
Замечали ли вы когда-нибудь, что чем больше у вас вариантов, тем больше времени вам требуется, чтобы принять решение? Если да, то вы испытали закон Хика в действии. Если вы ломаете голову над вопросом: “Что такое закон Хика и как его применить?”, вы не одиноки. Отличная новость заключается в том, что вы можете легко применить закон Хика к пользовательскому опыту, чтобы улучшить функциональность вашего сайта. В этом посте мы расскажем вам, как это сделать.

Что такое закон Хика?
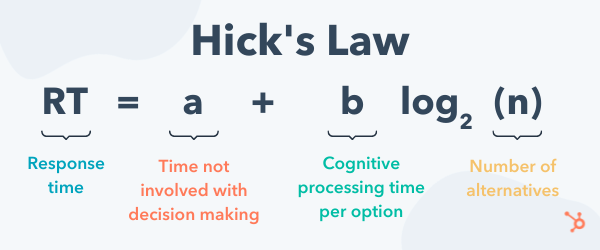
Закон Хика описывает, сколько времени требуется человеку, чтобы принять решение в зависимости от представленного ему выбора. Согласно этому закону, чем больше у вас вариантов, тем больше времени вам потребуется, чтобы принять решение. Сокращенно называемый законом Хика-Хаймана, этот принцип был назван в честь британских и американских психологов Уильяма Эдмунда Хика и Рэя Хаймана. В своем стремлении понять взаимосвязь между количеством стимулов и реакцией человека на любой стимул, они создали уравнение: RT = a + b log2 (n)
Давайте разложим это уравнение на части:
- RT = время реакции
- a = время, не связанное с принятием решения
- b = эмпирически выведенная константа, основанная на времени, которое требуется для когнитивной обработки каждого варианта (Псс: для человека это примерно 0,155 секунды).
- log2 = функция логарифма
- (n) = количество равновероятных альтернатив

Допустим, ваш телефон начинает воспроизводить звук. Ему требуется три секунды, чтобы определить, что этот звук – будильник, который вы установили. Поэтому a = 3. Поскольку вы человек, b = 0,155 секунды. У вас есть четыре кнопки для отключения будильника: Snooze, Stop, кнопка “Домой” и кнопка питания. Таким образом, n = 4. Давайте подставим эти числа в уравнение, чтобы определить время реакции. Время реакции будет равно RT = (3 сек) + (0,155 сек)(log2 (4)) = 3,31 сек.
Но что, если бы было восемь кнопок для отключения сигнализации вместо четырех? Тогда время реакции увеличилось бы до 4,31 сек. Теперь подумайте, если бы было 12, 20 или 40 кнопок. Время реагирования будет продолжать расти логарифмически. (Можно с уверенностью сказать, что хорошо, что у будильника всего четыре кнопки). И именно здесь возникает информационная перегрузка. Когда у вас слишком много информации или вариантов для рассмотрения, принять решение становится все труднее. Когда вы достигаете этой точки информационной перегрузки, возрастает вероятность того, что человек примет плохое решение – или то, которое его не устраивает.
Пример закона Хика
Вспомните, когда вы в последний раз совершали покупку. Возможно, вы купили коляску для своего ребенка или заказали еду на вынос. А может быть, вы купили новые туфли или кофеварку. Допустим, вы покупаете кофеварку. Вы заходите на сайт Target и переходите в раздел “Кухонная техника”. Оттуда вы прокручиваете страницу до “Кофеварки”. И как только вы туда попадаете, на вас обрушивается шквал выбора. Эспрессо-машины. Многофункциональные кофейные приборы. Кофеварки для разовой подачи. Френч-прессы. Автоматические капельные кофеварки. И как только вы решите, какой тип вам нужен, решения на этом не заканчиваются. Настало время определить, какой бренд подходит именно вам.
Поначалу, попав на эту страницу, вы можете почувствовать волнение. Здесь так много вариантов, так что вы обязательно найдете идеальный – верно? Но чем больше вы делаете покупок, тем меньше вы готовы нажать кнопку “добавить в корзину”, а тем более оформить заказ. Что, если выбранная вами кофеварка слишком громкая? Что, если она окажется сложнее в использовании, чем ожидалось? Что если она не будет сочетаться с другими кухонными приборами? Что если вы купите эспрессо-кофеварку, а потом пожалеете, что не купили простую капельную кофеварку? Эти вопросы могут показаться непосильными. Это не просто нерешительность. Закон Хика гласит, что когда людям предлагают больше вариантов, им требуется больше времени для принятия решения. Как вы уже догадались, этот закон можно применить и к другим ситуациям, помимо покупки кофеварки. Ниже мы подробнее рассмотрим этот закон и его применение к дизайну пользовательского опыта (UX).
Что такое закон Хика в пользовательском опыте?
Применяя закон Хика, вы сможете легко создать лучший пользовательский опыт для вашего сайта, приложения, всплывающей формы, смартфона, пульта дистанционного управления, духовки – вариантов бесконечное множество. Мы знаем, что когда пользователям предлагается слишком много вариантов, это приводит к проблемам с принятием решения. Поэтому если на вашем сайте слишком много вариантов, пользователи могут разочароваться и перестать им пользоваться. Или же они могут выбрать вариант, который вам не нужен, например, выйти из формы до ее заполнения, отказаться от подписки на рассылку или даже отказаться от корзины.
Но если им будет предложено меньше вариантов, они с большей вероятностью примут решение – или, по крайней мере, получат удовольствие от общения. UX-дизайнеры могут использовать закон Хика для упрощения навигационных меню, форм, условий предоставления услуг и всего остального, что требует от пользователей принятия относительно простых решений. Давайте подробнее рассмотрим некоторые из этих применений ниже.
Создаете ли вы навигационное меню для сайта, приложения или другого продукта, слишком большое количество опций сбивает с толку и расстраивает посетителей. (И да, то же самое относится к меню в ресторанах!)
Формы
Скорее всего, на вашем сайте есть хотя бы одна форма. Возможно, это контактная форма, форма подписки на рассылку или даже форма регистрации аккаунта. Независимо от того, для чего она предназначена, очень важно максимально ограничить количество вариантов. Если вы требуете от посетителей сайта заполнить слишком много полей или нажать слишком много кнопок, они могут отказаться от формы и вообще уйти с вашего сайта.
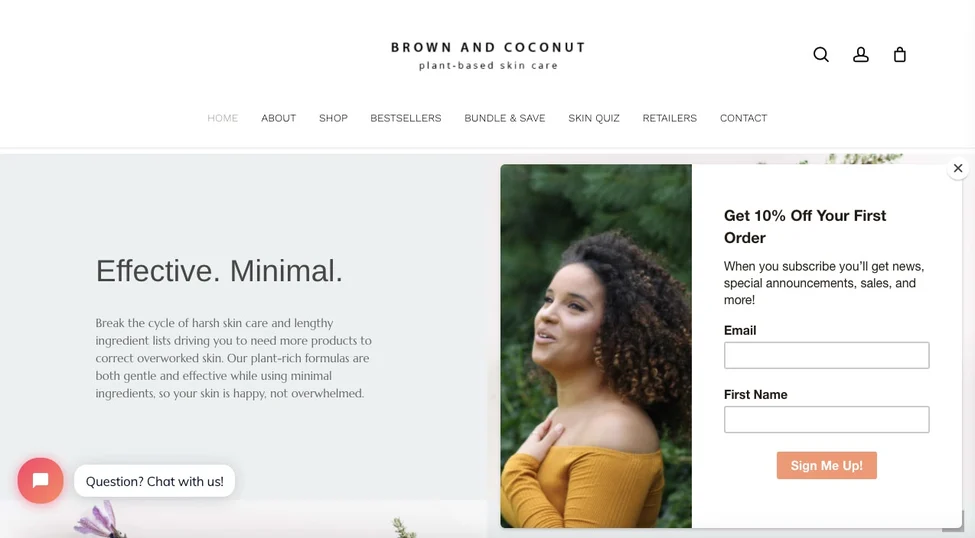
Например, взгляните на бренд по уходу за кожей Brown and Coconut, который представляет собой отличный пример формы подписки на рассылку по электронной почте с применением закона Хика. У пользователя есть два четких варианта: Подписаться на электронную почту или выйти из формы. Если пользователь решит заполнить форму, ему нужно будет заполнить только два поля.

Условия предоставления услуг
Соглашения об условиях предоставления услуг очень длинные – и на то есть веские причины. Но из-за их длины и широты важно предоставить пользователям и клиентам различные возможности для ознакомления с ними, особенно если они подписывают контракт или платят деньги.
Страницы ценообразования
Еще одним местом, где компании становятся жертвами информационной перегрузки, являются страницы с ценами. Стремясь предоставить различные варианты, чтобы стимулировать покупку, вы можете непреднамеренно усложнить процесс принятия решения и, следовательно, покупки. Предоставление опций фильтрации, позволяющих потенциальным покупателям отфильтровать товар в соответствии с желаемой ценой или продуктом, который они хотят приобрести, может помочь предотвратить информационную перегрузку. Например, компания HubSpot не перечисляет цены на все свои продукты на одной странице. Вместо этого он позволяет пользователям нажать на вкладку конкретного продукта, в покупке которого они заинтересованы.

Главные страницы
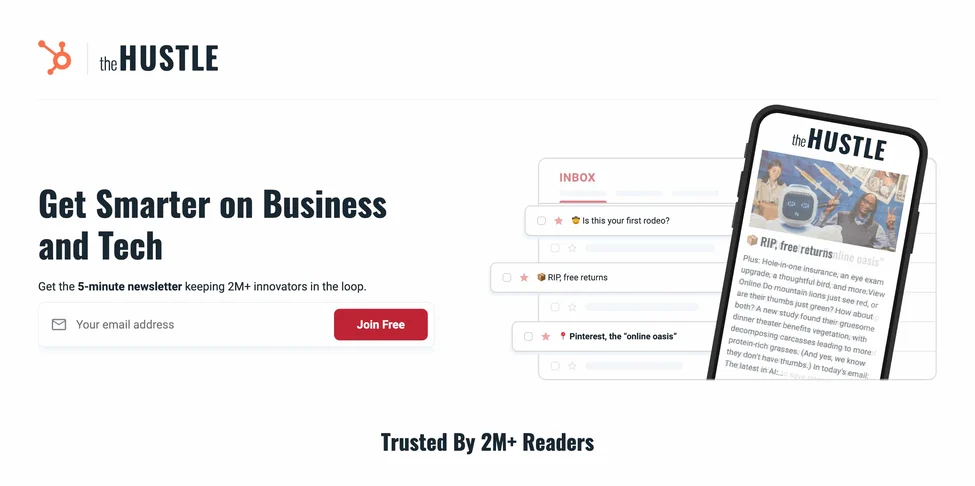
Поскольку ваша главная страница задает тон всему остальному взаимодействию пользователя с вашим сайтом или приложением, особенно важно создавать ее с учетом закона Хика. Если первое, с чем сталкивается пользователь, – это загроможденная домашняя страница с неорганизованными модулями, избытком изображений и медленно загружающимися картинками, это отталкивает. Домашняя страница The Hustle – отличный пример закона Хика в действии. У читателя есть всего несколько вариантов: Подписаться на рассылку, прокрутить страницу вниз, чтобы ознакомиться с отзывами читателей, или перейти к Условиям и Политике конфиденциальности.

Как применить закон Хика
Вот отличная новость: вам не нужно быть UX-дизайнером, чтобы реализовать закон Хика на своем сайте, в приложении или продукте. Выполнив следующие (относительно простые) шаги, вы сможете облегчить пользователям принятие решений на вашем сайте и сделать его более эффективным.
Сократите количество вариантов для задач, требующих времени.
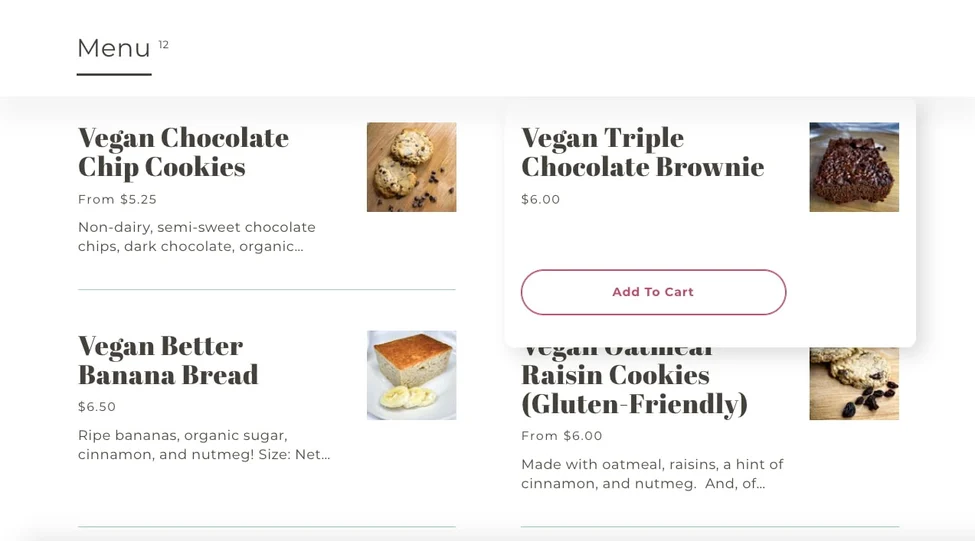
Руководящий принцип закона Хика можно выразить тремя словами: Меньше – значит быстрее. Другими словами, предоставляя только самые необходимые опции, вы можете ускорить время реакции пользователя. Возьмем, к примеру, магазин Clarke’s Cakes & Cookies. Чтобы ускорить процесс оформления заказа, сайт предоставляет опцию “Добавить в корзину”, когда пользователь наводит курсор на пункт меню.

Разбейте сложные процессы на более мелкие шаги.
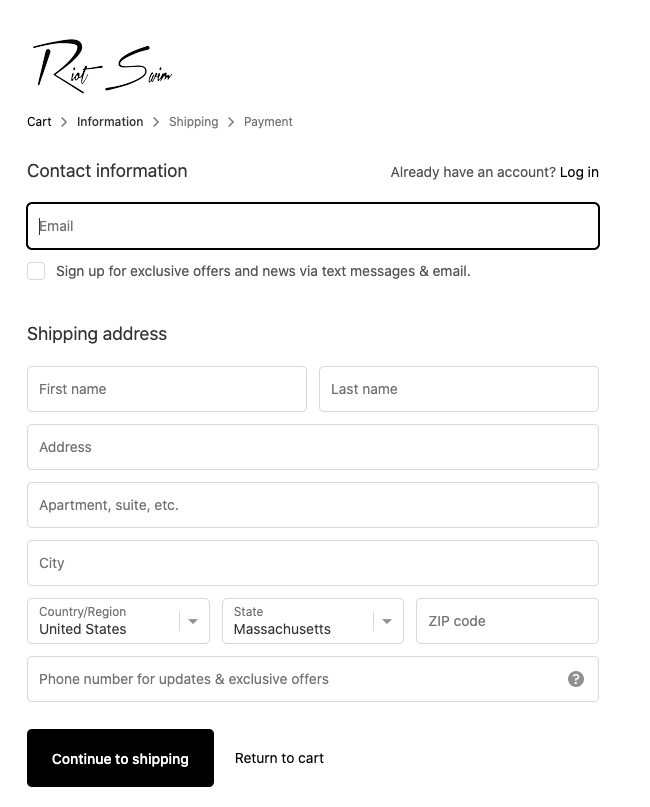
Другой способ применения закона Хика на вашем сайте – разбить сложные процессы, например, процесс оформления заказа, на более мелкие шаги. Вы можете позволить пользователям просматривать и редактировать свою корзину на одной странице. Затем ввести информацию о доставке на следующей странице, а платежную информацию – на следующей. Riot Swim разбивает процесс оформления заказа именно таким образом.

Выделите рекомендуемые варианты.
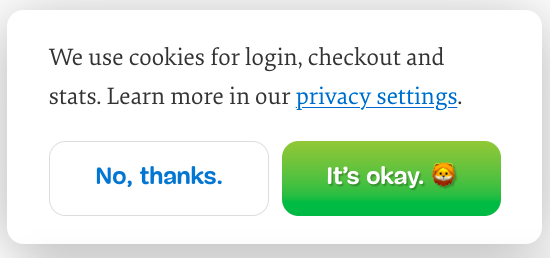
Чтобы сократить время, необходимое пользователю для принятия решения, вы можете выделить в дизайне рекомендуемый вариант или сделать его приоритетным. Рассмотрим, например, форму согласия на использование cookie от Smashing Magazine. У пользователя есть три варианта: Принять файлы cookie, не принимать или узнать больше о настройках конфиденциальности журнала. Рекомендуемый вариант – принять куки – выделен цветом и эмодзи.

Применяйте закон Хика к своему дизайну
Существуют сотни правил веб-дизайна и лучших практик, которым необходимо следовать. Но большинство из них сводятся к одному общему: Не усложняйте и без того слишком сложную жизнь пользователей.






