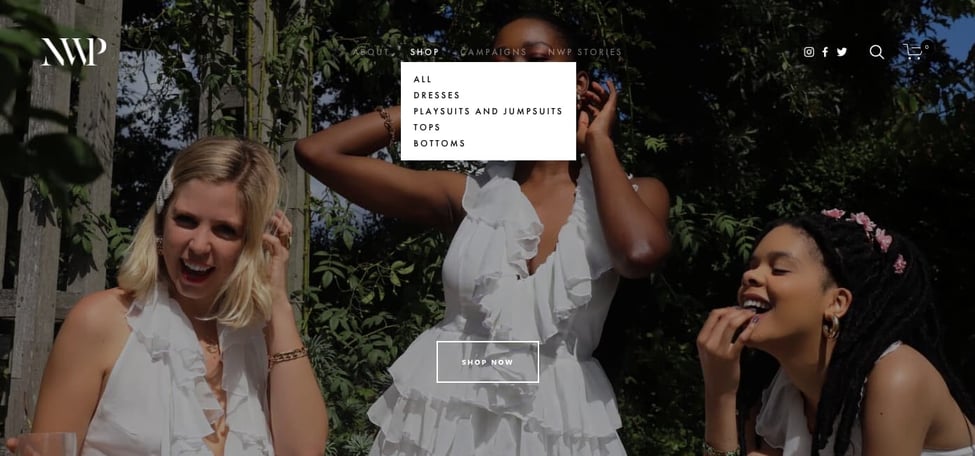
NWP
NWP – еще один сайт электронной коммерции с горизонтальной навигационной панелью. Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы видите только основные навигационные ссылки. Однако если навести курсор на “Магазин”, появится выпадающее меню с перечнем различных подкатегорий одежды, которую можно приобрести на сайте.

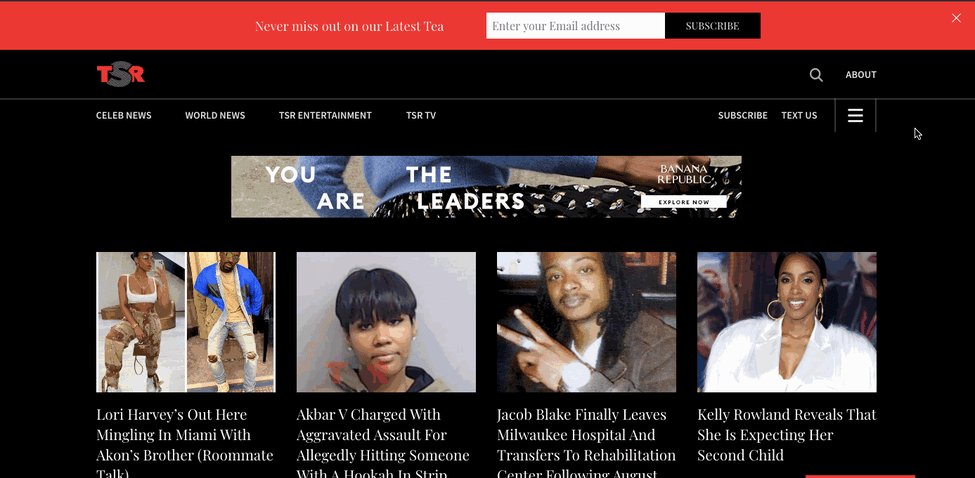
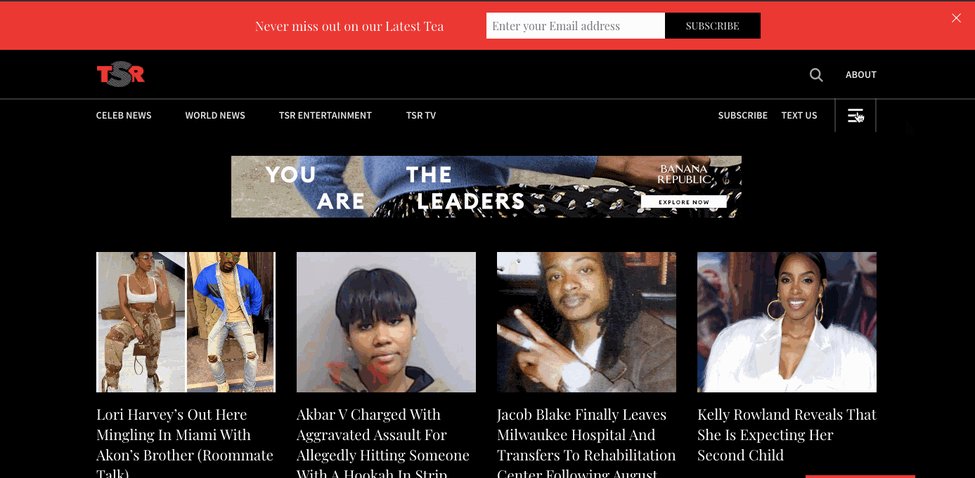
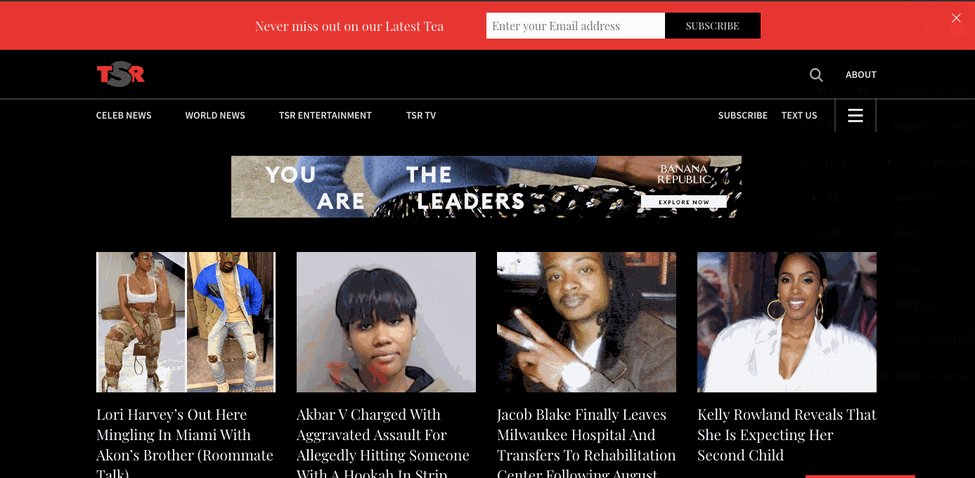
The Shade Room
В The Shade Room также используются два стиля навигационных меню. В верхней части страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что в этом заголовке справа находится кнопка “гамбургер”. Если вы нажмете на эту кнопку, справа появится вторичный навигационный интерфейс. Он действует как всплывающее окно лайтбокса, блокируя часть содержимого и затемняя остальной фон, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.

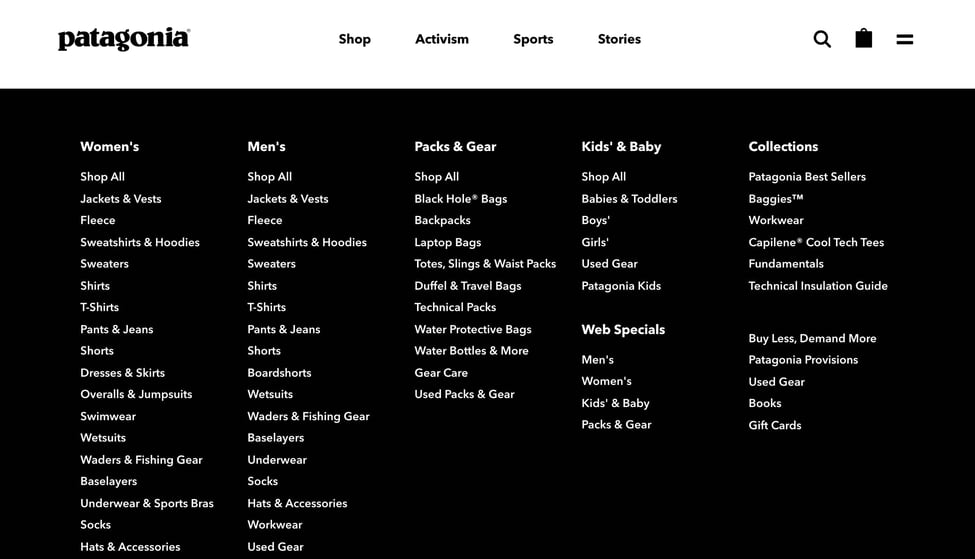
Patagonia
Чтобы разместить большой каталог товаров, Patagonia внедрила на своем сайте мега-меню. Когда пользователи наводят курсор на пункт “Магазин” в горизонтальной навигационной панели, появляется огромный список ссылок на все, что вы захотите просмотреть. Также обратите внимание, что другие пункты навигационной панели, а именно “Активизм” и “Истории”, не вызывают мегаменю при наведении курсора мыши.

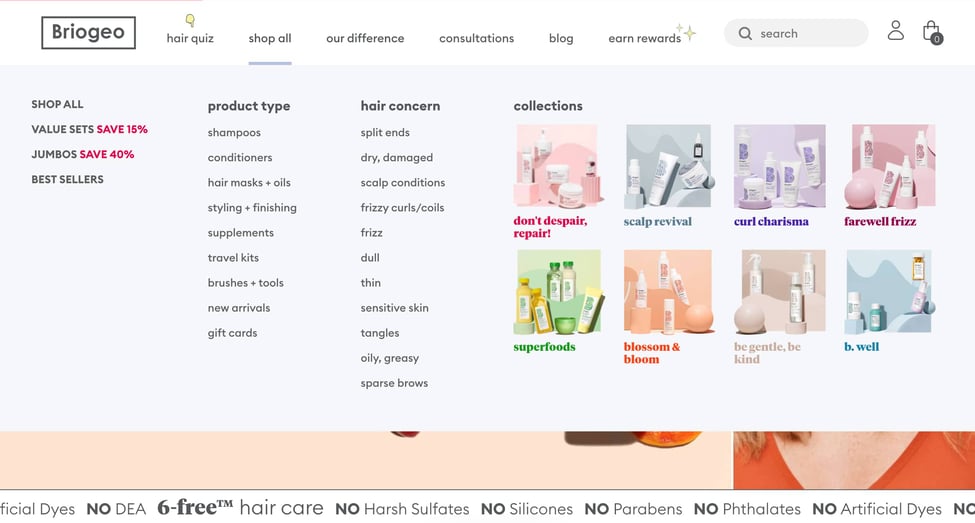
Briogeo
Как и в Patagonia, навигация сайта Briogeo.com основана на горизонтальном навигационном меню, которое открывает различные навигационные опции в зависимости от того, на какой пункт вы наводите курсор. Основной пункт “shop all” (на фото ниже) показывает мега-меню с ссылками на весь сайт, а также изображения, представляющие коллекции. Напротив, в пункте “Наши отличия” более активно используются изображения для формирования более сильной эмоциональной связи с посетителями.

В Twitter используется один из стандартных типов навигации – вертикальное боковое меню, но с изюминкой. Вместо того чтобы просто отображать текстовые элементы навигации, он включает в себя иконки рядом с каждым элементом. Обратите внимание на стратегическое использование цвета. Главная страница выделена синим цветом, потому что это страница, на которой я нахожусь. Единственный другой цвет в навигационной панели – это CTA-кнопка.

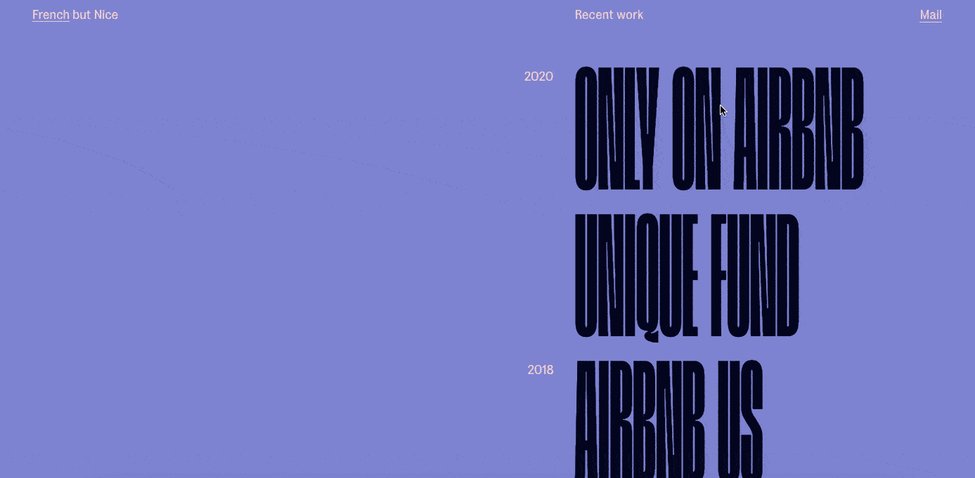
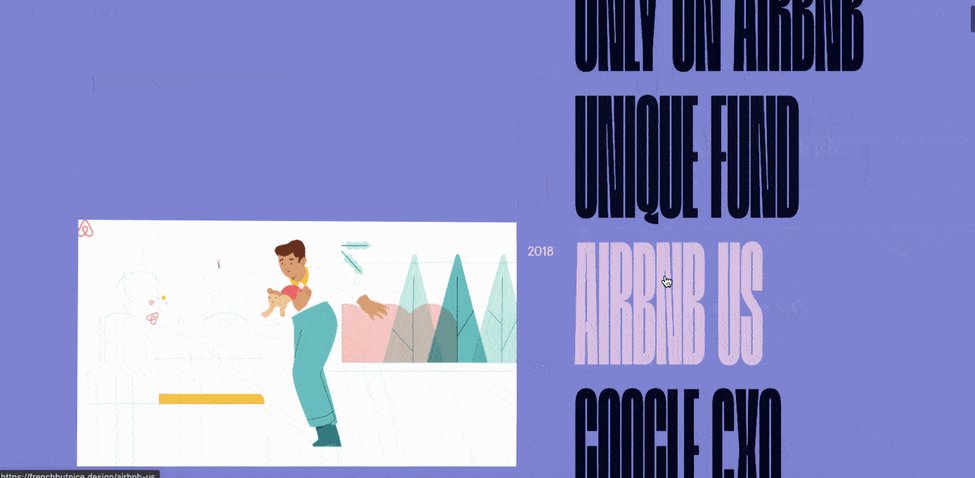
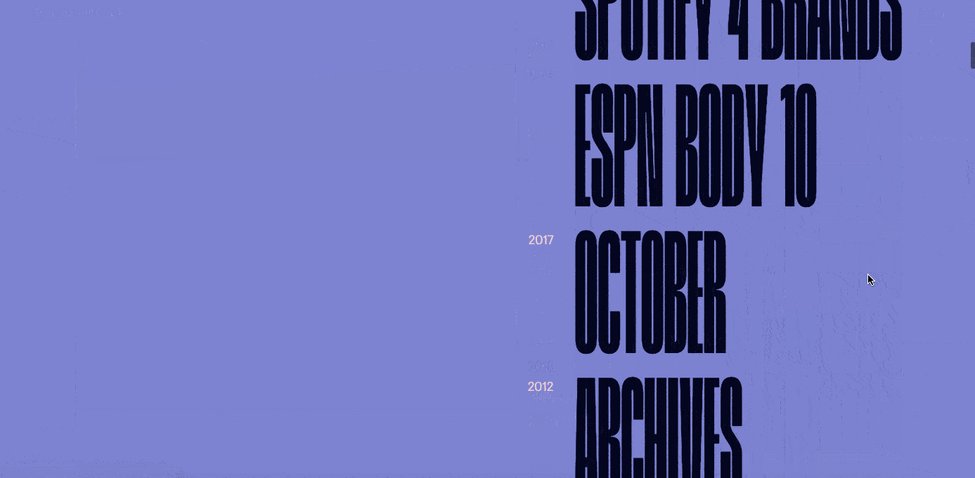
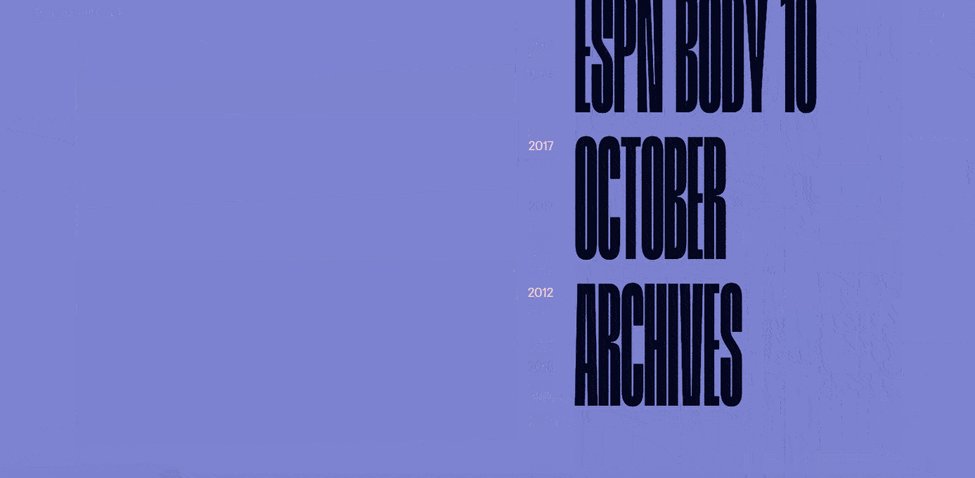
Olivier Gillaizeau
Сайт-портфолио креативного директора Olivier Gillaizeau имеет привлекательное вертикальное боковое меню, которое отображает его проекты на временной шкале. Когда вы наводите курсор на один из пунктов навигационной панели, отображается предварительное видео проекта. Нажав на элемент навигации, вы перейдете на страницу с дополнительной информацией о проекте и его визуальным оформлением.

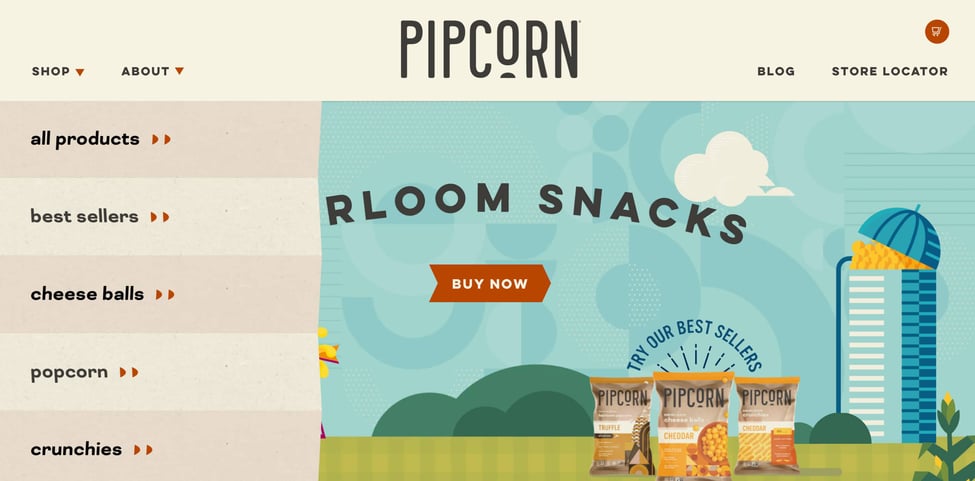
Pipcorn
До сих пор мы в основном обсуждали функциональность навигационных меню, но изменение стиля может также способствовать восхитительному пользовательскому опыту. Возьмем, к примеру, сайт компании Pipcorn – его горизонтальная навигация открывает вертикальные выпадающие меню, которые расширяются с помощью великолепной анимации. Эта деталь полностью поддерживает ремесленный брендинг сайта и заставляет посетителей чувствовать себя более погруженными и вовлеченными.

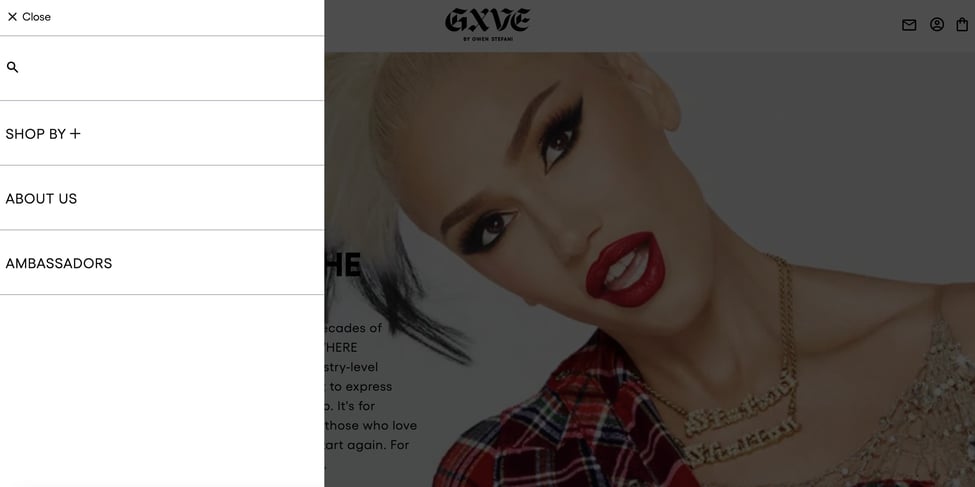
GXVE Beauty
Сильной стороной навигации сайта GXVE beauty является его простота. Шрифт чистый, дизайн минимальный, но при этом сайт предлагает посетителям все, что они хотят. Если вы хотите купить конкретный товар, вы можете нажать на страницу “Магазин” и расширить ее. Затем есть возможность еще больше углубиться, так как вы можете снова развернуть страницы.

Paloma
Эта навигация по сайту является отличным напоминанием о том, что вы можете придать своему сайту здоровую долю игривости, если только она синхронизирована с остальным брендингом. Это креативное агентство использует возможность рассказать историю своего бренда с помощью анимированного меню при наведении курсора на каждую страницу.

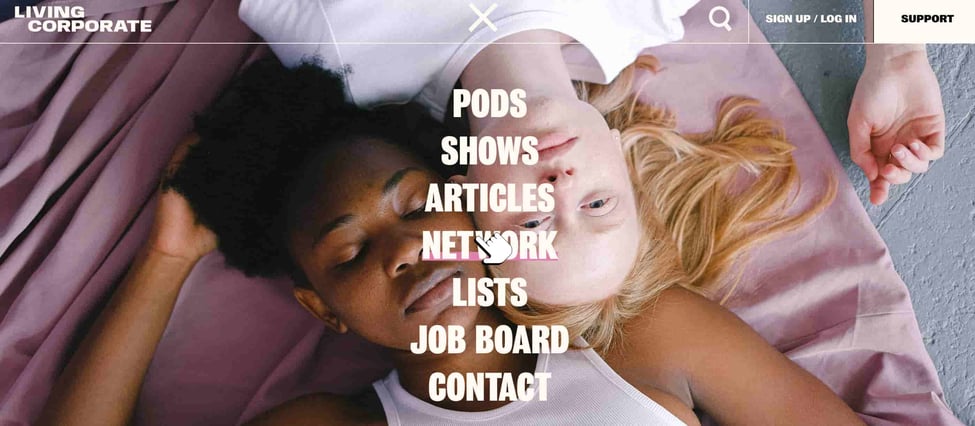
Living Corporate
Навигация сайта Living Corporate набирает баллы за то, насколько она уникальна. Когда вы попадаете на сайт, на нем нет меню – а когда вы нажимаете на верхнюю часть страницы, она расширяется. При наведении курсора на различные страницы всплывают изображения и видео, а также графическая мышь, что мы оценили как забавную деталь.

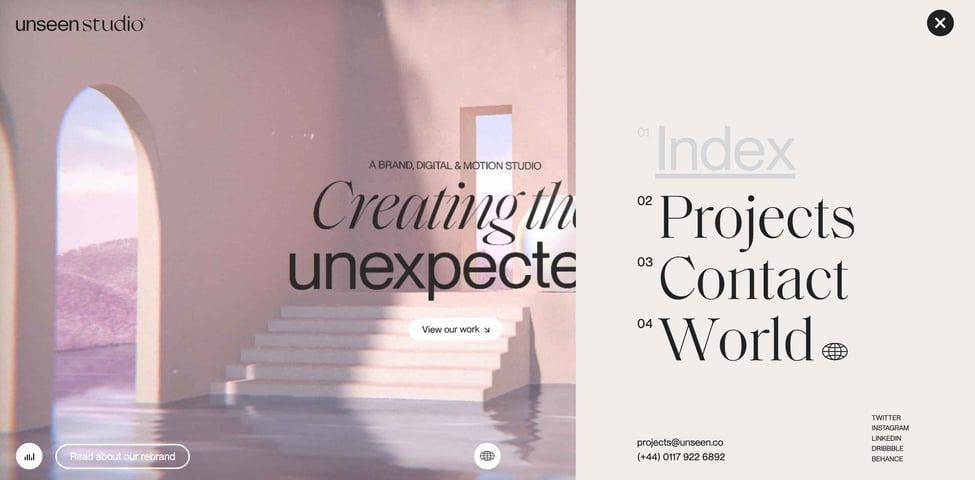
Unseen Studio
И последнее, но, конечно же, не менее важное, давайте разберемся, что делает Unseen Studio одним из наших любимых примеров навигации по сайту. Меню спрятано в правом углу, и когда вы нажимаете на него, оно красиво расширяется. Нам нравится контрастность текста, выбранный цвет и его сочетание с фоновым изображением, а также добавление контактной информации и социальных ссылок.

- Будьте последовательны.
- Разрабатывайте дизайн для каждого размера экрана.
- Сделайте наиболее важную информацию доступной.
- Добавьте хлебные крошки.
Золотое правило навигации по сайту? Не заставляйте людей думать. Как видно из этих примеров навигации по сайту, чем очевиднее, тем лучше. Консультант по юзабилити Стив Круг написал об этом целую книгу. Следуйте этим лучшим практикам навигации по сайту, чтобы пользователи могли перемещаться по вашему сайту без чувства разочарования или замешательства.
Будьте последовательны.
Последовательность – ключевой момент, и дизайн навигации сайта не является исключением. Это важнейшая практика навигации по сайту, потому что она может сделать или сломать впечатление пользователя. Будьте последовательны в том, как вы оформляете и создаете интерфейс навигации. Это необходимо для того, чтобы соответствовать текущим знаниям и ожиданиям посетителя.
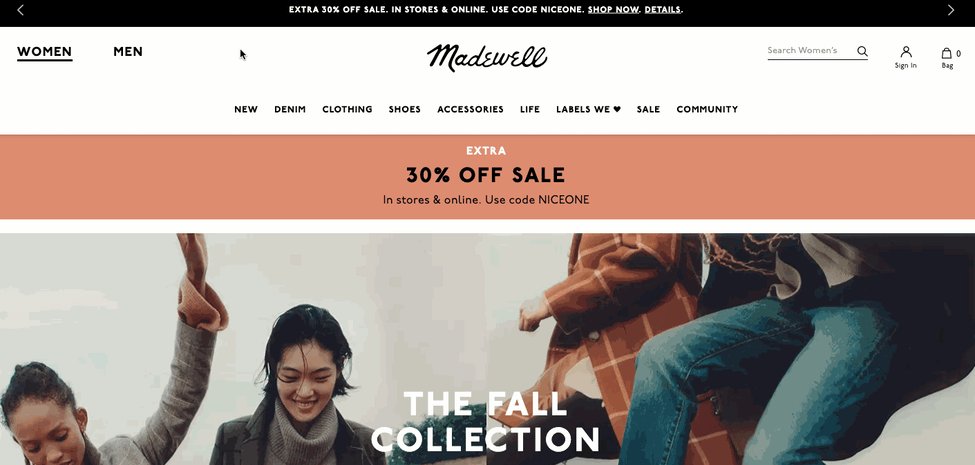
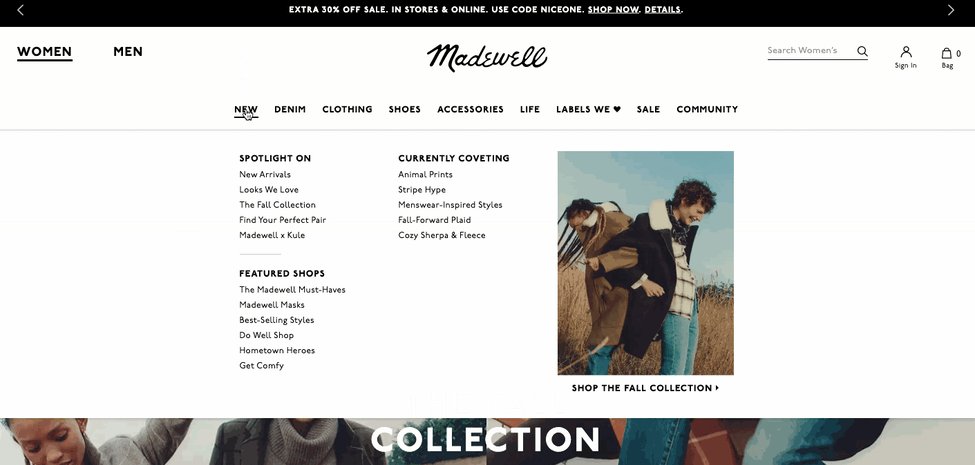
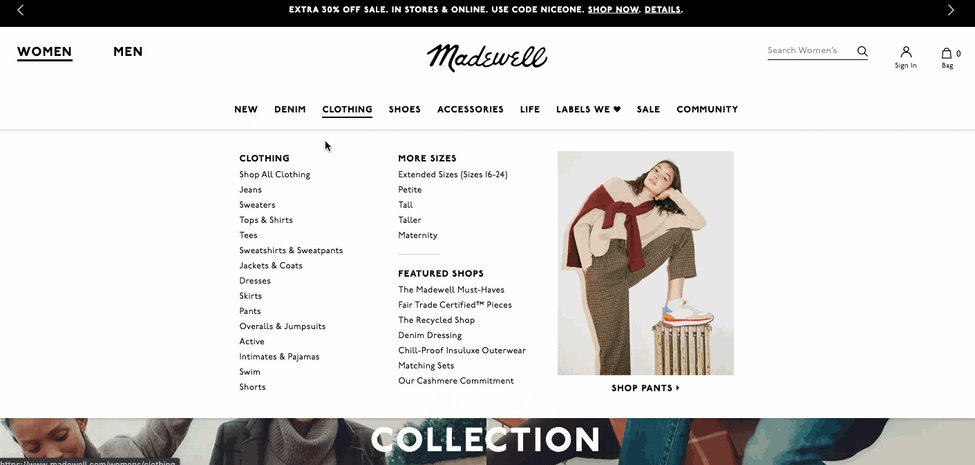
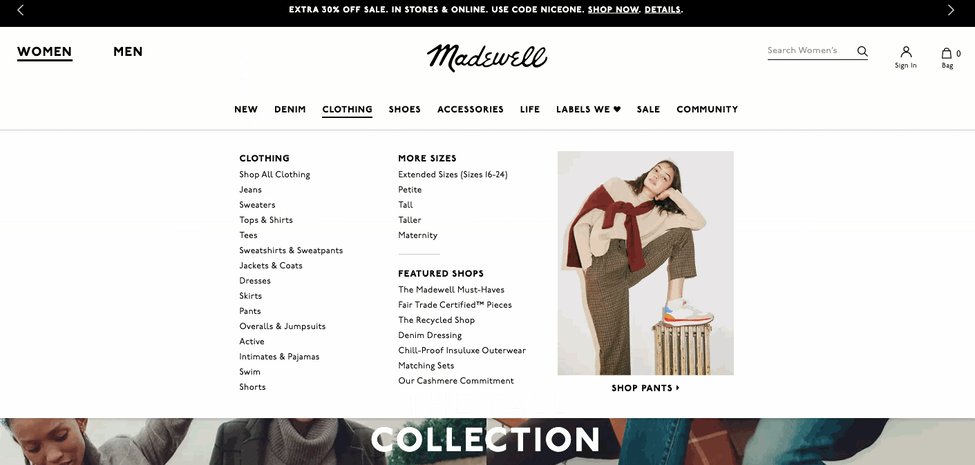
Например, подумайте, как бы посетители восприняли, если бы ссылки вашей домашней страницы были черными, а при наведении курсора мыши на них появлялось подчеркивание. Затем, когда они заходят на страницу “контакты”, ссылки становятся синими, а подчеркивание отсутствует. Это сбивает с толку, верно? Вместо этого ваши ссылки должны иметь одинаковый стиль на каждой странице сайта. Иначе посетители не будут знать, какой текст является гиперссылкой, а какой нет в вашем навигационном меню. Обратите внимание, что основное и поднавигационные меню Madewell имеют единый стиль ссылок. В поднавигационном меню текст немного меньше и нежирный, что является визуальным признаком того, что эти ссылки имеют второстепенное значение.

Дизайн для каждого размера экрана.
Поскольку в IV квартале 2022 года на мобильные устройства приходилось более 59% мирового трафика веб-сайтов, становится все более важным, чтобы ваш сайт и навигация были оптимизированы для всех экранов, независимо от их размера. По данным Shopify, к 2024 году более 42% всех покупок в электронной коммерции будут совершаться с помощью мобильных устройств, поэтому приоритет мобильных устройств имеет решающее значение. Да, это касается и навигационных меню вашего сайта.
При разработке меню мы рекомендуем вам в первую очередь думать о мобильных устройствах. Начав с наименьшего размера экрана, вы должны будете определить, какие ссылки и в каком порядке наиболее важно включить в основную навигацию. Это также отличное упражнение по определению приоритетов. Вам также придется решить, какие функции навигации – например, кнопка “гамбургер” – необходимы для мобильных устройств и как они впишутся в дизайн вашего настольного компьютера. Это поможет вам перейти к разработке дизайна для экранов большего размера с четким представлением о том, какие страницы и функции навигации наиболее важны.
Сделайте наиболее важную информацию доступной.
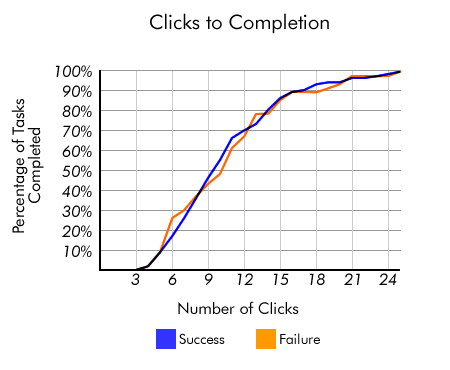
Знакомо ли вам правило трех кликов? По сути, это понятие говорит о том, что любая навигационная структура сайта должна позволять человеку попасть на любую страницу сайта и найти то, что ему нужно, в три клика. И хотя эта концепция глубоко укоренилась в мире веб-дизайна, она была в значительной степени дискредитирована. Одно исследование показало, что вероятность того, что пользователи бросят работу после трех кликов, ничуть не выше, чем после 12 кликов. На графике ниже показано, что некоторые пользователи продолжали пытаться найти нужный контент после 25 кликов.

Хотя правило может быть не совсем точным, его основа учит нас важному принципу. Вы хотите ограничить усилия, необходимые посетителям для получения доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов – слишком поверхностная метрика. Поэтому вместо этого мы рекомендуем вам потратить время на составление схемы вашего сайта, создание четких путей, сокращение времени загрузки страницы и устранение других точек трения на пути пользователя.
Добавьте хлебные крошки.
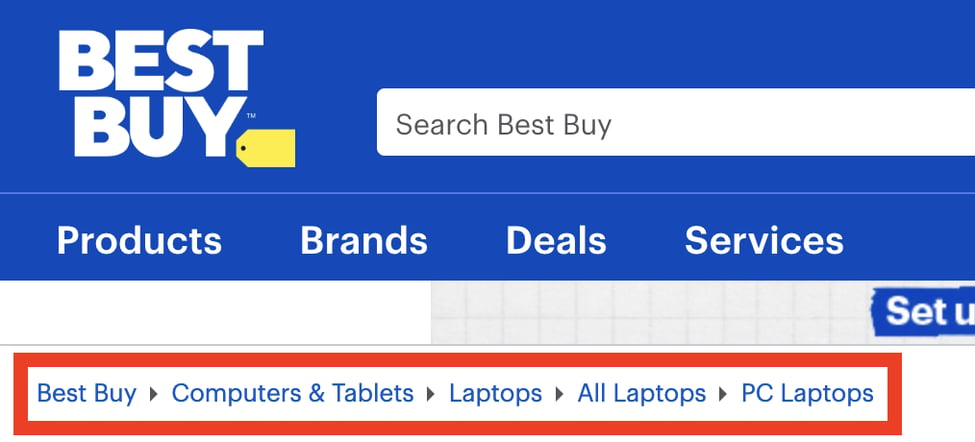
Если вам нужен пример навигации по хлебным крошкам, вспомните сказку о Гензеле и Гретель. Когда они путешествуют по лесу, дети роняют хлебные крошки, чтобы они могли найти дорогу домой. Точно так же с помощью навигации по хлебным крошкам посетители могут представить, где они находятся в структуре сайта. Затем они могут проследить свой путь на другие страницы простым щелчком мыши. И самое приятное, что это не займет много места на вашем сайте. Эта вторичная навигационная панель обычно состоит из текстовых ссылок, разделенных символом “больше, чем” (>) и расположенных под заголовком.
Возьмем, например, приведенный ниже пример с Best Buy. Если вы просматриваете ноутбуки PC и понимаете, что вам нужен планшет, вы можете воспользоваться хлебными крошками, чтобы вернуться на нужную страницу. Вместо того чтобы начинать с нового запроса в поисковой строке, вы можете нажать на ссылку “Компьютеры и планшеты” в меню хлебных крошек. И снова, цель здесь – уменьшить трение и улучшить пользовательский опыт.

При разработке навигации сайта необходимо тщательно учитывать интересы посетителей и цели сайта. Помните: По ту сторону экрана находятся люди, которым придется перемещаться по вашему сайту, и их способность сделать это может существенно повлиять на желание остаться на сайте. Кроме того, боты поисковых систем могут извлечь пользу из сильного дизайна навигации сайта.







