
Если вы разработчик или программист, онлайн-редактор кода – отличный инструмент в вашем арсенале. Что может быть лучше кодирования? Конечно же, редактор кода! Редакторы кода – вторая по значимости причина войн программистов (первая – форматирование кода). Типичный программист проводит почти все свое время (более 98 %, если поспорить) в выбранном им редакторе кода. Они знают все о редакторе – его сильные и слабые стороны, ограничения, причуды и скрытые жемчужины. Однако если вы занимаетесь веб-разработкой, есть альтернатива, о которой я хочу, чтобы вы подумали – онлайн-редакторы кода! Их также можно назвать облачными редакторами кода. В двух словах, это редакторы, которые полностью находятся на удаленном сервере и доступны через браузер. Вот список онлайн-редакторов кода, которые являются моими абсолютными фаворитами. А если вы сомневаетесь, чем они вам помогут, мы поговорим об этом в конце.
Онлайн-редакторы кода
JSFiddle
Хотя JSFiddle не может заменить полноценный текстовый редактор, он чертовски хорошо справляется с работой с одноразовыми внешними скриптами. Он настолько популярен, что такие сайты вопросов и ответов, как StackOverflow, уже поддерживают встраивание ссылок на JSFiddle прямо в свою платформу.

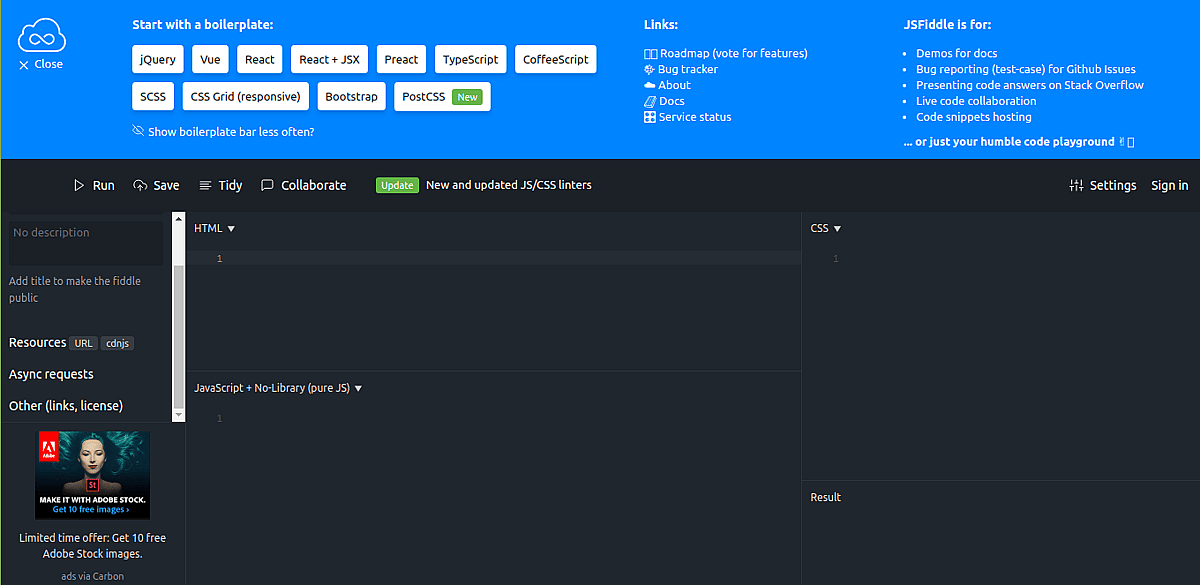
Чтобы быстро начать работу, JSFiddle предлагает несколько шаблонов на старте; это значит, что если вы хотите начать демонстрацию, скажем, React, все, что вам нужно сделать, это нажать соответствующую кнопку и начать писать код. Как только вы нажмете кнопку Save, “скрипка” будет сохранена, и вы получите постоянный URL-адрес Вот что делает JSFiddle жизнеспособной платформой для фронтальной веб-разработки:
- Бесплатное использование (без скрытых платежей или функций freemium). JSFiddle поддерживает себя за счет рекламы (по крайней мере, на момент написания статьи), и вы можете увидеть рекламу Adobe в левом нижнем углу скриншота выше.
- Функции совместной работы над кодом – идеальное решение для совместного создания концепций, проведения интервью и т.д.
- Различные макеты, размеры шрифтов, светлые/темные темы и т. д.
- Форматирование (приведение в порядок) кода, грядущая поддержка линтеров (CSS и JS) и многое другое.
А теперь, рыдайте, рыдайте, о плохом:
- JSFiddle – это чисто фронтенд-редактор. В нем нет возможности кодировать и запускать ваш любимый язык бэкенда.
- Здесь нет понятия файлов и папок (или загрузок, если уж на то пошло). Все, что у вас есть, – это единое пространство для кода, сколько бы его ни было.
- JSFiddle нельзя использовать для размещения кода на вашем сервере. Код должен находиться на JSFiddle и быть постоянно публичным.
- Нет возможности построить конвейер CI/CD, использовать Git и т. д.
Тем не менее, у JSFiddle есть свое “сладкое место”, и он блистает, когда вам нужно создавать пробные версии концепций и сотрудничать со скоростью света. Он есть и будет оставаться одним из самых популярных среди онлайн-редакторов.
Codeanywhere
Одна из проблем большинства редакторов кода в этом списке (по крайней мере, на данный момент) заключается в том, что они ожидают, что вы будете постоянно хранить код на их серверах, или требуют регулярно синхронизировать код через командную строку. С Codeanywhere дело обстоит иначе.

В самом сильном варианте Codeanywhere имеет две особенности, которые мне очень понравились:
- Готовые образы контейнеров для 72+ языков программирования и фреймворков. Это означает, что вы можете создать новую среду разработки прямо из редактора! Разумеется, код автоматически размещается во вновь созданном контейнере, а файлы передаются прямо из него.
- Подключайтесь к чему угодно. Да, буквально к чему угодно. Вы не обязаны хранить свой код на серверах Codeanywhere. Неважно, где хранится ваш код – на FTP, на файлообменных платформах Dropbox, Amazon S3 или на сложных платформах контроля версий вроде GitHub, – вы можете легко настроить Codeanywhere на чтение и запись из этого источника, используя редактор кода исключительно для… ну, редактирования кода. 😛
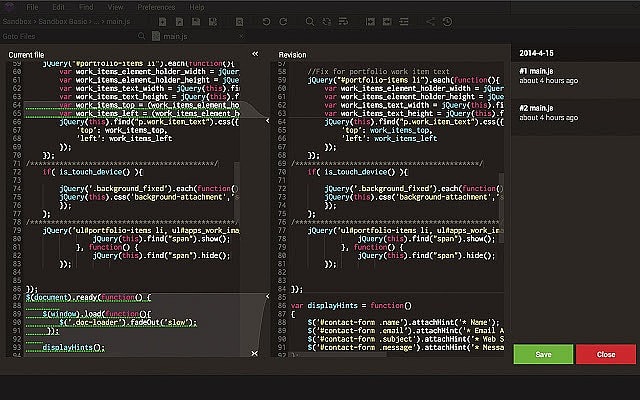
И еще один момент: если вам не очень удобно работать с Git’ом, когда речь идет о просмотре истории и различий, Codeanywhere может показаться вздохом облегчения. Редактор использует свою систему diff для сравнения файлов, которая позволяет сравнивать два файла в любых двух ревизиях (ревизия создается каждый раз, когда вы сохраняете файл).

Правда, с ревизиями есть небольшая загвоздка – бесплатная версия позволяет вести только одну ревизию, а самый маленький платный тарифный план – не более 20 ревизий. В общем-то, это не проблема, поскольку вы редко захотите заглянуть дальше последней 20-й ревизии, но поскольку большинство программистов имеют привычку нажимать кнопку “Сохранить” несколько раз в минуту, это может стать болезненным. Все сказано и сделано, Codeanywhere – это солидное, приятное предложение для тех, кто хочет перейти в облако и остаться там 🙂 Поскольку его возможности выходят за рамки front-end кода, на мой взгляд, его можно смело рекомендовать!
CodeSandbox
CodeSandbox можно рассматривать как более мощную и полную версию JSFiddle. Соответствуя своему названию, CodeSandbox предоставляет полный набор возможностей редактора кода и “песочницу” для фронтенд-разработки.

CodeSandbox – это настоящий мощный и сладкий, сладкий продукт. У меня закончится бумага, если я попытаюсь перечислить все его преимущества, но вот некоторые из них:
- Поддержка Npm: Да, вы можете добавить практически любой пакет, доступный на npm.
- Файлы, папки, модули: Вы можете разделить свой код на несколько файлов, добавлять/удалять изображения из общей папки и создавать/импортировать модули по своему усмотрению. Рабочий процесс повторяет работу современного сборщика модулей, поэтому вам не нужно ничего (почти) настраивать.
- Поддержка TypeScript, горячая перезагрузка, экспорт на GitHub, хостинг статических файлов и т. д.
- Он построен на базе редактора Monaco, того же зверя, что и любимый редактор VSCode. Благодаря этому такие мощные функции, как “Go To”, “Find References” и необходимый рефакторинг, находятся у вас под рукой!
- Поддержка сниппетов для Emmet
- Интегрированные инструменты DevTools, линтинг, наложение ошибок, фреймворки тестирования (Jest), привязки клавиш и многое другое.
- Мощный CLI для прямого импорта локальных проектов в CodeSandbox.
Хотя бесплатная версия CodeSandbox не поддерживает приватный код, вы можете получить эту возможность (и увеличить общий размер), помогая им на Patreon всего за 5 долларов в месяц (платите сколько хотите, вплоть до 50 долларов в месяц).
StackBlitz
Если вы в основном занимаетесь front-end и не можете отойти от интерфейса VSCode, StackBlitz создан специально для вас.

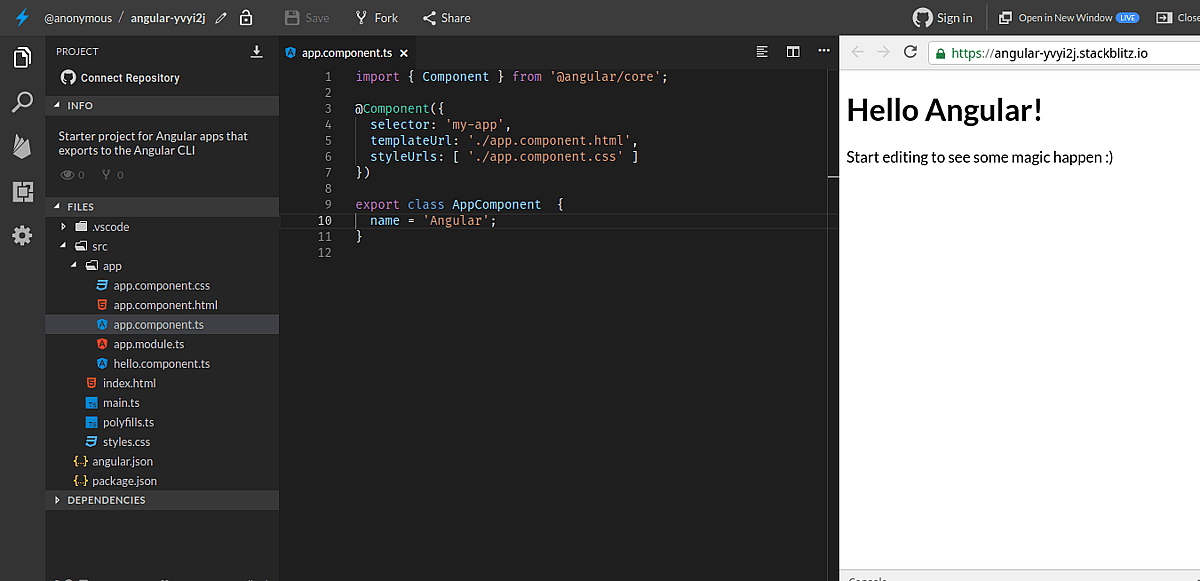
Не видите ничего особенного? Я тоже не знал, пока не прокрутил страницу вниз и не нажал на кнопку Angular. Вот!

Угадайте, что это не специально созданное подобие VSCode – оно построено на базе редактора VSCode! Настолько, что вы можете устанавливать расширения, искать в папках и организовывать файлы так же, как и в обычном VSCode. Но, подождите, это еще не все! Вы могли заметить или не заметить это:
- Все приложения, созданные на StackBlitz, также автоматически разворачиваются на их серверах! Так, это игрушечное приложение Angular, которое я только что создал, автоматически размещается на https://angular-yvyi2j.stackblitz.io/. Скорее всего, URL-адрес все еще работает (но загружается медленно, как и следовало ожидать при бесплатном хостинге)!
- Вы можете форкнуть проект и поделиться им. При совместном использовании вы получаете более тонкий контроль над тем, что могут делать другие.
- Вы можете подключиться к репозиторию GitHub, а также позволить напрямую извлекать/вставлять код оттуда. Или вы можете просто загрузить проект в виде zip-файла старым добрым способом.
Но, подождите, это еще не все! Серьезно! 😀 Вот список официальных функций, предлагаемых StackBlitz:
- Встроенная поддержка Firebase (лично я ее не использую, но для тех, кто не хочет погружаться в мутные глубины бэкенда, это просто находка).
- Intellisense, поиск по проекту
- Горячая перезагрузка по мере набора текста
- Импорт пакетов npm
- Редактируйте в автономном режиме, когда нет соединения!
StackBlitz полон (красивых) сюрпризов, когда дело доходит до устранения препятствий в веб-разработке и развертывании. Встраивание VSCode в ваш сайт больше не является предметом мечтаний!
AWS Cloud9
Cloud9 была, пожалуй, первой браузерной IDE, которая предложила серьезные возможности и сделала идею браузера как редактора основной. Неудивительно, что впоследствии компания Amazon приобрела ее, и сегодня Cloud9 является частью предложений AWS. Если вы хотя бы отдаленно связаны с платформой AWS (или заинтересованы в ней), Cloud9 – это место, где заканчиваются ваши поиски идеального (ну, почти идеального) редактора. Давайте посмотрим, почему:
- За использование Cloud9 не взимается дополнительная плата. Вы можете подключить Cloud9 к существующему или новому вычислительному экземпляру AWS и платить только за этот экземпляр. Также можно подключиться к стороннему серверу по SSH – совершенно бесплатно! 🙂 .
- Первоклассная поддержка приложений AWS Serverless (отладка и т. д.)
- Прямой терминальный доступ к AWS из редактора (честно говоря, достойный редактор, терминал с вкладками – это то, чего мне до сих пор не хватает в VSCode)
- Поддерживается более 40 языков программирования (Go, C++, Ruby, Node, Python, PHP, Java … выбирайте сами).
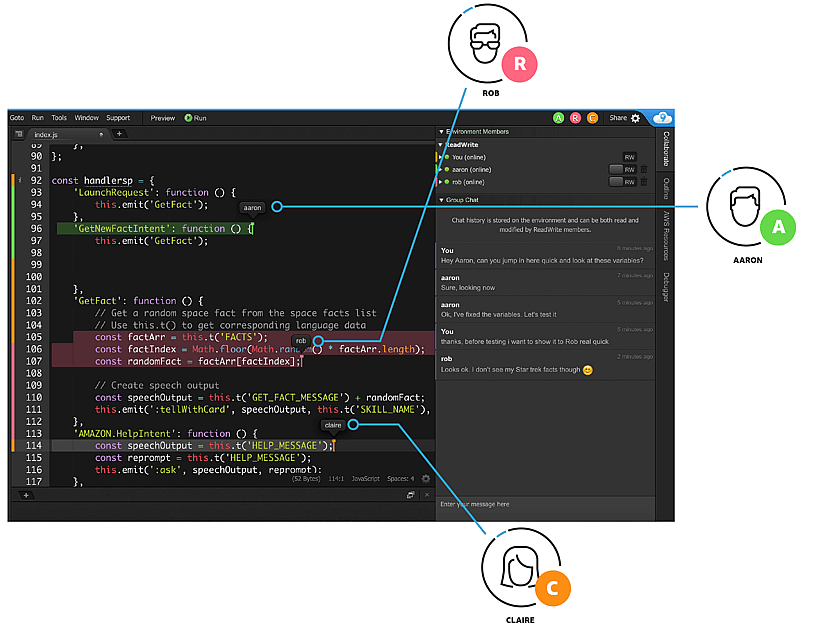
Функции совместной работы в Cloud9 также желательны, они позволяют беспрепятственно проводить обзоры/интервью.

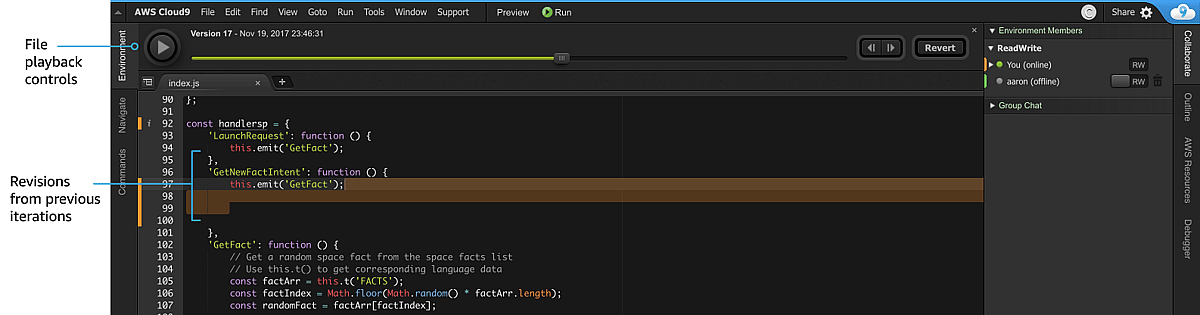
Еще одна замечательная функция – воспроизведение изменений, внесенных в файл, в стиле видео, что превращает процесс просмотра в удовольствие:

Мой совет? Если вы используете AWS, то не ждите и берите Cloud9 прямо сейчас. А если вы еще не перешли на облачные технологии, но уже подумываете об этом, примите AWS и интегрируйте Cloud9 в свой рабочий процесс. В любом случае вы не примите лучшего решения!
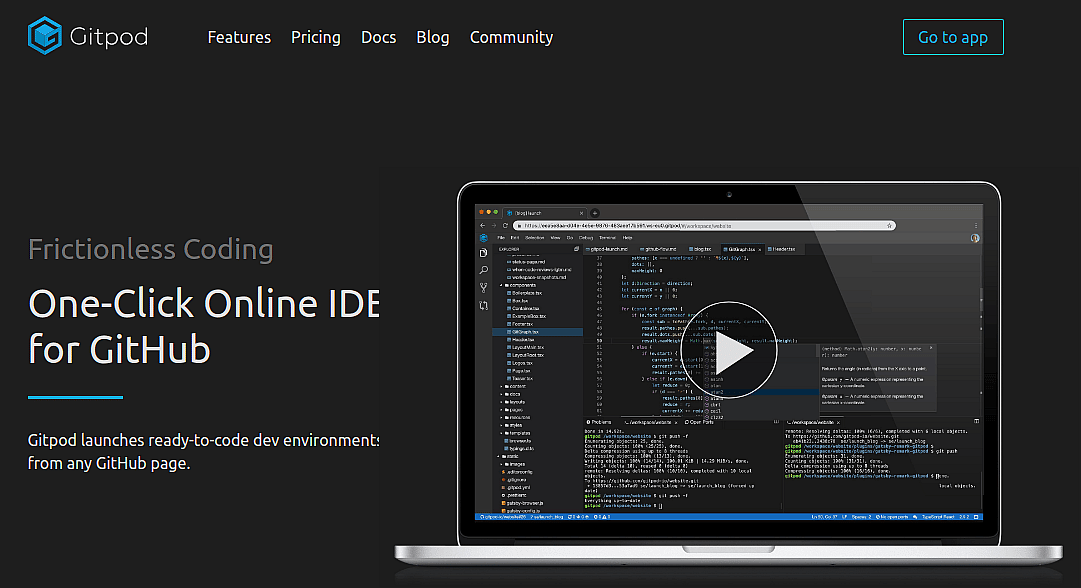
Gitpod
Gitpod – это новый взгляд на облачные редакторы кода (или IDE, если хотите), цель которого – держать ваш код всегда проверенным и актуальным. Другими словами, он глубоко интегрирован с GitHub, и каждый раз, когда вы добавляете код, он запускает ваши конвейеры тестирования и CI/CD, чтобы убедиться, что код всегда на 100 % готов.

Стоит обратить внимание, если вы любите VSCode и хотите получить что-то, поддерживающее все основные языки и фреймворки для back-end/front-end (Django, Rails, Revel и т.д.).
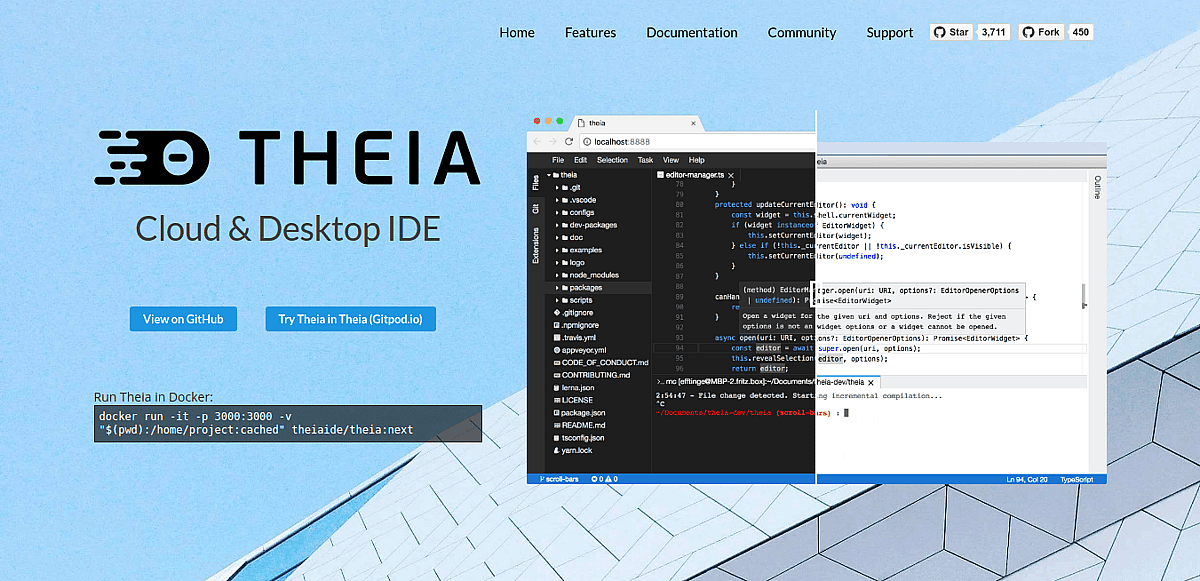
Theia
Если вы являетесь убежденным фанатом SOLID и придирчивым архитектором программного обеспечения, то Theia IDE придется вам по вкусу. Это IDE, написанная на TypeScript (пять баллов за стиль сразу!) и имеющая совершенно отдельные фронтэнд и бэкэнд. Фронт-энд запускается в браузере, а бэк-энд может находиться где угодно – на локальной машине или в облаке!

Но это еще не все – фронтальная часть может быть запущена как приложение Electron с полностью функциональной изолированной средой браузера, что позволит вам получить внешний вид и ощущение родного приложения для настольных компьютеров, если вы этого захотите.
Кодовые пространства GitHub
GitHub Codespaces предоставляет высокопроизводительные виртуальные машины для выполнения кодов с целью разработки веб-приложений. Используя Visual Studio Code, включающий редактор и полную экосистему, вы обнаружите, что работать в браузере стало проще. Попробуйте новейшую среду разработки для проектов, а также предварительно созданные образы. Масштабирование виртуальных машин до 64 ГБ оперативной памяти и 32 ядер позволит вам ощутить низкую задержку в различных регионах. Начните кодить, используя стандартизированные среды, спецификации оборудования, настройки редактора, расширения и требования к времени выполнения.

Вы можете изолировать зависимости между проектами с помощью docker-compose и контейнеров. Кроме того, можно легко просматривать сделанные изменения в браузере и делиться публичными и приватными портами с товарищами по команде. Вы также можете редактировать или добавлять такие “ботанические” детали, как пробелы, вкладки, светлые, темные, красивые, более красивые, соляризованные, Monokai и многие другие. Новички, которые хотят попытать счастья, могут использовать GitHub Codespaces бесплатно с ограниченными преимуществами, но у вас будет достаточно возможностей, чтобы продолжить работу. Если вы являетесь командой или предприятием, вы можете начать использовать GitHub Codespaces по цене $40/пользователь/год.
JetBrains
Получите свежие, воспроизводимые, готовые к использованию и автоматизированные облачные среды разработки Space за считанные секунды и начните кодить с помощью JetBrains IDE – Space. Это единое решение для программных проектов и команд, которое берет на себя ответственность за весь жизненный цикл разработки, начиная с конвейеров CI/CD и хостинга Git-репозиториев и заканчивая публикацией пакетов. Space – это выделенная виртуальная машина с контейнером Docker. Вы можете установить все необходимые библиотеки и инструменты, которые требуются для работы над проектом. Оптимизируйте и ускоряйте процесс обучения, делясь рабочими пространствами для кодирования и воспроизводя их в любое время.

Позволяет новичкам мгновенно приступить к разработке кода, не тратя время на разработку локальной машины. Вы получите полностью готовую к использованию среду разработки, когда вам нужно будет начать писать код, отлаживать его и запускать в считанные секунды для проверки результатов. JetBrains предлагает централизованную платформу для управления средами разработки. Все, что вы делаете, и все используемые вами ресурсы отслеживаются в одном месте. Вы также можете легко интегрировать ресурсы в конвейер разработки. В соответствии с вашим проектом вы можете выбрать предпочтительный тип виртуальной машины, чтобы соответствовать размеру проекта. Пространство сэкономит ваши ресурсы, погрузив рабочую область кодирования в спящий режим, чтобы вы могли начать работу над ней после перерыва. Начните поездку сегодня и испытайте красоту этого зверя бесплатно.
CodeTasty
CodeTasty – это расширяемая, интеллектуальная и современная облачная IDE с множеством дополнительных функций, которые вам обязательно понравятся. Она помогает вам писать чистый и читабельный код в режиме реального времени на выбранном вами языке. Получите редактор кода, чтобы работать с ним без проблем: встроенная компиляция, завершение кода, средства обнаружения ошибок и многое другое. Не беспокойтесь о настройках, вставайте и начинайте работать над проектами прямо перед вами.

При редактировании кодов в облаке вы получите те же ощущения, что и при работе с настольным компьютером, и при этом будете наслаждаться той же производительностью и скоростью. CodeTasty учитывает потребности каждого разработчика, поэтому позволяет устанавливать столько расширений, сколько вы хотите, чтобы повысить производительность. Кроме того, он поддерживает более 40 языков и сотни строк кода в одном файле. Попробуйте CodeTasty бесплатно, чтобы получить одно рабочее пространство в песочнице, 2 рабочих пространства FTP/SSH, возможность совместной работы, терминал и 2 коллаборатора. Вы также можете начать с платного плана стоимостью $4/месяц и получить возможность пересмотреть свои коды перед запуском.
Replit
Изучайте, пишите и создавайте код с помощью бесплатной, браузерной и совместной IDE Replit, которая поддерживает более 50 языков, не тратя много времени на настройку. Вы можете начать кодить на своем языке на любом устройстве, операционной системе и платформе. Пригласите членов своей команды, коллег или друзей для редактирования кода в Google docs. Вы можете импортировать свой код в GitHub для запуска и совместной работы с репозиториями GitHub без каких-либо настроек. Независимо от того, владеете ли вы C++, Python, CSS или HTML, вы можете писать код и редактировать его на одной платформе.

Более того, как только вы подготовите код, он мгновенно станет доступен всему миру. Если вы тоже хотите изучать код, Replit объединяет более трех миллионов технологов, креативщиков, увлеченных программистов и многих других. Благодаря совместной работе в режиме реального времени ваша команда станет более продуктивной. Кроме того, с помощью плагинов можно создавать приложения, ботов и т. д. в процессе кодирования. Инструмент также помогает разрабатывать проекты прямо из браузера.
PaizaCloud
Создавайте веб-приложения в браузере с помощью PaizaCloud IDE. Это среда веб-разработки для Node.Js, MySQL, Django, Java, PHP, Jupyter Notebook, Laravel, WordPress и др. PaizaCloud позволяет легко писать коды, не утруждая себя настройкой среды. Просто откройте браузер, и ваша среда будет готова в течение трех секунд. Независимо от того, используете ли вы Mac, iPad, OS или Windows, вы можете работать с одним и тем же окружением в любом браузере.

Кроме того, вы можете использовать оболочки Linux для более простой и гибкой настройки среды веб-разработки. Вы также можете опубликовать идеальные услуги для своего портфолио, например, услуги хостинга, перейдя на базовый тарифный план. Выполняйте команды, управляйте файлами, редактируйте коды и многое другое в самом браузере. PaizaCloud избавляет от необходимости добавлять такие команды, как vim, ssh и т. д., для редактирования файлов или входа в систему. Вместо этого вы можете легко и эффективно работать с серверами, как с настольными компьютерами. Протестируйте бесплатный тарифный план с 2 ядрами и 2 ГБ памяти. Или воспользуйтесь неограниченным сроком службы сервера за $9,80/месяц и получите дополнительно 1 ГБ дискового пространства. Итак, это были онлайн-редакторы кода, а теперь давайте рассмотрим преимущества их использования.
Преимущества онлайн-редакторов кода

#1. Нулевая настройка
Не знаю, как вы, но настройка любимого редактора по своему вкусу на новой системе – это не то, чего я жду с нетерпением. Плагины, темы, шрифты, ярлыки, сниппеты, настройки… Существует бесконечный список вещей, которые должны быть сбалансированы, прежде чем все это станет пригодным для использования. Легко упустить что-то из виду, а потом раздражаться, когда рабочий процесс прерывается. В отличие от этого, в онлайн-редакторе ничего не нужно делать после первой настройки. Официальные сборки, обновления, ночные сборки, поддерживаемые платформы, архитектура системы, синхронизация по FTP, конвейеры CI/CD – все это не имеет значения, пока у вас есть браузер!
#2. Сотрудничество
Чаще всего вам приходится сотрудничать с другими разработчиками при решении проблем или отладке. Традиционный редактор кода для этого не предназначен – в нем нет возможности одновременного редактирования, комментирования или выделения кода, и добавить его поддержку довольно сложно.

#3. Безопасность данных
Сегодня ни один проект не обходится без контроля версий, что означает постоянное наличие копии кода в репозитории. Тем не менее, бывают случаи, когда контроля версий недостаточно:
- Вы забыли подтолкнуть только что созданные коммиты, и ваш ноутбук загорелся.
- У вас есть и другие важные файлы и дампы данных, с которыми взаимодействует ваш код, хотя они и не являются частью живого приложения. Что с ними случится, если ваш ноутбук загорится?
(Ладно, похоже, что я одержима идеей возгорания блокнотов, но вы ведь поняли, о чем речь?!)
#4. Принуждение к дисциплине
С таким же успехом это можно оспорить в суде по правам разработчиков (если таковой существует), но правда в том, что разработчики редко жертвуют своими прихотями ради общего блага. Например, ярые поклонники Sublime Text никогда не примут в полной мере ни один из превосходных редакторов JetBrains и найдут любую возможность указать на его требовательность к памяти и низкую производительность. То же самое касается табуляции и пробелов (или даже двухпробельной табуляции и четырехпробельной табуляции) – вы наивны, если думаете, что программисты в вашей команде не сцепятся рогами. В таких случаях онлайн-редактор – просто находка: вы сами определяете настройки проекта (даже то, как должен быть отформатирован код), и он просто откажется принимать работу, пока она не будет соответствовать всем стандартам. Возможно, сурово для человека, но отлично для проекта!
Как онлайн-редакторы кода улучшают совместную работу над кодом
Этот вопрос может заставить вас задуматься о том, как онлайн-редакторы улучшают совместную работу.

Что ж, мой друг, не стоит беспокоиться, потому что я проведу вас через это и помогу узнать, насколько простой может быть работа с кодом с помощью онлайн-редакторов кода. Онлайн-редакторы кода играют важную роль в улучшении совместной работы разработчиков над кодом. Они предоставляют платформу в режиме реального времени, где несколько разработчиков могут работать над одной и той же кодовой базой. Существует несколько способов, с помощью которых онлайн-редакторы кода способствуют улучшению совместной работы над кодом, например, сотрудничество в режиме реального времени, редактирование в реальном времени, парное программирование, доступность и многое другое. Позвольте мне объяснить более подробно, приведя простые пункты, которые помогут вам лучше понять концепцию.
- Совместная работа в режиме реального времени: Разработчики работают над одним и тем же кодом одновременно, что делает изменения мгновенно заметными.
- Живое редактирование: Изменения в коде отражаются немедленно, что исключает ручную синхронизацию и снижает количество конфликтов.
- Снижение накладных расходов на настройку: Устраняет необходимость в идентичных локальных настройках, позволяя разработчикам больше сосредоточиться на кодировании и совместной работе.
- Парное программирование: Два разработчика одновременно работают над одним и тем же кодом, способствуя обмену знаниями и улучшая качество кода.
- Совместное использование и форкинг кода: Упрощенное совместное использование и форкинг кода, позволяющее легко приглашать других людей для просмотра или внесения вклада.
- Обзоры кода: Проводите обзоры кода в редакторе, позволяя оставлять комментарии, предложения и оптимизировать процесс рецензирования.
- Доступность: Доступ через веб-браузеры, что позволяет сотрудничать из любой точки мира.
- Интеграция с управлением проектами: Свяжите изменения кода с задачами, проблемами или пользовательскими историями, чтобы легко отслеживать прогресс и управлять задачами.
Онлайн-редакторы кода способствуют совместной работе в общих средах реального времени, улучшая коммуникацию и оптимизируя такие процессы, как проверка кода и контроль версий. Это способствует эффективной, прозрачной и совместной разработке программного обеспечения.
Заключение
Это более или менее охватывает все IDE и редакторы кода, существующие на данный момент. Я не включил в этот список два типа предложений: те, которые ориентированы исключительно на интервью и не имеют полноценных сред (кроме нашего любимого классического JSFiddle, конечно), и те, которые, казалось бы, не предлагают ничего существенного и имеют не более чем гладкую домашнюю страницу. Ничто так не раздражает, как необходимость возиться с редактором при написании кода (вспомните, как это раздражает, когда вам приходится писать длинное и срочное письмо на новой клавиатуре! Редакторы кода уменьшают умственное трение и позволяют вам быть более продуктивными, поэтому они так важны и им уделяется так много внимания.






