
При разработке веб-страницы ваша команда может задаться вопросом, как установить право собственности на ее содержание. Отображение символа авторского права на вашей работе – отличный способ напомнить читателям о ваших правах.

Создание символов авторского права в HTML – это простой способ защитить свою работу и убедиться, что она должным образом отмечена. Он позволяет легко встраивать знаки авторского права в веб-страницы без использования специальных символов или кодов. С помощью правильных сочетаний клавиш создание символов авторского права может быть выполнено быстро и эффективно на Windows или Mac. В этой статье мы обсудим, как создавать символы авторского права, используя различные методы, такие как имена или числа сущностей HTML, сочетания специальных символов и многое другое. Итак, если вы ищете способы добавления уведомлений об авторских правах на свои веб-страницы, читайте дальше.
Как закодировать символ авторского права в HTML
Для добавления символов авторского права на веб-страницы можно использовать код HTML. Код включает в себя имена или числа сущностей HTML, такие как © и ©. Этот код оборачивается в теги HTML, такие как теги paragraph или span, чтобы получить результат. Другой способ – использовать © непосредственно в колонтитуле, который будет отображаться как “©” при просмотре на веб-странице. Просто поместите его внутрь тега HTML , и символ копирайта будет отображаться правильно. Вот пример кодирования символа авторского права внутри тега span. Вы можете скопировать и вставить этот код непосредственно на свой сайт.

Вот как будет выглядеть код на вашей веб-странице:

Зачем писать символ авторского права с помощью HTML?
Использование HTML для написания символа авторского права – это лучшая практика, которая обеспечивает последовательность и доступность, что делает этот метод предпочтительным по сравнению с простым копированием и вставкой символа. Универсальный символ “©” в HTML-коде обеспечивает беспрепятственный просмотр на всех устройствах, в браузерах и операционных системах. Без нее символы авторского права могут выглядеть по-разному в зависимости от того, какой редактор или браузер используется для просмотра – использование этой сущности гарантирует, что независимо от того, какой браузер использует читатель, символ будет выглядеть именно так, как задумано. Использование HTML-кода также гарантирует, что программы чтения с экрана точно интерпретируют символ авторского права для слабовидящих пользователей, которые на них полагаются. Это гарантирует более доступный веб-сайт для всех посетителей и обеспечивает приятную навигацию по сайту для каждого пользователя.
Copyright HTML Справочник по операционным системам
На устройствах Windows или Mac можно создавать символы авторского права с помощью сочетаний специальных символов.
Ознакомьтесь с приведенной ниже таблицей для краткого ознакомления:
| ОПЕРАЦИОННАЯ СИСТЕМА | МЕТОД | СИМВОЛ |
| Windows | Удерживая нажатой клавишу Alt, наберите на цифровой клавиатуре 0169 | © |
| Mac | Удерживая нажатой клавишу Option, нажмите G | © |
Символ авторского права Пример HTML
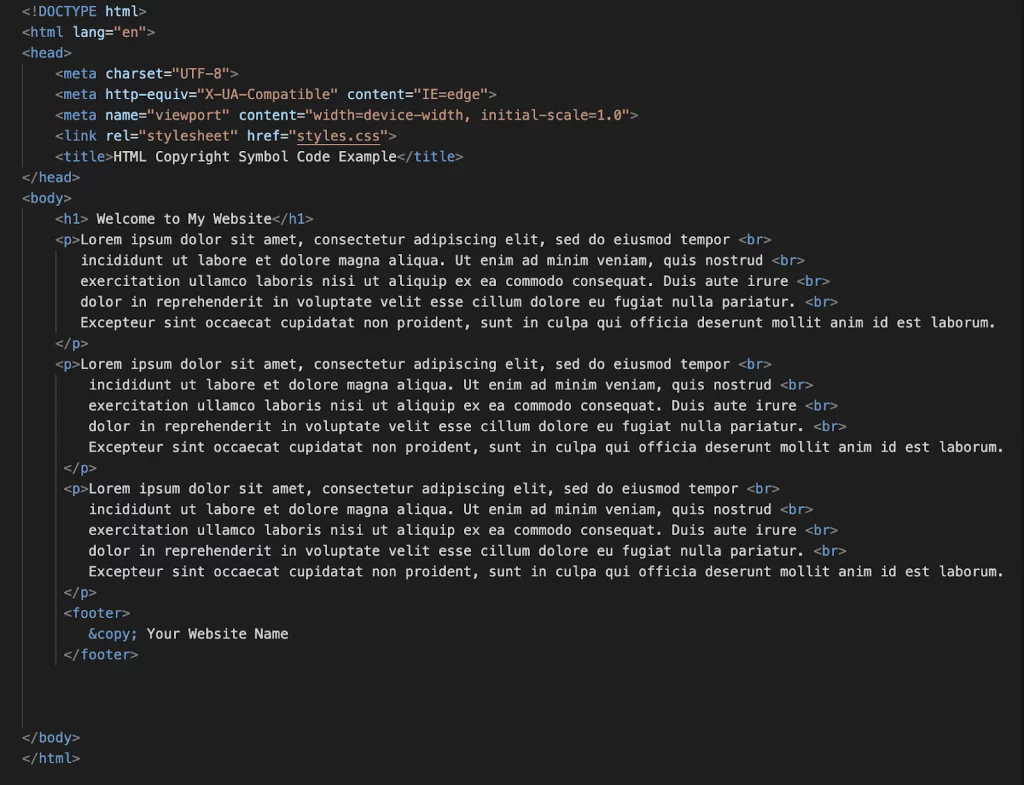
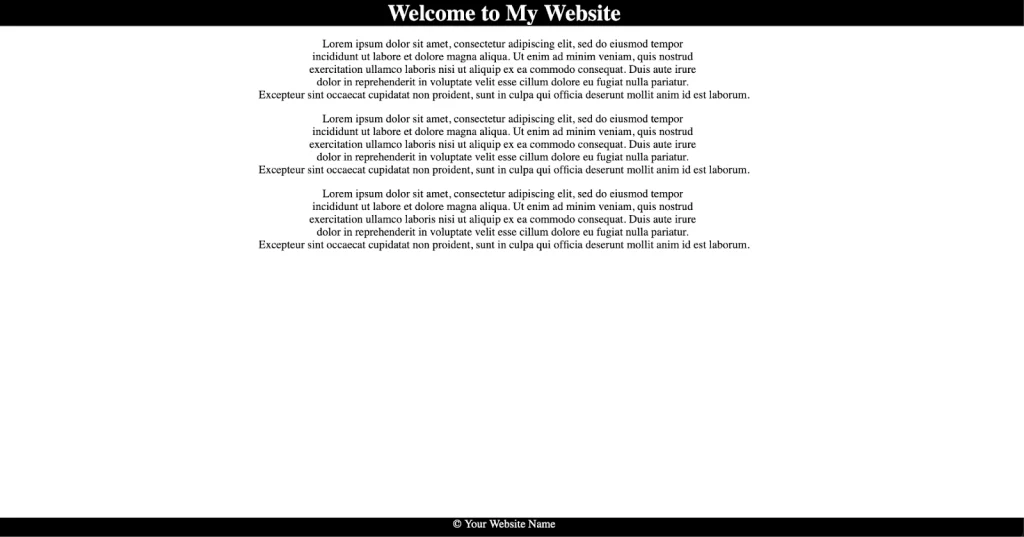
Вот пример базового веб-сайта с использованием HTML-кода, размещающего символ авторского права непосредственно в теге нижнего колонтитула.

Вот как выглядит выполненный код:

Вот CSS, если вы хотите использовать этот код для своей веб-страницы:

Добавление символа авторского права в HTML
Создание символов авторского права в HTML – отличный способ защитить свою работу. Он обеспечивает согласованность на всех устройствах, в браузерах и операционных системах, а также доступность для пользователей с ослабленным зрением, использующих программы чтения с экрана. Если вы хотите быстро и эффективно добавить уведомления об авторских правах на свою веб-страницу, использование HTML для кодирования символа авторского права – лучший вариант. Вооружившись этими знаниями, начните добавлять символы авторского права на свой сайт уже сегодня.







