
Вы ищете лучшие макеты форм для улучшения своих контактных форм? Разработка макетов форм, обеспечивающих максимальную конверсию, может оказаться непростой задачей, если у вас нет большого опыта, на который можно положиться. В этом посте мы собрали 7 лучших практик разработки дизайна форм, которые позволят вам выйти на новый уровень и повысить конверсию.
Каков наилучший способ разработки формы?
Мы пришли к выводу, что наилучший способ разработки веб-формы – думать о пользовательском опыте. Посетителям не захочется заполнять длинную и сложную форму, особенно если она выглядит пугающе. Использование колонок – это лишь один из приемов, позволяющих сделать дизайн форм более привлекательным. Другой прием – использование многостраничных форм с индикаторами выполнения. В конечном итоге форма должна быть чистой, лаконичной и удобной для пользователей.
Проектирование макетов форм: Лучшие практики
Использование двухколоночного макета для уплотнения форм
Широко распространено мнение, что одноколоночные формы обеспечивают более высокий уровень конверсии, чем многоколоночные. Однако на самом деле не существует универсального подхода к компоновке форм. На самом деле, A/B-тесты конверсии форм HubSpot показывают, что в определенных ситуациях двухколоночные формы конвертируются лучше, чем одноколоночные.
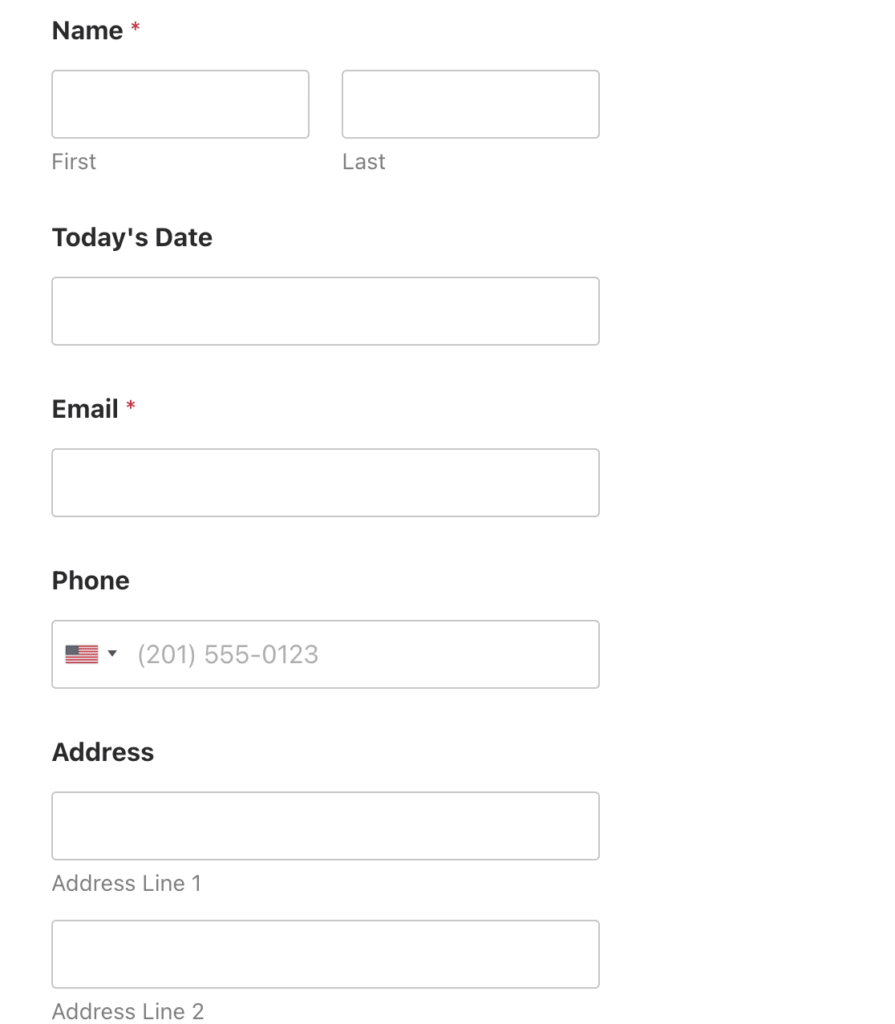
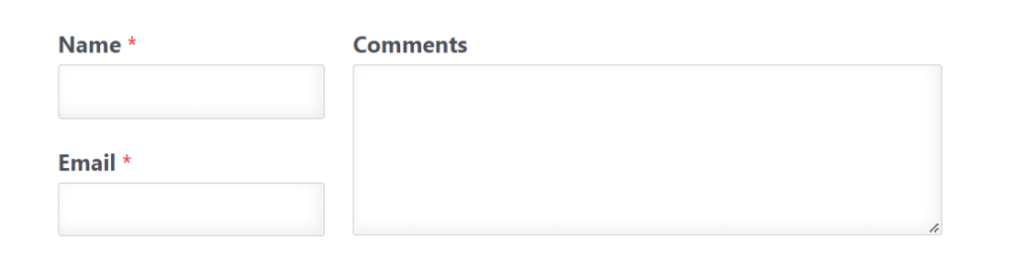
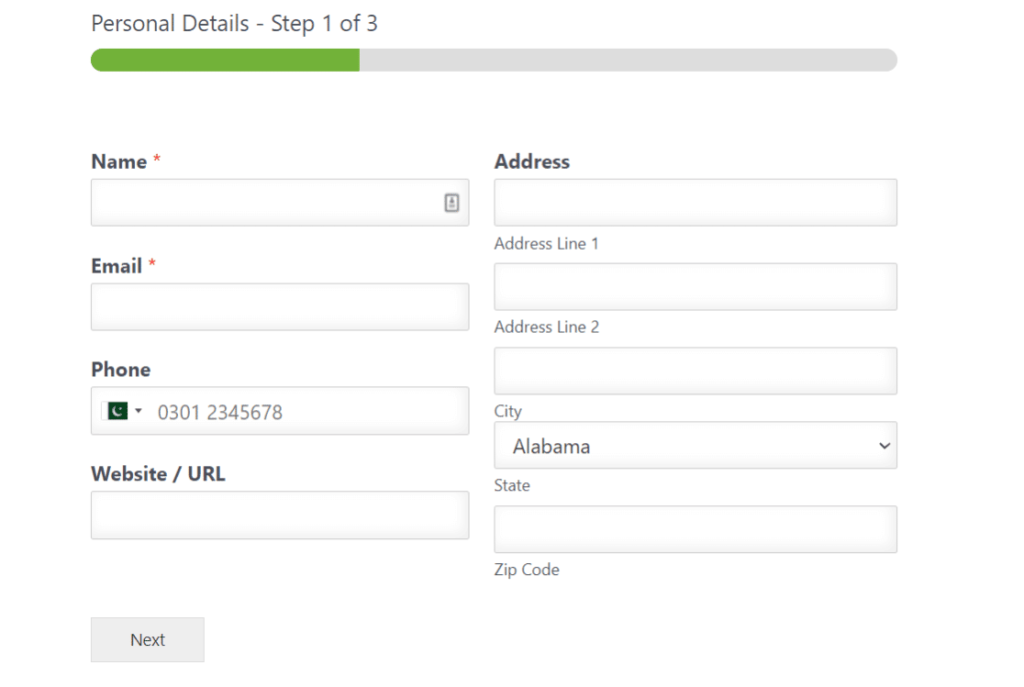
Например, длинный список полей, помещенный в одну колонку, как правило, не способствует улучшению пользовательского опыта (UX). В приведенном ниже примере одноколоночной онлайн-формы имеется значительный вертикальный скролл с еще большим количеством полей, чем показано здесь, поэтому можно ожидать, что пользователи столкнутся с некоторыми неудобствами при ее заполнении.

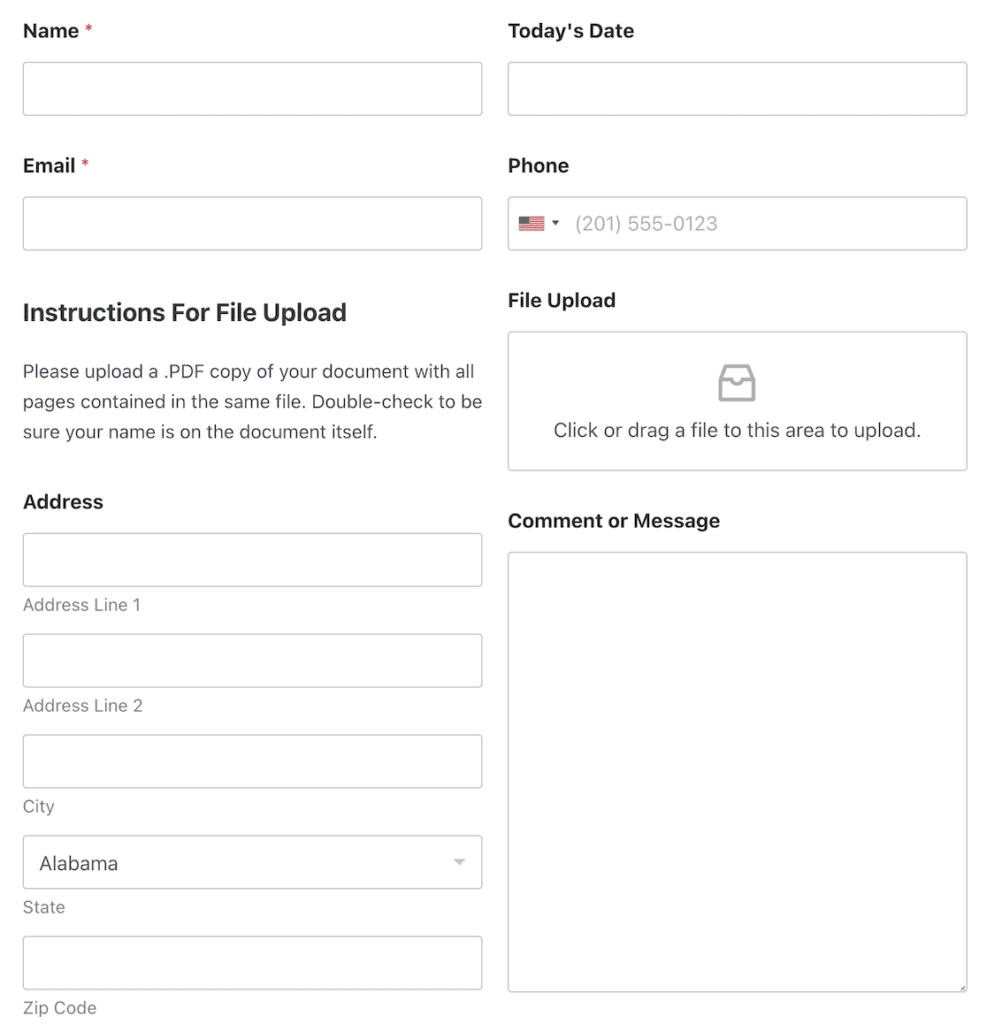
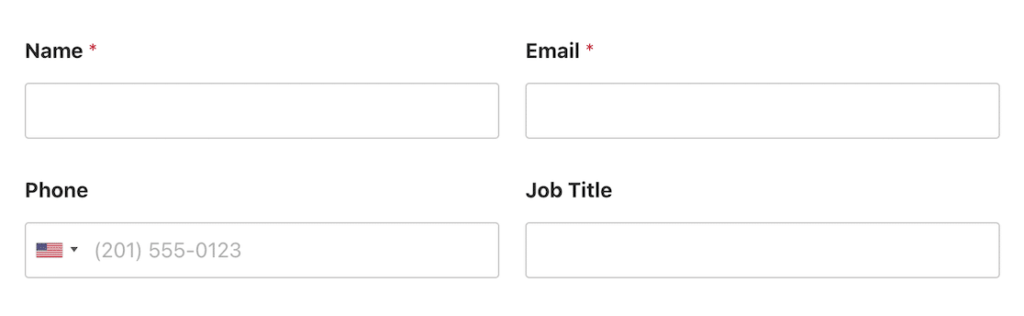
Но форма станет гораздо компактнее, если то же количество полей аккуратно расположить в 2 столбца.

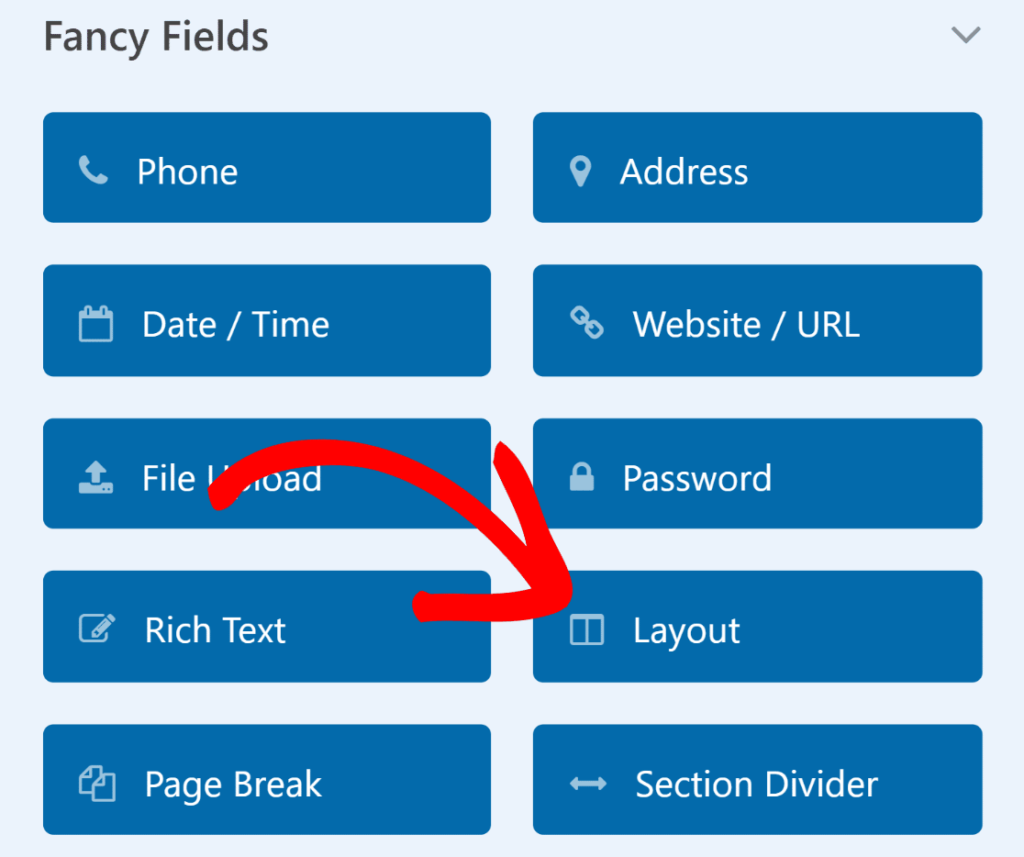
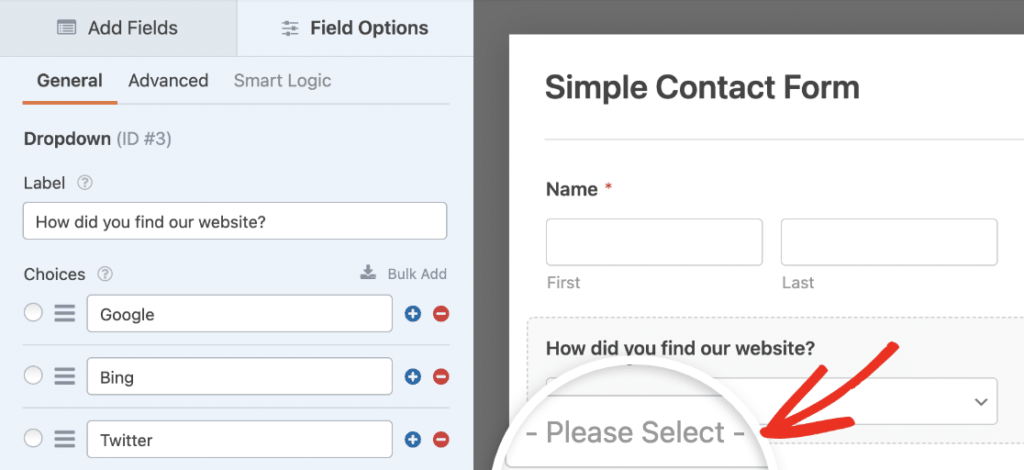
Хорошо, что с помощью поля WPForms Layout можно легко создавать многоколоночные макеты.

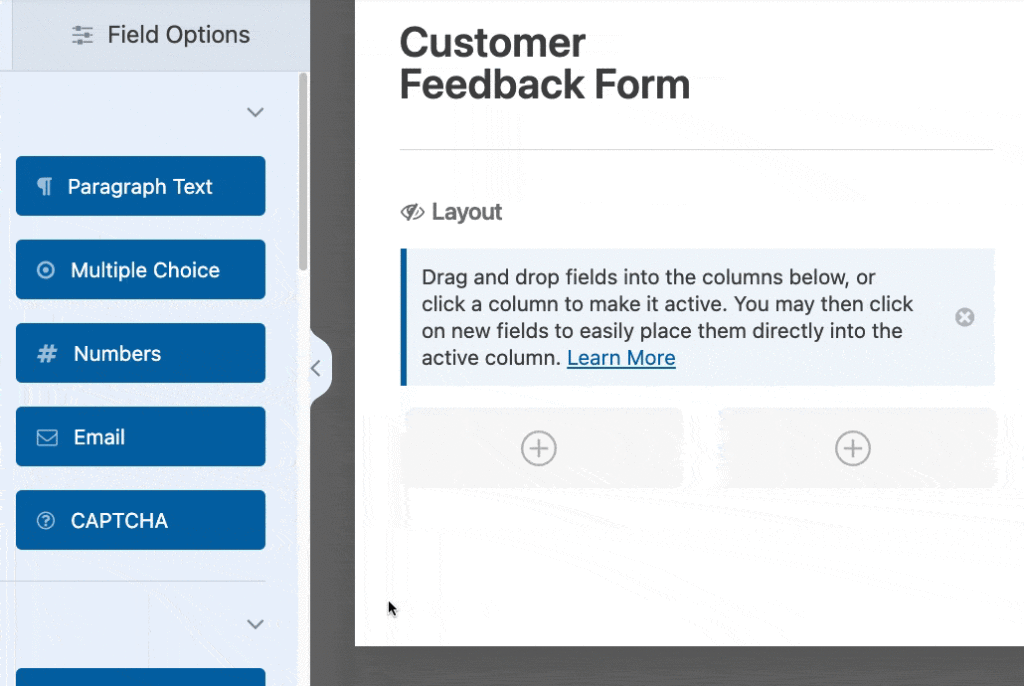
После добавления поля Layout в форму можно выбрать количество колонок и перетащить другие поля в выбранный макет.

Если вы используете большое количество полей формы, вы всегда можете поэкспериментировать с различными макетами, чтобы найти тот, который позволит сократить длину формы и повысить конверсию.
Соответствие макетов форм требованиям к вводимым данным
При разработке форм с расширенными макетами ширина колонок имеет не меньшее значение, чем их количество. Например, если вы ожидаете, что пользователи будут вводить подробный текст в поле текстового поля справа, то имеет смысл сделать колонку для этого поля более широкой.

Другим вариантом использования такого расположения может быть размещение контактной информации на одной стороне, а поля для ввода номера кредитной карты – на другой. В других сценариях, когда оба столбца формы содержат одинаковые поля, можно использовать столбцы одинакового размера. Это хорошо работает с небольшими полями ввода, такими как номера телефонов, флажки, выпадающие окна и радиокнопки.

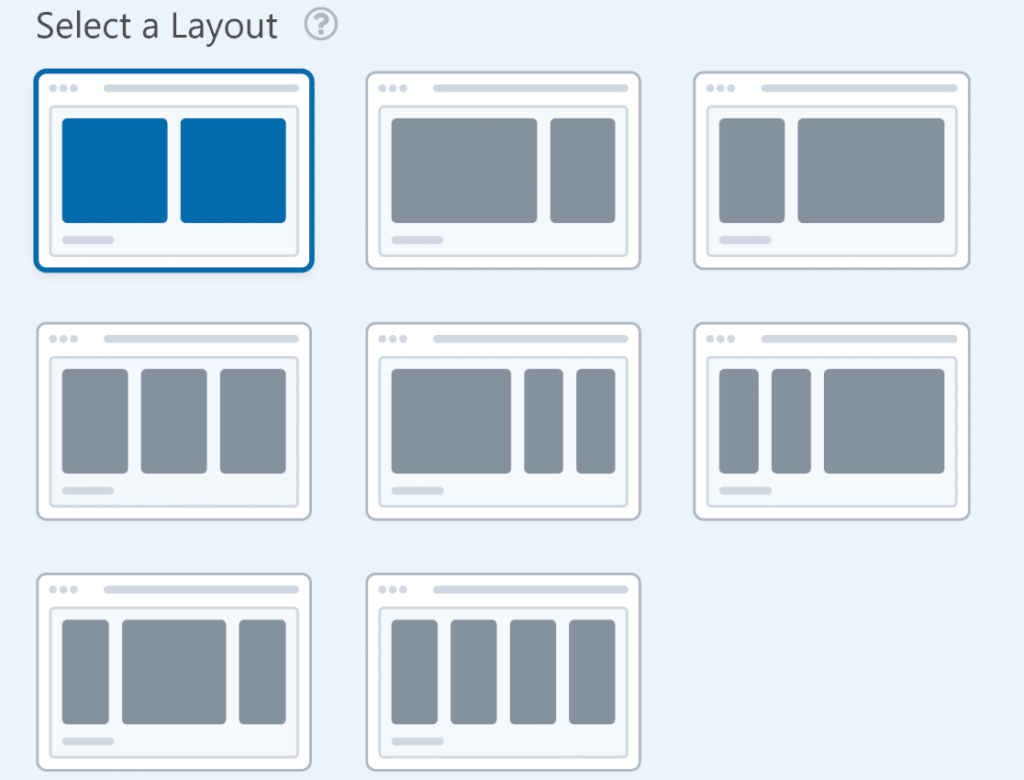
WPForms имеет очень гибкие макеты и включает 8 различных предустановок макетов на выбор. Вы можете переключаться с одного макета на другой одним щелчком мыши.

Каждый макет формы имеет свои преимущества в различных ситуациях. Нужно просто использовать свои лучшие маркетинговые суждения, чтобы выбрать макет, наиболее подходящий для ваших полей.
Разделение длинных форм с помощью многостраничных макетов
Если у вас короткая форма, то все поля должны без проблем поместиться на одной странице. Однако при большом количестве полей все становится сложнее. Если форма слишком длинная и имеет длительное время заполнения, то не стоит размещать все поля на одной странице. Вместо этого можно сделать длинные формы более удобными для управления и повысить удобство использования, разбив их на несколько страниц.

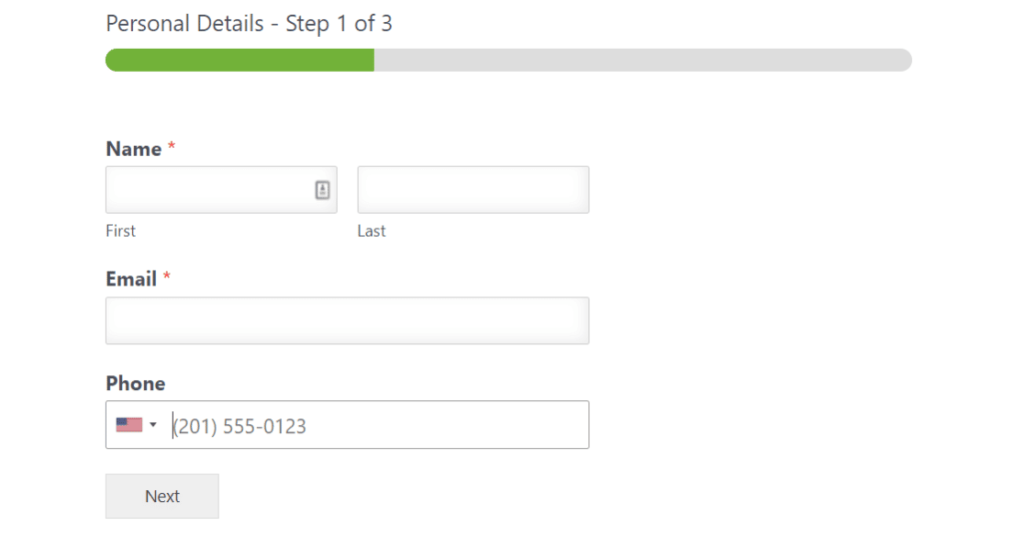
WPForms позволяет создавать многостраничные формы. Каждая страница, как правило, содержит всего один-два вопроса. Благодаря этому формы получаются компактными и удобными для пользователя, а также позволяют собрать необходимую информацию. Наша любимая часть? Создать многостраничную форму так же просто, как перетащить разделитель страниц в нужное место.
Эти формы также содержат индикатор выполнения, который помогает пользователям увидеть, какую часть формы они уже заполнили и что им осталось сделать. Можно даже комбинировать двухколоночные макеты в многошаговой форме. Если одна из страниц формы длиннее остальных, можно использовать двухколоночный макет для этого раздела, чтобы форма выглядела более равномерно от страницы к странице.

Если вы хотите повысить конверсию своих форм, рекомендуем попробовать аддон WPForms Lead Forms. Он также позволяет создавать многостраничные формы, но исключительно для привлечения потенциальных клиентов. Аддон Lead Forms также дает возможность настраивать и стилизовать форму. WPForms имеет множество различных функций, позволяющих минимизировать количество отказов от заполнения формы и повысить процент заполнения. В конечном счете, только от вас зависит, хотите ли вы использовать различные макеты для повышения конверсии или просто добавить индикатор выполнения в верхней части формы.
Используйте макеты, удобные для мобильных устройств
Сложные макеты форм отлично выглядят и даже хорошо конвертируются на настольных компьютерах. Но мобильные устройства – это совсем другое. Многоколоночная форма, прекрасно функционирующая на настольном компьютере, может сломаться или неправильно отобразиться на мобильном, если вы не будете внимательны. Некоторые конструкторы форм не отвечают требованиям мобильных устройств, если не приложить дополнительных усилий для корректировки CSS-кодов. Разумеется, для этого необходимо обладать знаниями CSS.

К счастью, WPForms обладает функциональностью самого высокого уровня. Даже самые продвинутые многоколоночные формы, созданные с помощью WPForms, по своей конструкции реагируют на мобильные устройства. Для этого не требуется CSS. Это означает, что мобильные формы будут автоматически сворачиваться в одну колонку, если устройство не сможет правильно загрузить многоколоночный макет. В результате вы можете быть уверены, что ваши посетители всегда получат наилучшие впечатления, даже на мобильных устройствах.
Используйте разговорные формы
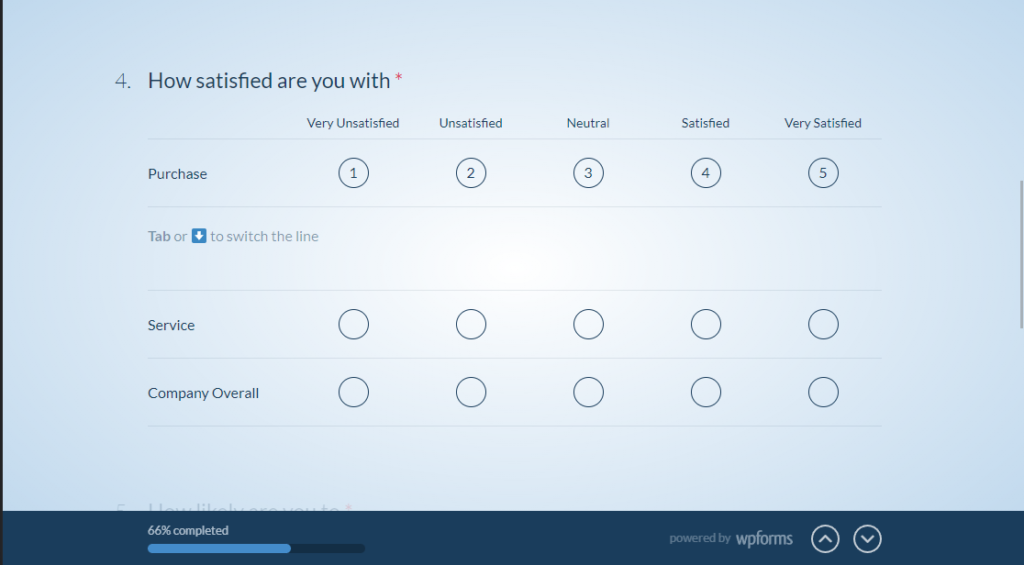
Разговорные формы позволяют пользователям отвечать на один вопрос за раз. Такое расположение форм может быть очень полезным, когда необходимо сосредоточить внимание пользователей на каждом конкретном вопросе, не отвлекаясь на посторонние вопросы. Как правило, разговорную форму целесообразно использовать для опросов или форм обратной связи.

Если использовать условную логику в разговорных формах, то можно направлять респондентов сразу на нужную им страницу. Это означает, что они не будут тратить время на сортировку не относящихся к делу вопросов формы. Вместо этого форма практически имитирует своеобразный чат.
Настройте стили формы
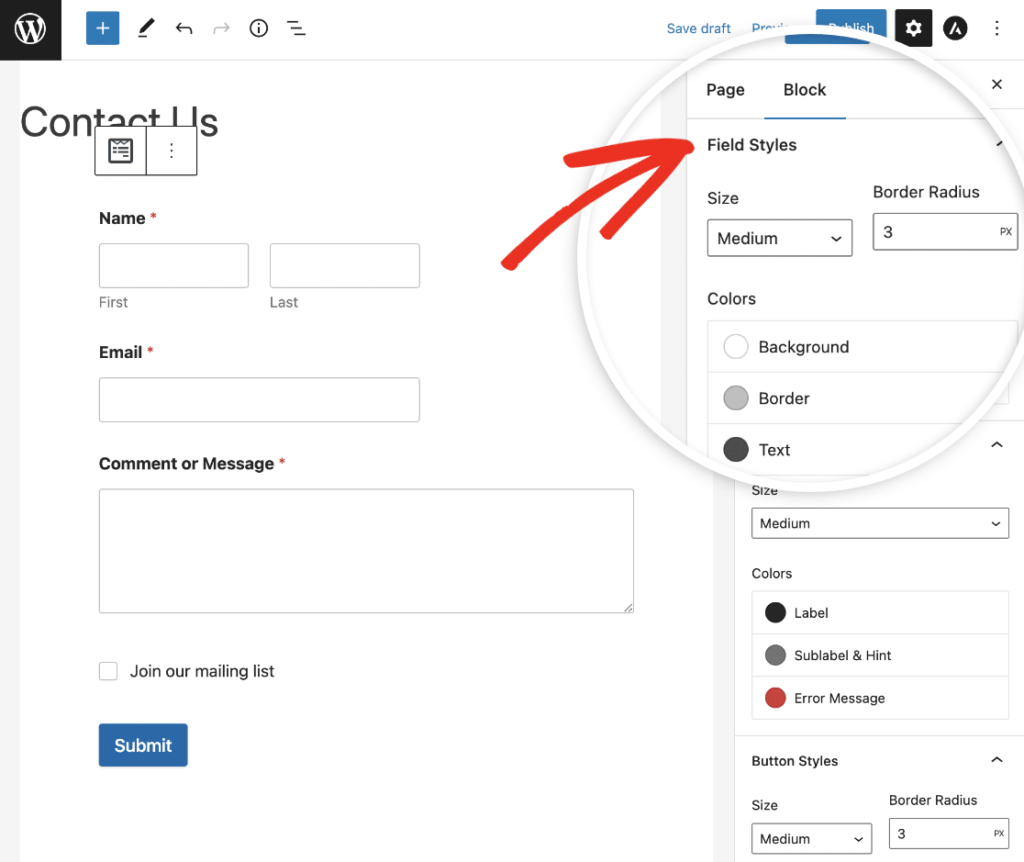
Немного измените стиль формы! Создание современной, профессиональной формы не означает, что она должна быть скучной. WPForms позволяет оформлять формы в соответствии с цветами или темой сайта, а значит, интегрировать форму в сайт теперь проще простого. Создав и встроив форму в проект поста или страницы на сайте WordPress, вы можете легко изменить стили для надписей полей, кнопки отправки и т.д. Для использования этой функции и создания красивых форм вам не нужно разбираться в коде CSS.

Использование встроенных сообщений об ошибках и валидации
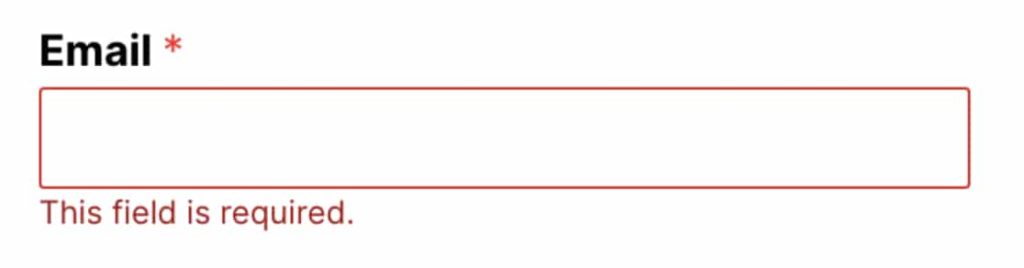
Независимо от того, насколько хорошо продумана форма, следует ожидать, что пользователи иногда будут допускать ошибки при вводе. Например, они могут оставлять незаполненными обязательные поля или вводить информацию в неправильном формате. В этом случае целесообразно показывать встроенные сообщения о проверке, которые четко указывают на проблему и предлагают рекомендации по ее устранению. WPForms автоматически использует встроенные сообщения об ошибках, которые появляются прямо под полем, в котором возникла ошибка. Это позволяет посетителям исправлять ошибки в режиме реального времени и упреждающе снижает уровень недоумения пользователей.

В WPForms существует множество различных видов сообщений о проверке полей, которые появляются в зависимости от характера ошибки ввода. Поэтому вы можете свободно развертывать свои формы и позволить WPForms позаботиться о любых проблемах с валидацией. Еще один способ свести к минимуму путаницу среди пользователей, чтобы они не совершали ошибок, – добавить в поля текст-заполнитель. Это покажет посетителям, как заполнять форму, с помощью обучающего текста или примера того, как должен выглядеть вводимый текст.

Часто задаваемые вопросы о лучших практиках компоновки форм
Хотите узнать некоторые из наиболее важных вопросов, которые нам задают о дизайне форм? Вот несколько наиболее популярных из них.
Как должны быть структурированы формы?
Мы рекомендуем структурировать формы в соответствии с типом информации, которую вы собираете в каждом разделе. Во-первых, начните с личной информации и сгруппируйте все эти поля. Затем переходите к следующей логической группе полей. В WPForms можно использовать разделители разделов для добавления заголовков, чтобы структура формы была понятной и удобной. Неплохо также снабдить форму инструкциями. Чтобы помочь в этом, ознакомьтесь с нашей статьей о том, как добавить в форму текст с инструкциями.
Почему следует ограничивать количество полей в форме?
Ограничение количества полей необходимо для того, чтобы предотвратить отказ от заполнения формы. Отказ от заполнения формы означает, что человек начал заполнять форму, но отказался от заполнения до того, как отправил ее. Часто отказ от заполнения происходит потому, что пользователи чувствуют себя подавленными длиной формы. Вы можете попробовать использовать аддон Lead Forms, чтобы увеличить генерацию лидов, разбив форму на небольшие фрагменты.







