
Заметили ли вы, что в наши дни среднестатистический веб-сайт стал выглядеть иначе? Что-то изменилось в том, как создавались веб-сайты еще несколько лет назад. Многие называют эти изменения приходом Web 3.0 – новой эры веб-дизайна. По большому счету, Web 3.0 – это все о данных и управлении ими. Мы живем в век информации, и с увеличением объема данных растет и потребность в управлении ими. Вы уже слышали о блокчейне и фразе “децентрализованный веб”. Вы также слышали о желании людей отобрать власть у таких компаний, как Google и даже Facebook, которые в последние годы столкнулись с изрядной долей проблем, связанных с конфиденциальностью.

А как насчет искусственного интеллекта (AI) и машинного обучения (ML)? Все это реальные технологии, которые в той или иной форме внедряются в современный веб. Цель проста – персонализировать пользовательский опыт и сделать веб более доступным. И все же…
Этот пост не посвящен ни одной из этих технологий
Хотя я понимаю, что все вышеупомянутые технологии исключительно актуальны для нашего времени, я сосредоточусь на веб-дизайне 3.0. Другими словами, как изменились веб-сайты за последние пять лет, и как меняется дизайн веб-сайтов с появлением Web 3.0?
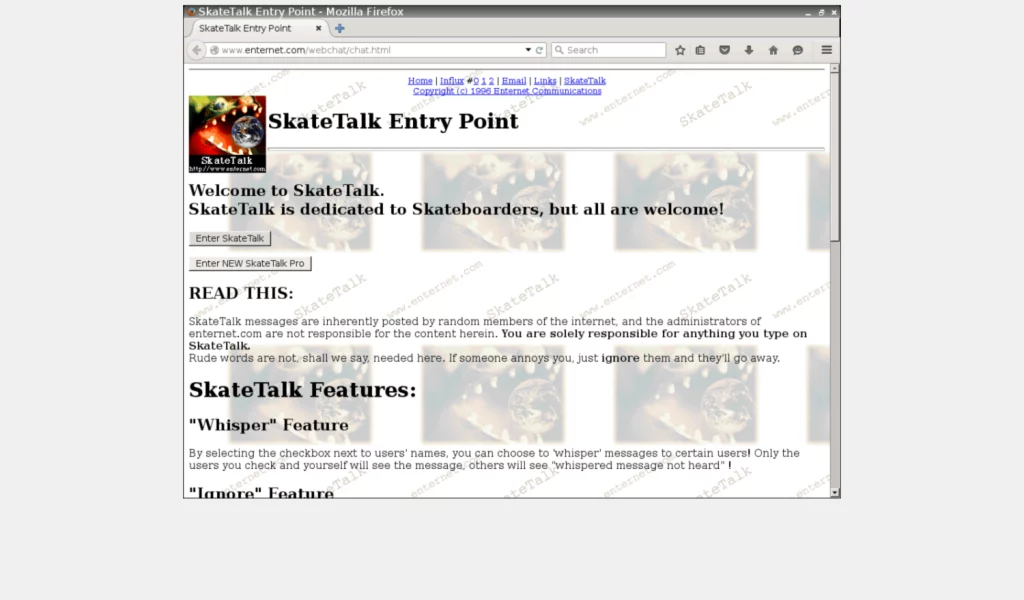
Вот как выглядел веб когда-то:

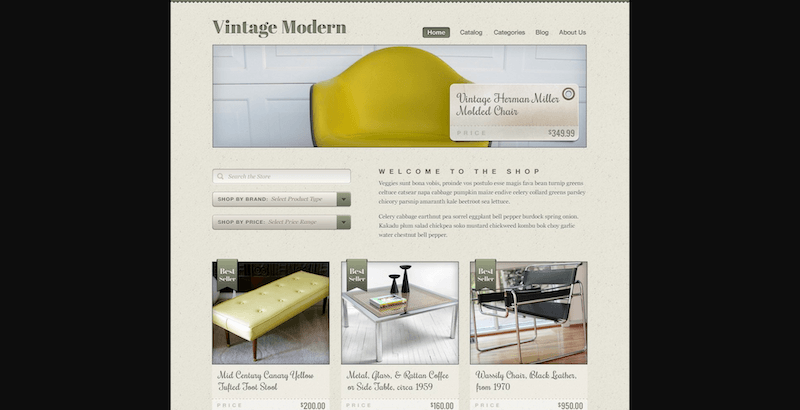
А в середине 2000-х годов мы начали наблюдать за появлением Web 2.0, который выглядел примерно так:

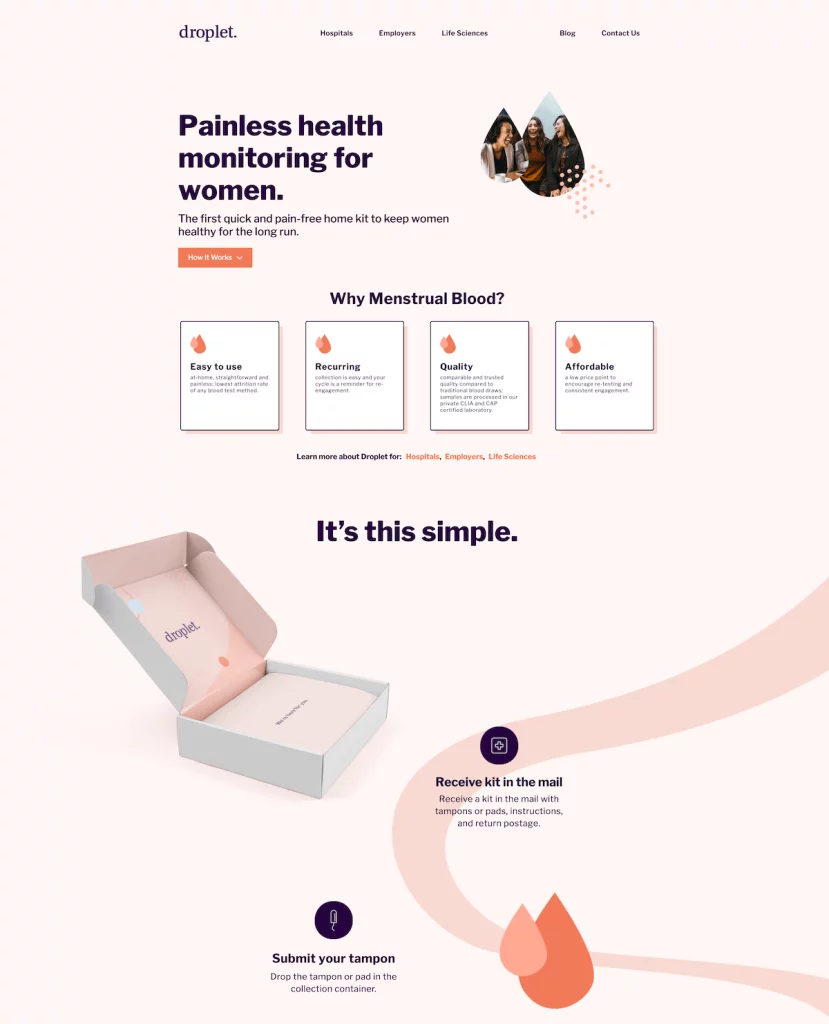
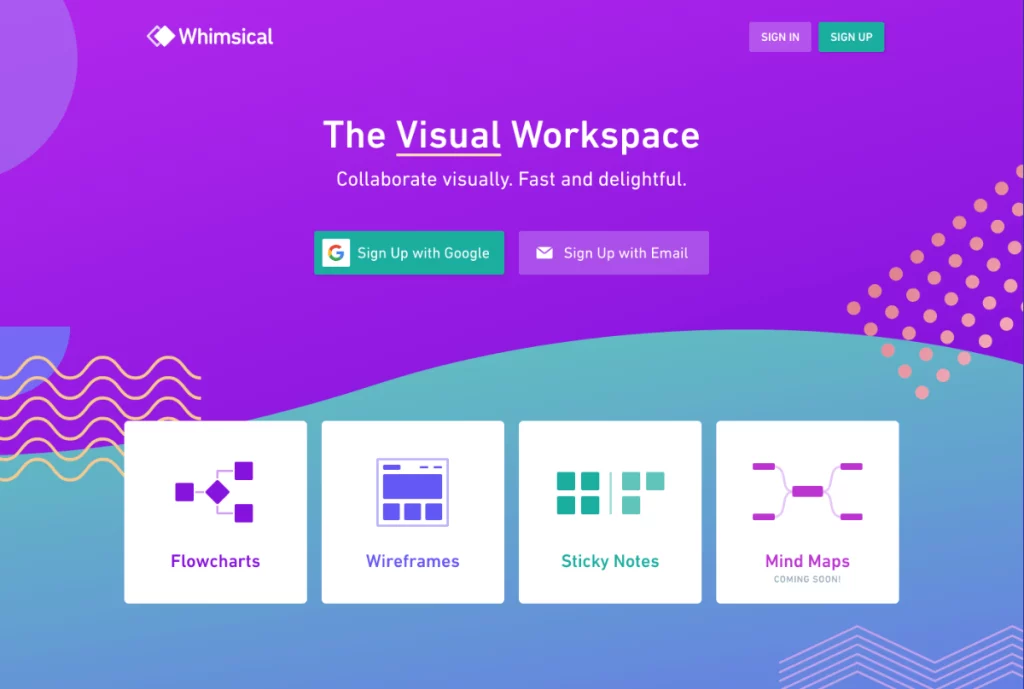
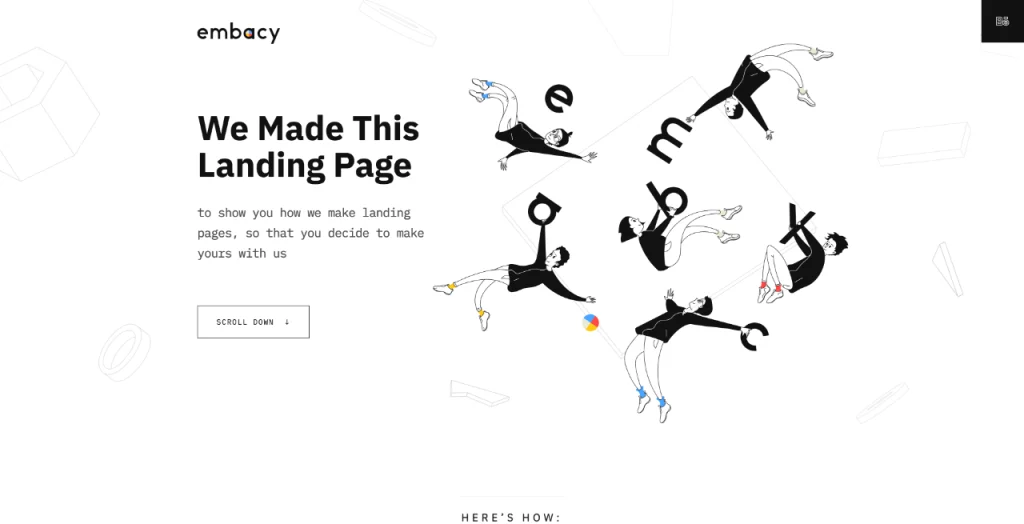
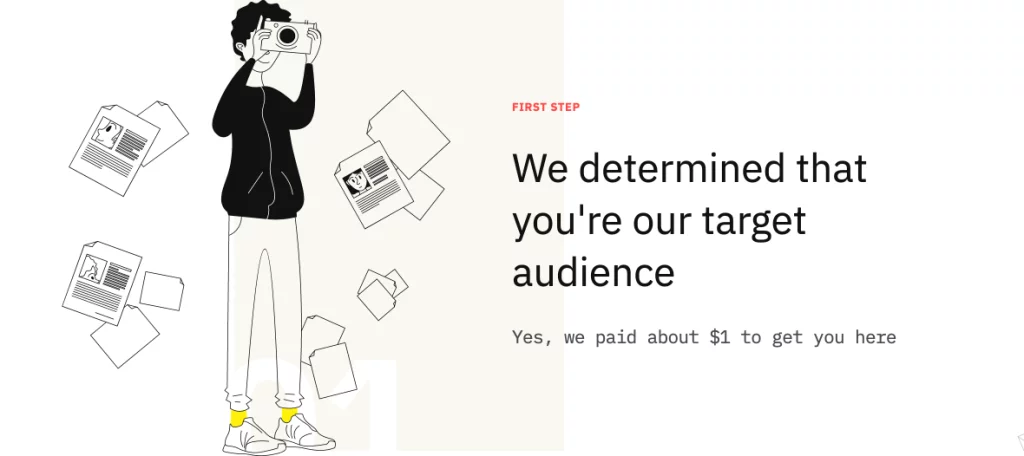
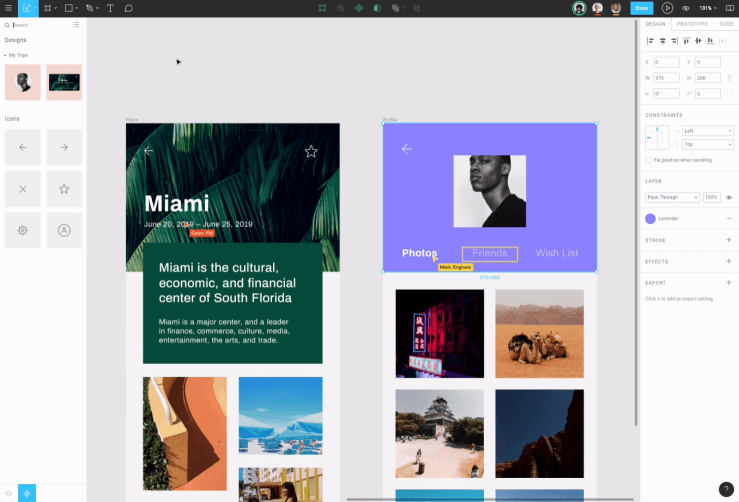
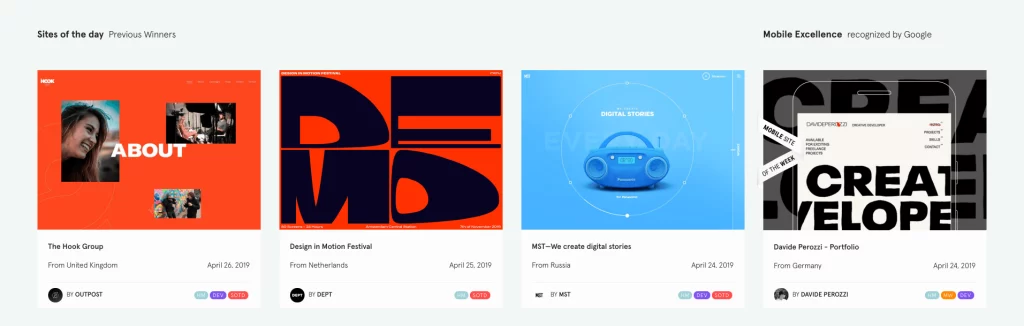
Но это ничто по сравнению с тем, что мы видим в проектах Web 3.0:

Новая эра веб-дизайна подчеркивает безупречную точность, впечатляющие цветовые схемы и добавление новых элементов дизайна, которые дополняют общий дизайн. Итак, как мы пришли к этому, и что вам нужно знать?
Что такое веб-дизайн 3.0: Ответы на ваши вопросы
В этом разделе я собираюсь сосредоточиться на следующих вопросах:
- Чем веб-сайты Web 3.0 отличаются от сайтов предыдущих лет?
- Почему дизайнеры используют так много форм и других элементов дизайна?
- Идут ли конструкторы страниц в ногу с тенденциями?
После ответа на эти вопросы мы рассмотрим передовые инструменты дизайна, а также несколько платформ, где вы можете найти вдохновение для дизайна. Итак, давайте перейдем к первому вопросу.
Чем сайты Web 3.0 отличаются от сайтов предыдущих лет?

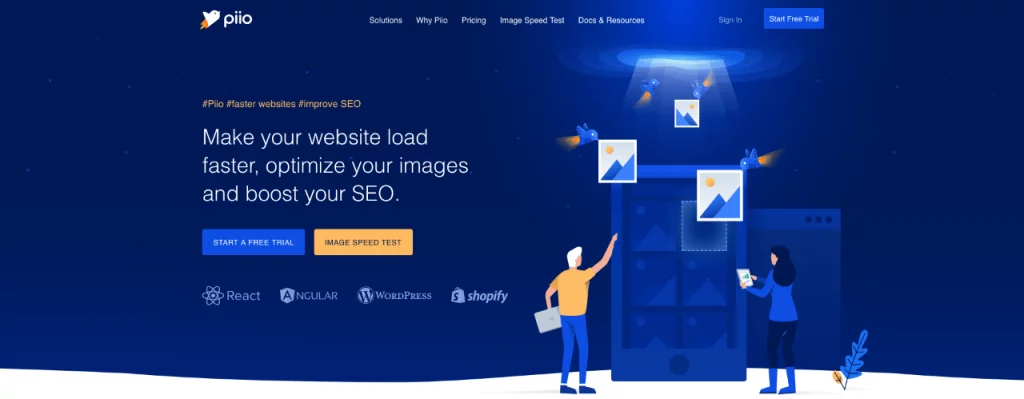
Я бы сказал, что самое значительное изменение за последние годы – это добавление креативных элементов. Дизайнерам становится гораздо удобнее использовать фоновые элементы, такие как формы и кривые, чтобы навязать определенный путь навигации по дизайну. При правильном использовании формы и кривые могут помочь выделить ценный контент, обеспечивая при этом приятный пользовательский интерфейс (UI). Кроме того, в дизайнах Web 3.0 используется гораздо больше иллюстраций и визуального контента в целом. Не только для обогащения страниц, но часто для иллюстрации конкретного продукта или дела.

Как только вы видите подобный дизайн, вы понимаете, что конкретная компания приложила немало усилий, чтобы сделать пользовательский опыт приятным. В конце 2018 года компания MailChimp провела ребрендинг всего своего сайта, и одной из вещей, которые они решили внедрить, было использование иллюстраций.
Вот 3 основные причины, по которым вам стоит задуматься об использовании иллюстраций:
Прежде всего, иллюстрации привлекают внимание посетителей в отличие от всего остального, но это не главное.
- Превратите сложное в простое. Традиционно веб-дизайнеры полагались на заголовки, чтобы объяснить свой продукт. В наши дни иллюстрации могут сделать за вас большую часть тяжелой работы. Вы можете разработать целый набор иллюстраций, посвященных вашему продукту и его особенностям. В конце концов, визуальное обучение – это вещь!
- Имидж бренда. Стиль иллюстраций, который вы используете, может способствовать формированию положительного имиджа бренда. Иллюстрации могут продемонстрировать различные ценности, сильные стороны и качества бренда. Это не то, что вы могли бы изобразить с помощью одного лишь копирайтинга.
- Визуальный характер. Каждый бренд отличается от других. И с помощью визуальных образов вы можете изобразить индивидуальность, которая отличает вас от других.
Это также относится к таким вещам, как иконки и анимация. И то, и другое требует немного больше индивидуальной работы – предпочтительно с графическим дизайнером, – но вознаграждение уже есть! И третье наиболее значительное изменение – это типографика.

Шрифт всегда оставался огромной частью любого дизайна. И если вы еще не убедились, я предлагаю вам изменить шрифт на вашем сайте на совершенно случайный. Разница, которую создает хорошая типографика, огромна. И с тех пор, как веб-сайты Web 3.0 вошли в обиход, разнообразие шрифтов тоже увеличилось. Вы можете обойтись простым веб-дизайном только из-за типа шрифтов, которые вы используете. Рекомендую добавить в закладки сайт Typewolf.

Этот сайт – золотая жила для всего, что связано с типографикой и шрифтами. Им руководит Джеремайя Шоаф. Он поддерживает свой сайт уже много лет и имеет тысячи различных списков на своем сайте. Кроме того, он пишет руководства и регулярно ведет каталог “Сайт дня”. Всякий раз, когда я работаю над новым проектом, Typewolf – один из первых сайтов, который я посещаю. Изучив типографику и ее влияние на веб-дизайн, вы сэкономите себе кучу времени, когда дело дойдет до создания профессионального дизайна.
Почему дизайнеры используют так много форм и других элементов дизайна?

Не только сайты, созданные профессионалами, используют эту новую тенденцию. Большинство современных тем и фреймворков WordPress также построены с учетом этих тенденций. Но почему именно такие формы и как они влияют на дизайн сайта? Два основных фактора – это эстетика и минимализм. Формы и другие геометрические элементы помогают собрать воедино весь дизайн, обеспечивая плавное течение и последовательный пользовательский опыт. Традиционно разделы разделялись только отдельными цветами, а иногда вообще без цвета.

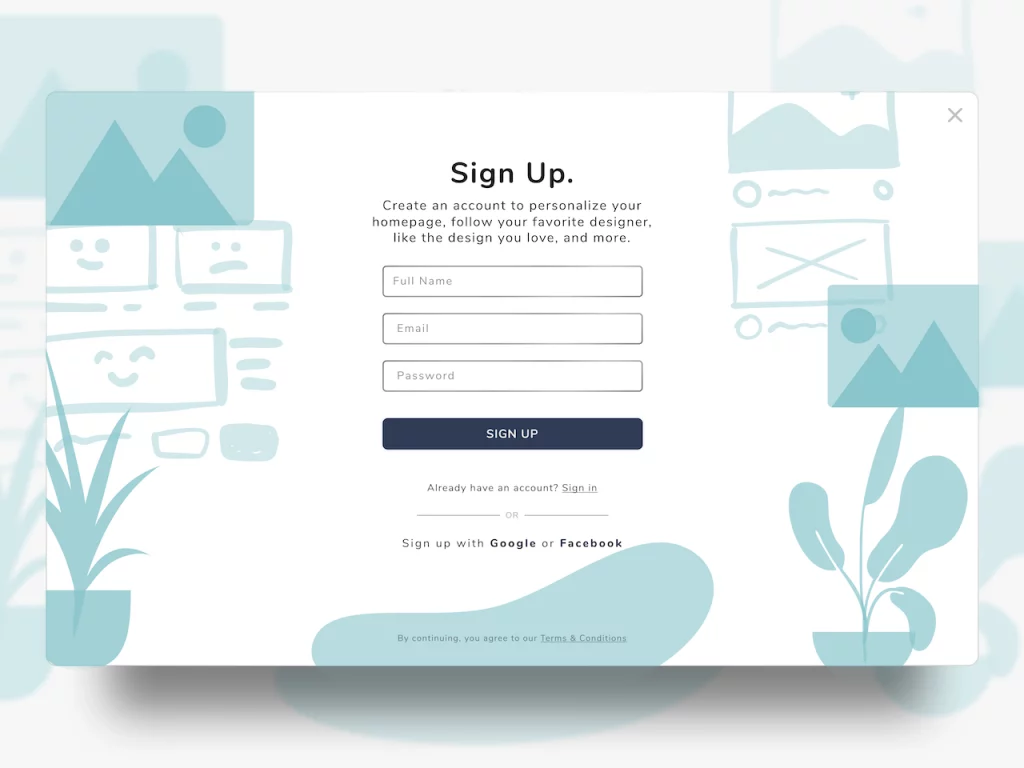
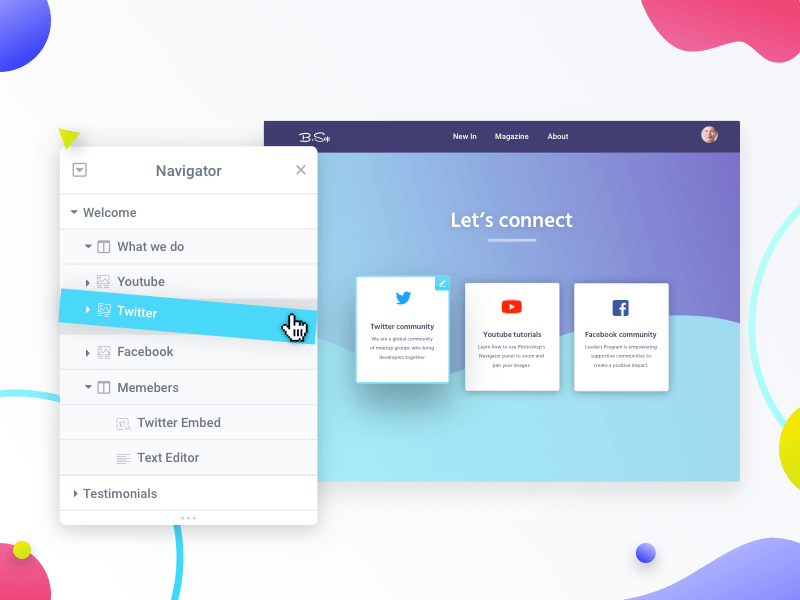
В данном примере видно, как использование простых иллюстраций обогащает этот минималистичный дизайн и поддерживающие фоновые узоры. Это, в свою очередь, помогает подчеркнуть читабельность основных элементов навигации. Вы также можете использовать вспомогательные фоновые элементы для выделения важного контента, например, так:

В целом, это сочетание последовательности и творческого мышления. Форма фона, как показано выше, может помочь реализовать психологию цвета для дальнейшего улучшения пользовательского опыта. Позже в этом посте мы рассмотрим самые популярные сайты для вдохновения в веб-дизайне. Именно там вы увидите различные техники применения геометрических форм в веб-дизайне.
Успевают ли конструкторы страниц за тенденциями?

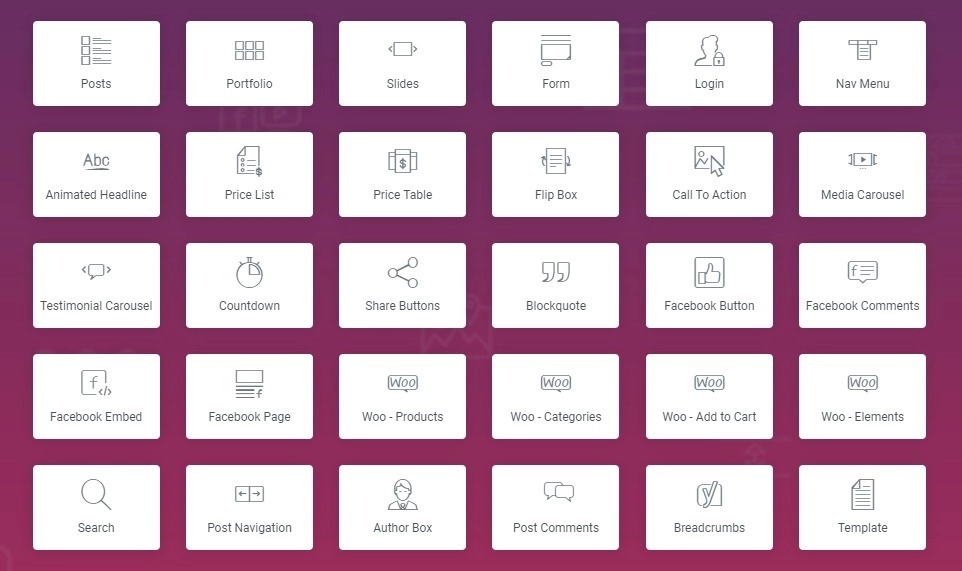
Не только конструкторы страниц, такие как Visual Composer и Elementor, помогают создавать лучшие целевые страницы. Такие бренды, как Squarespace, Webflow и Weblium, также добились значительных успехов в области создания сайтов. И, конечно же, все эти инструменты для создания сайтов следуют последним тенденциям в веб-дизайне. Elementor, у которого было более 25 миллионов загрузок, постоянно развивает свою библиотеку компонентов, чтобы включить в нее элементы, которые соответствуют современному вебу. А Weblium использует искусственный интеллект, чтобы помочь неопытным веб-мастерам создавать визуально потрясающие веб-сайты. Самое приятное, что вам никогда не придется писать ни строчки кода. Современные конструкторы страниц предоставляют макеты на основе Grid без всяких технических сложностей.

Вы можете создавать новые строки, секции и изменять размеры отдельных компонентов с помощью инструментов перетаскивания. Или можно вообще обойтись без этого и использовать готовые шаблоны. Излишне говорить, что изучение HTML и CSS по-прежнему очень желательно, как и изучение векторного искусства и общего графического дизайна. Конструкторы страниц склонны к неэффективности, которую можно устранить только путем работы с кодом.
Инструменты дизайна Web 3.0: Современные тенденции
В прежние времена веб-сайты создавались на основе эскизов и набросков, которые приходилось рисовать на листе бумаги. Photoshop помог немного облегчить эту задачу, но, конечно, не до такой степени, как инструменты, которые мы имеем сегодня. Современные инструменты проектирования ориентированы именно на создание веб-сайтов и мобильных приложений. Это открывает дверь к пиксельно идеальному дизайну с возможностью экспортировать некоторые из ваших проектов в виде готовых веб-сайтов.

Когда у вас есть дизайн, разработанный на заказ, вы можете сосредоточиться либо на его кодировании самостоятельно, либо на использовании конструкторов страниц для достижения практически идеальной копии этого дизайна. Вот инструменты, которые позволят вам сделать все возможное.
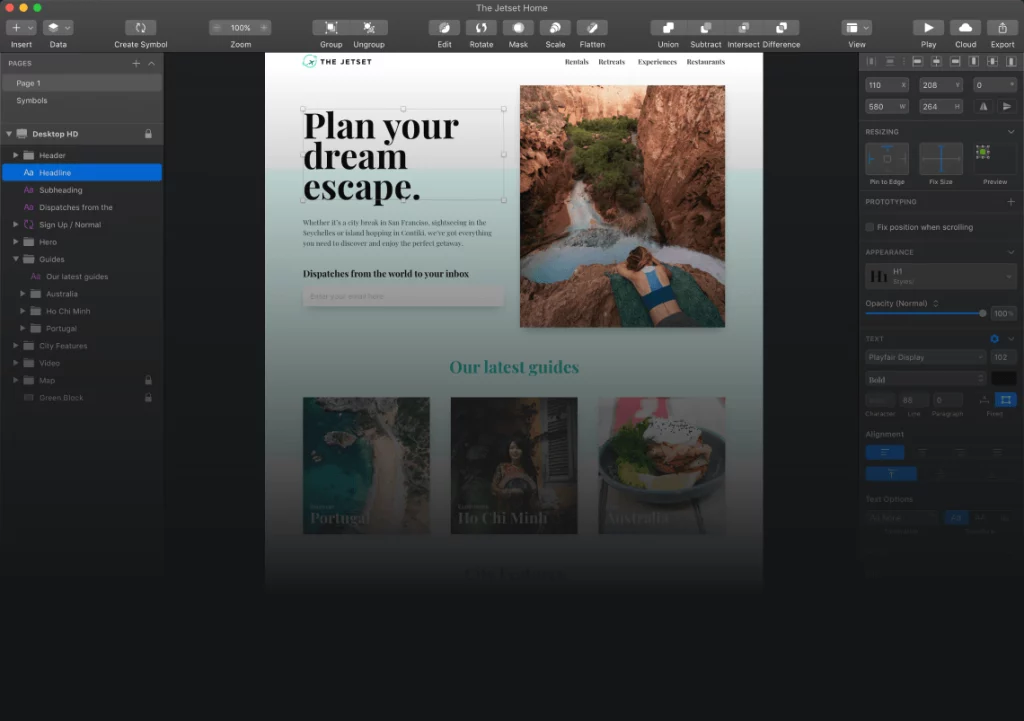
Sketch

Sketch – это уникальный инструмент проектирования для Mac OS, который, возможно, является одним из лучших инструментов цифрового проектирования на рынке. Несмотря на то, что он ограничен одной конкретной операционной системой. Одна из причин популярности и востребованности Sketch заключается в том, что он предоставляет практически все необходимое для цифрового дизайна, включая создание веб-сайтов, мобильных приложений, векторной графики, а также такие вещи, как прототипирование и внешние плагины для дополнительной функциональности.
Лично мне очень нравится в Sketch то, что это действительно надежное программное обеспечение. Это так, если рассматривать другие варианты на рынке. Sketch является примером стандарта профессионально созданного программного обеспечения. А что касается веб-дизайна, то одна из интересных особенностей Sketch заключается в том, что он создан для поддержки дизайна веб-сайтов. Вы можете создавать сетки, создавать несколько слоев и многое другое.

Во многих отношениях это как Photoshop, но для веб-дизайна. В нем нет обычных функций для редактирования фотографий, но есть все необходимое для редактирования векторной графики, вставки изображений, управления шрифтами, управления размерами страниц, создания дополнительных сеток, всего. Если вы посмотрите на современные сайты, особенно крупных брендов, то в 99% случаев сайт был разработан с помощью Sketch, поэтому он очень хорошо известен среди профессиональных дизайнеров.
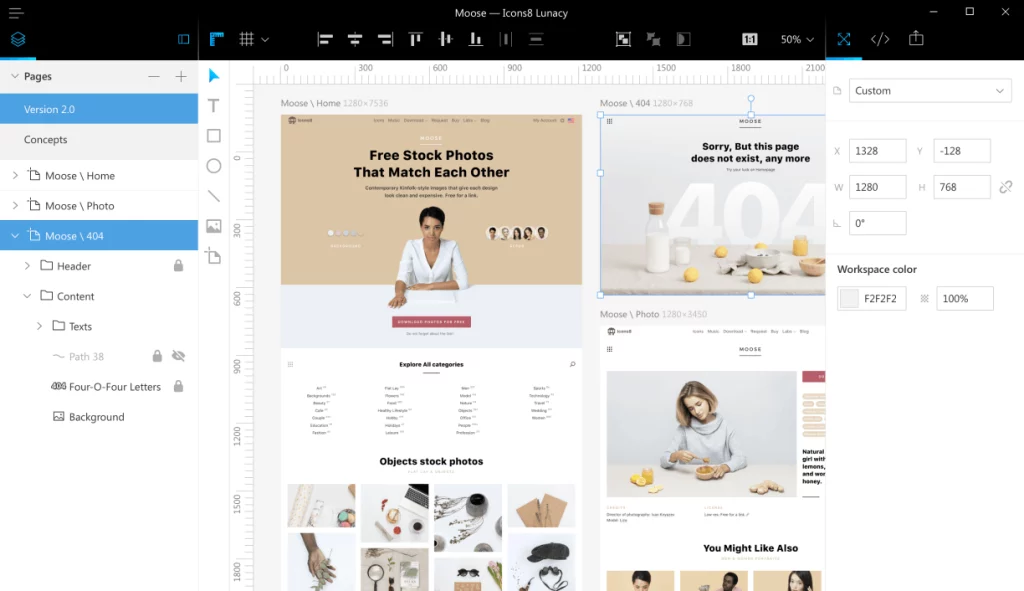
Lunacy

Как уже упоминалось, Sketch создан исключительно для MacOS. К счастью, компания Icons8 взяла на себя труд создать альтернативу для пользователей Windows. И что самое приятное, она совершенно бесплатна. Lunacy – это инструмент редактирования векторов для Windows, который во многом позаимствовал вдохновение у Sketch. Он полностью функционален как отдельное программное обеспечение для редактирования векторов, но также поддерживает файлы Sketch.
Поэтому, если вы загрузите проекты, созданные с помощью Sketch, вы сможете использовать их в Lunacy. И последнее, но не менее важное: Lunacy поддерживается сообществом. Это означает, что вы можете запрашивать и голосовать за функции, которые были представлены другими. Все ради того, чтобы сделать процесс создания веб-сайтов проще и легче.
Figma

Последним крупным инструментом для веб-дизайна является Figma. Так получилось, что Figma также является близким конкурентом Sketch. И он совершенно бесплатен в использовании. Он создан для браузера, но есть и настольное приложение. Поскольку она бесплатна и обладает большим набором функций, Figma – это приложение, которое я сам использую чаще всего. Пользовательский интерфейс кажется естественным, с нулевыми накладными расходами. Все кнопки и функции сделаны так, чтобы вы могли легко создавать индивидуальные проекты. Попутно замечу, что я также люблю использовать Figma для любой общей векторной работы. Будь то создание цитат, новых стилей кнопок и всего остального.
Вдохновение для дизайна Web 3.0: Учитесь у лучших
Вам не нужно записываться на курсы UX, чтобы изучить отличные принципы дизайна. Все, что вам нужно, – это доступ к нескольким сайтам для вдохновения, и вы быстро поймете, что сейчас в тренде. Следующий раздел посвящен тому, как помочь вам найти лучшее дизайнерское вдохновение для любых предстоящих проектов Web 3.0. Использование сайтов, на которых представлены профессиональные дизайны, может помочь вам сделать лучший выбор в будущем.
Lapa Ninja

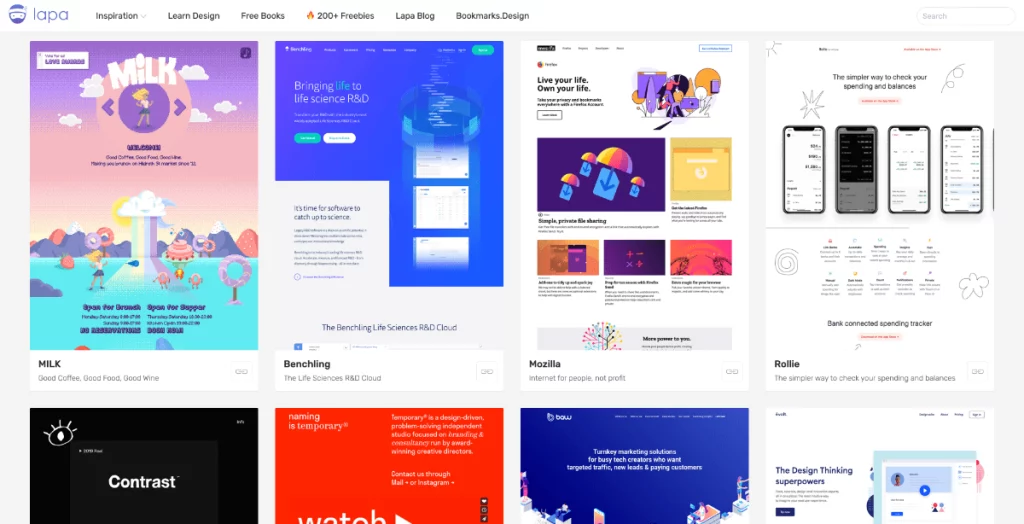
Lapa ninja – один из моих любимых сайтов для вдохновения. Мне нравится, что на нем представлены сайты, а также то, как он следит за всеми последними событиями в области веб-дизайна. И, откровенно говоря, нет другого сайта, который делал бы это так же. Кроме того, в его базе данных уже более 2000 объявлений. Так что вам не обязательно ждать, пока появятся новые дизайны. И еще одна вещь, которая мне очень нравится в этой конкретной платформе, это то, что вы можете просматривать сайты или отдельные сайты и их дизайны по категориям. И это не просто блог или бизнес, но вы можете выбирать из конкретных категорий, таких как портфолио, здоровье и различные виды промышленности. Таким образом, вы можете сузить круг поиска.

Кроме того, его очень просто просматривать, и он включает в себя большую часть того, о чем мы говорили в этой конкретной статье. Просматривая отдельные списки, очень легко увидеть изменения, которые мы наблюдаем в веб-дизайне в настоящее время. Так что это просто бесценный ресурс, который стоит посещать время от времени или посещать всякий раз, когда вы застряли на дизайне или планируете создать что-то новое.
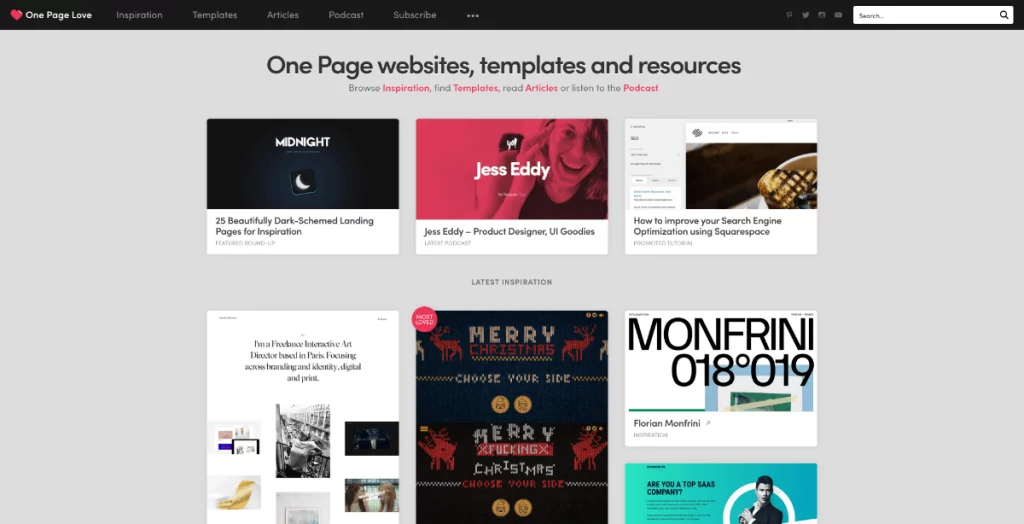
OnePageLove

Одностраничный сайт – это, по сути, сайт без дополнительных страниц. Некоторые называют его целевыми страницами, но большинство людей называют его одностраничными сайтами. Они встречаются гораздо чаще, чем вы думаете. И OnePageLove – это, пожалуй, лучший сайт для создания соответствующей экспозиции для таких сайтов. Подобно Lapa Ninja, вы можете сузить свой поиск до определенных категорий. Каждое объявление включает в себя полностраничный скриншот и несколько подробностей об авторе. Кроме того, вы можете просматривать сайты по своему вкусу и проверять любой сайт, который привлечет ваше внимание. Я не могу вспомнить, сколько раз я черпал вдохновение на сайтах, перечисленных OnePage Love. Это так здорово!
Awwwards

И последнее, но не менее важное: у нас есть Awwwards. Возможно, это самый старый в мире сайт-вдохновитель. И, тем не менее, ему удается сохранять постоянство из года в год. Идея Awwwards заключается в том, что люди представляют проекты сайтов, а участники голосуют за понравившиеся. После этого комитет Awwwards проводит индивидуальное голосование и определяет несколько победителей за определенный период времени.
Став победителем, вы сможете добавить на свой сайт специальный значок, подчеркивающий ваше превосходство в понимании дизайна. Что касается вдохновения, то многие дизайны, представленные на этом сайте, являются исключительно эксклюзивными. Это игровая площадка для по-настоящему творческих и амбициозных дизайнеров. Стоит добавить в закладки и заглядывать сюда раз в неделю.
Заключение: Куда двигаться дальше
Веб-дизайн – это конкурентная отрасль. И не потому, что люди хотят делать сайты лучше, чем у других. Наиболее конкурентной она является в плане пользовательского интерфейса и UX. Поиск нового способа привлечь внимание людей может означать лучшие результаты продаж. Кроме того, обеспечив надежный UX – вы обнаружите, что люди чаще возвращаются на ваш сайт. С 2018 года наблюдается огромный приток дизайнеров, которые отдают предпочтение визуальному аспекту дизайна. Поэтому ожидайте новых изменений и дополнений в этой области.







