
Пользовательский опыт имеет значение. Даже одного неудачного опыта работы с вашим приложением или веб-сайтом может быть достаточно, чтобы оттолкнуть потенциальных клиентов. Фактически, исследование PWC показало, что 32% покупателей прекратят сотрудничество с полюбившимся им брендом после одного неудачного опыта. Суть? Правильный UX очень важен для того, чтобы удержать потенциальных клиентов и продвинуть их по пути от первого клика до конечной конверсии. Проблема? Разработать и внедрить надежный UX с нуля не так-то просто. В этом материале мы расскажем о 17 отличных инструментах UX, которые помогут улучшить пользовательский опыт и повысить эффективность вашей работы в Интернете. Давайте начнем.
Исследование влияния UX
Почему UX имеет такое большое значение? Потому что он помогает пользователям понять, что они должны делать и как они должны это делать. Мы сталкиваемся с примерами UX каждый день в реальной жизни – и хотя мы обычно не используем этот термин для их описания, процессы и потенциальные разочарования идентичны.
Рассмотрим это изображение входной группы:

Видите проблему? В то время как плоские металлические накладки говорят о том, что двери нужно толкать, надпись на правой двери указывает на то, что пользователь должен тянуть, несмотря на то, что на самом деле нет никакого способа достичь этой цели. Это классический случай плохого UX-дизайна. Смешанные сообщения и контр-интуитивные функции делают неприятным даже просто смотреть на эту дверь, не говоря уже о попытках ее открыть. Наиболее вероятный сценарий для потенциального посетителя? Развернуться и уйти – либо найти другой вход, либо посетить другой бизнес. Для эффективного UX существует простое эмпирическое правило: он должен быть простым, понятным и доступным.
Трехэтапный подход к улучшению UX
Когда дело доходит до разработки отличного цифрового UX, решающее значение имеют три этапа: захват, создание и подтверждение.
- Этап захвата: Этот этап сосредоточен на исследовании пользователей – процессе сбора данных о том, чего хотят потенциальные клиенты, чего они не хотят, и где ваш UX нуждается в улучшении.
- Этап создания: Эта стадия посвящена дизайну. Здесь вы прикладываете усилия для разработки онлайн UX, который соответствует данным исследований.
- Этап подтверждения: На этом этапе основное внимание уделяется тестированию пользователей, чтобы убедиться, что ваш UX работает так, как задумано, как с чисто функциональной точки зрения, так и с точки зрения пользователей, взаимодействующих с вашим сервисом или приложением.
Ниже мы рассмотрим 17 инструментов UX, которые относятся к этим различным этапам.
Инструменты UX
- User Interviews
- Dovetail
- Google Analytics
- Airtable
- Dscout
- Lucidchart
- Omnigraffle
- Adobe XD
- InVision Studio
- Sketch
- Axure
- FlowMapp
- Google Optimize
- Crazyegg
- ClickTale
- Refiner
- Loop11
Этап захвата: Инструменты для проведения UX-исследований
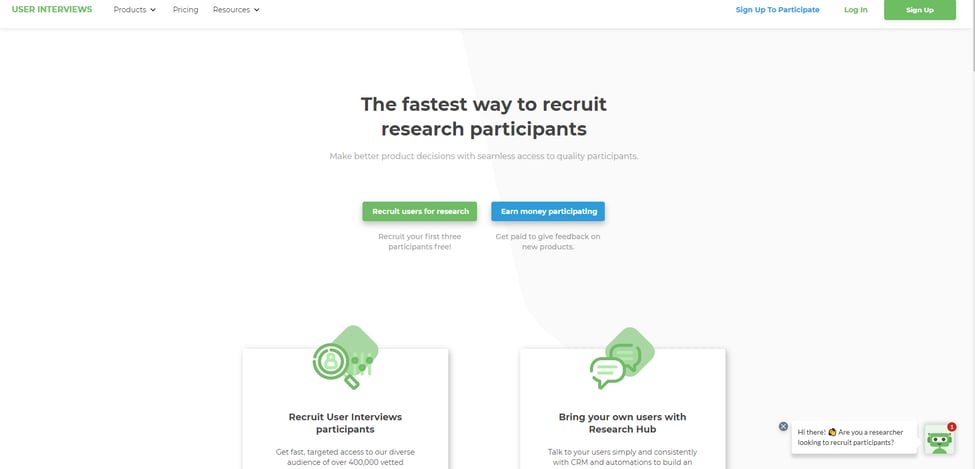
User Interviews

User Interviews – это именно то, что вы ожидаете: Инструмент, позволяющий проводить опросы пользователей, чтобы узнать, чего люди хотят от вашего UX, что им нравится (или не нравится) в вашем текущем пользовательском опыте и какие у них есть предложения, чтобы сделать его лучше. Инструмент может похвастаться доступной пользовательской аудиторией до 400 000 проверенных участников, которые могут быть выбраны по географическому, демографическому и другим критериям, или вы можете пригласить своих собственных пользователей.
Ценообразование:
Вы платите только за завершенные сеансы интервью.
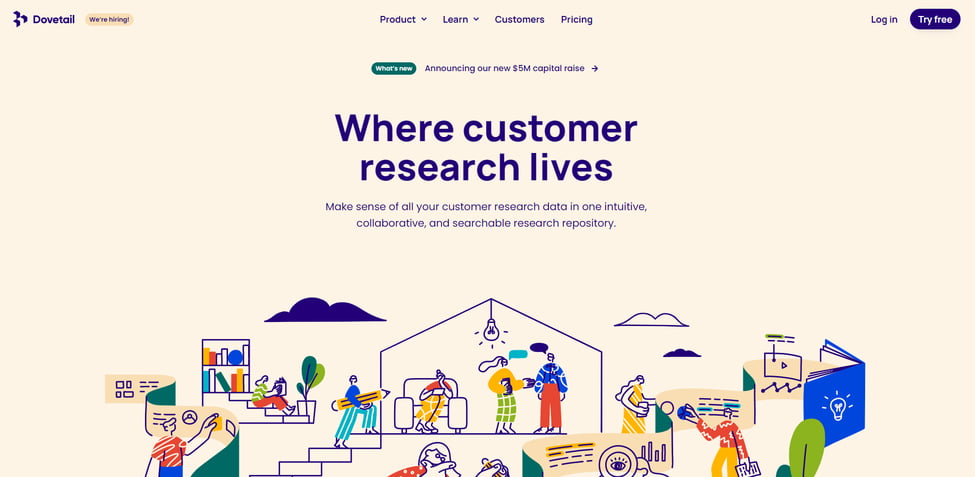
Dovetail

Dovetail – это облачная исследовательская платформа, позволяющая собирать и хранить все, начиная от заметок, стенограмм и заканчивая видео- и аудиозаписями, а затем анализировать это хранилище данных на предмет общих тенденций, которые можно использовать для улучшения UX.
Ценообразование:
Наряду с бесплатной пробной версией базовых функций, вы можете получить доступ к аналитике Dovetail за 15 долларов в месяц или к анализу и функциям хранилища данных за 100 долларов в месяц.
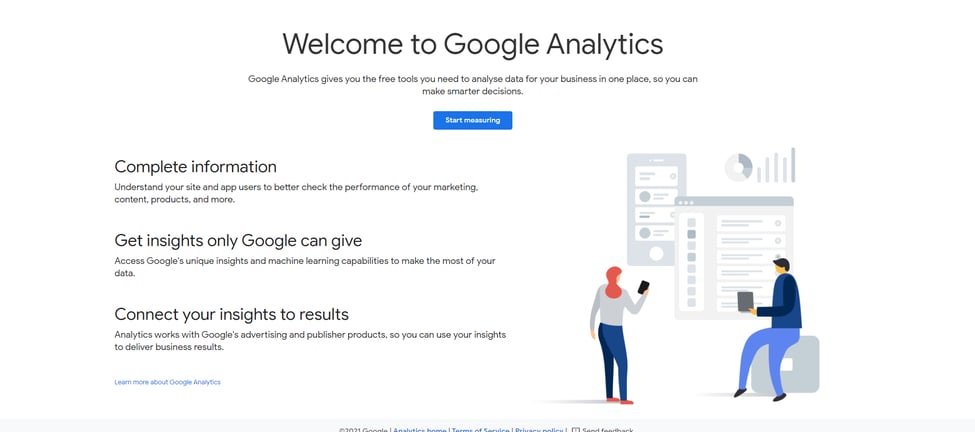
Google Analytics

Google Analytics пользуется большой известностью, и не зря – этот инструмент имеет доступ к огромному количеству пользовательских данных. Использование Google Analytics ничего не стоит, и его можно использовать для отслеживания ключевых показателей, таких как коэффициент отказов, источники трафика и демографические данные пользователей. По сути, этот инструмент позволяет исследовать не только мнение пользователей, но и их поведение и выяснить, где, когда и почему они переходят или покидают ваш сайт.
Ценообразование:
Бесплатно.
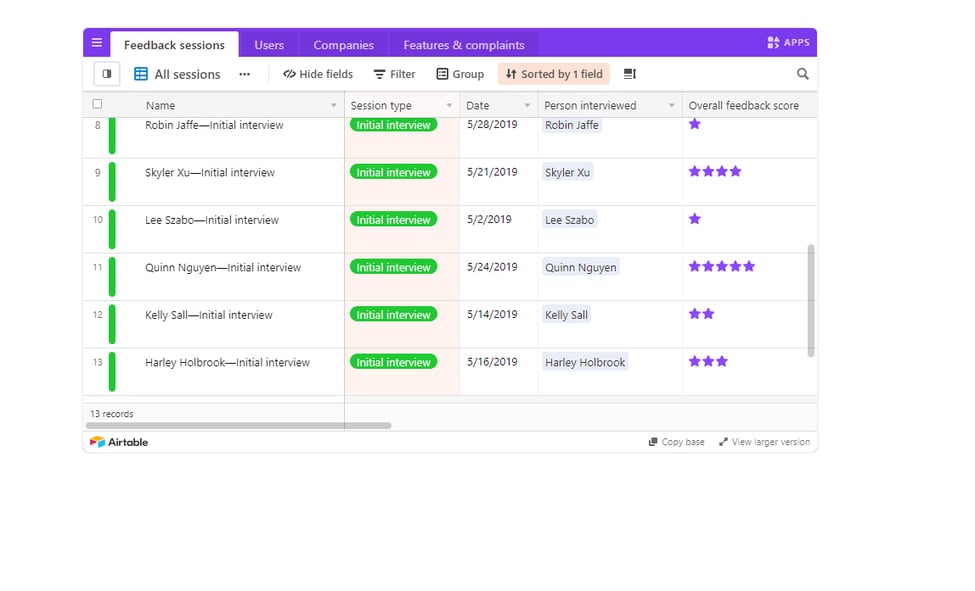
Airtable

Airtable позволяет легко планировать и управлять интервью с пользователями, собирать отзывы, а затем группировать их по общим темам или ключевым словам, чтобы помочь выявить важные проблемы. Стоит отметить? Airtable предлагает множество функций рабочего процесса и аналитики, помимо UX-исследований, что делает его отличным универсальным инструментом для онлайн-бизнеса.
Ценообразование:
Если вы только начинаете заниматься UX-исследованиями, можно воспользоваться бесплатными опциями, а можно перейти на версию Plus Airtable за 10 долларов в месяц за одно место.
Dscout

Dscout предлагает более 100 000 потенциальных участников исследования, а результаты можно получить уже через 48 часов. Этот инструмент также уделяет особое внимание ценности немодерируемых видеоисследований, которые позволяют вашей команде увидеть, как пользователи взаимодействуют с вашим сайтом или сервисом в режиме реального времени. Результат? Вы получаете представление о том, где ваш сайт имеет смысл, а где работает не так, как задумано.
Ценообразование:
Чтобы узнать о ценах, вам необходимо связаться с Dscout напрямую.
Этап создания: Инструменты UX-дизайна
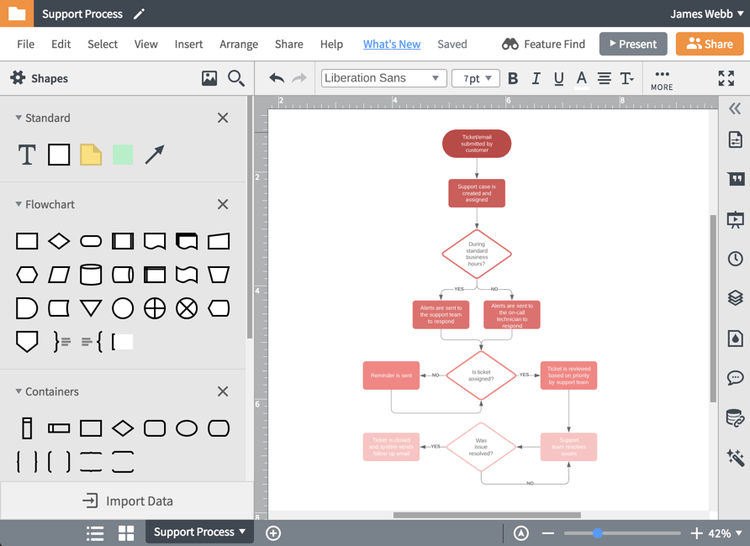
Lucidchart

Lucidchart – это инструмент для создания блок-схем, который позволяет легко увидеть, как связаны процессы и функции на вашем сайте. Инструмент обладает функцией drag-and-drop и возможностью совместной работы в режиме реального времени, а также может быть подключен к другим сервисам, включая GitHub, Salesforce или Microsoft Office. Поскольку решение является облачным, нет никаких ограничений на то, когда и где вы можете разработать свою следующую функциональную блок-схему.
Ценообразование:
Если вы только начинаете заниматься UX-дизайном, вы можете бесплатно редактировать три документа с помощью Lucidchart или заплатить $7,95 за неограниченный доступ.
Omnigraffle

Omnigraffle разработан специально для iOS и Mac, что позволяет создавать макеты программного обеспечения и веб-сайтов. Хотя инструменты, не зависящие от ОС, отлично подходят для большинства дизайнерских функций, есть основания для создания UX, специфичного для iOS, особенно если эта платформа приложений является для вас приоритетной. Пользователи Apple предъявляют очень высокие требования к пользовательскому опыту – Omnigraffle поможет вам сделать все правильно с первого раза.
Ценообразование:
Этот UX-инструмент поставляется с 14-дневной бесплатной пробной версией. После этого вы можете выбрать подписку за $12,49 в месяц или заплатить $149,99 за стандартную лицензию.
Adobe XD

Adobe XD – это инструмент для создания электронных схем как для MacOS, так и для WIndows. Он позволяет создавать эскизы, макеты и прототипы веб-сайтов в одном файле дизайна и имеет минималистичный интерфейс, который помогает оптимизировать процесс UX-дизайна.
Ценообразование:
Стартовый тарифный план Adobe является бесплатным и включает в себя 2 ГБ дискового пространства и один прототип, доступный для совместного использования. За $9,99 в месяц вы можете создавать неограниченное количество прототипов и обмениваться ими со 100 ГБ облачного хранилища.
InVision Studio

InVision предлагает централизованную среду проектирования, разработки и создания продукта, которая упрощает прохождение этапа создания UX. Выпущенный в 2018 году, этот инструмент завоевал значительную популярность благодаря оптимизированной совместной работе и поддержке Jira для лучшего управления проектами. Стоит отметить? Этот инструмент доступен только для MacOS.
Ценообразование:
За $7,95 в месяц вы получаете тарифный план Pro, который включает неограниченное количество документов и архивирование для 15 участников, в то время как бесплатная версия позволяет трем активным пользователям работать над тремя активными проектами.
Sketch

Sketch – еще один инструмент для MacOS и высококачественный инструмент для создания каркасов. Этот легкий инструмент векторного дизайна интуитивно понятен, итеративен и позволяет командам быстро разрабатывать схемы сайта или сервиса. Хотя сам инструмент довольно прост, он предлагает легкую интеграцию с другими инструментами проектирования, что, в свою очередь, делает его отличной отправной точкой для создания UX-каркасов.
Ценообразование:
Sketch предлагает тарифные планы за 9 долларов в месяц или 99 долларов в год.
Axure

Axure расширяет возможности прототипирования и позволяет вашим командам легко отслеживать рабочие процессы UX-дизайна. Это решение использует противоположный подход по сравнению с Sketch, предлагая полнофункциональные и высокоточные проекты, а также функциональное тестирование и легкую передачу разработчикам после создания прототипов.
Ценообразование:
Наряду с бесплатной пробной версией, Axure предлагает тарифные планы Pro, Team и Enterprise, которые включают неограниченное количество прототипов и обзоров. В тарифном плане Team добавляется облачный хостинг, а в тарифном плане Enterprise – домен компании для внутреннего использования.
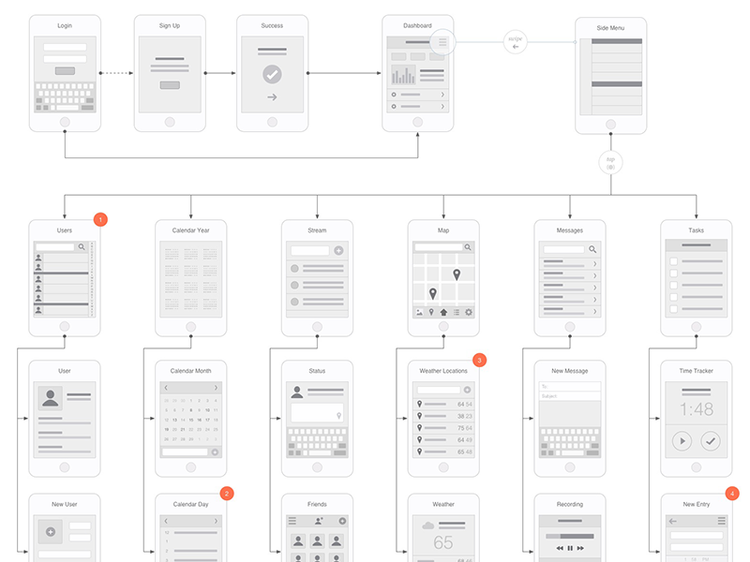
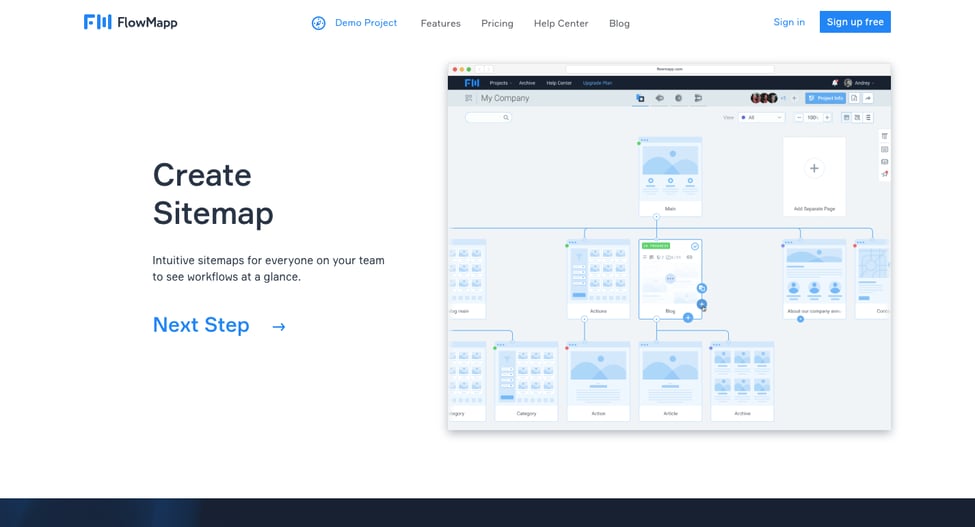
FlowMapp

FlowMapp – это все о дизайне карты сайта. В отличие от некоторых из перечисленных выше инструментов, которые предлагают несколько функций в одном пакете, FlowMapp фокусируется на создании простого, упорядоченного и эффективного путешествия пользователя. В настоящее время FlowMapp предлагает решения Sitemap, User Flow, Personas и Customer Journey Map – инструменты Wireframe будут предложены в последующем обновлении.
Ценообразование:
Цены на FlowMapp начинаются с бесплатного уровня, который включает один активный проект и 100 МБ пространства, а уровень Pro стоит 99 долларов в год за 7 активных проектов и 12 ГБ пространства.
Этап подтверждения: Инструменты UX-тестирования
Google Optimize

Google Optimize – это бесплатный инструмент A/B-тестирования, который позволяет легко оценить, насколько хорошо работает ваш сайт. Определив веб-страницу, которая нуждается в улучшении, редактор Optimize позволяет внести изменения и провести тесты, чтобы проверить, положительно ли эти изменения влияют на определенные показатели. После завершения тестирования вы можете использовать Google Optimize для запуска версии вашего сайта с наилучшими результатами.
Ценообразование:
Бесплатно.
Crazy Egg

Crazy Egg также предлагает A/B-тестирование, но более известен своей функцией тепловой карты: Используя визуальные отчеты, которые показывают, где пользователи чаще всего кликают и переходят, вы можете выбрать те области вашего сайта, которые работают не так, как задумано, а затем повторно провести тесты тепловой карты, чтобы увидеть, были ли изменения эффективными.
Ценообразование:
Наряду с 30-дневной бесплатной пробной версией, Crazy Egg предлагает множество тарифных планов от базового до корпоративного. Самый популярный тарифный план Plus стоит 99 долларов в месяц и охватывает 150 000 отслеживаемых страниц, 75 снимков и 1 000 записей каждый месяц.
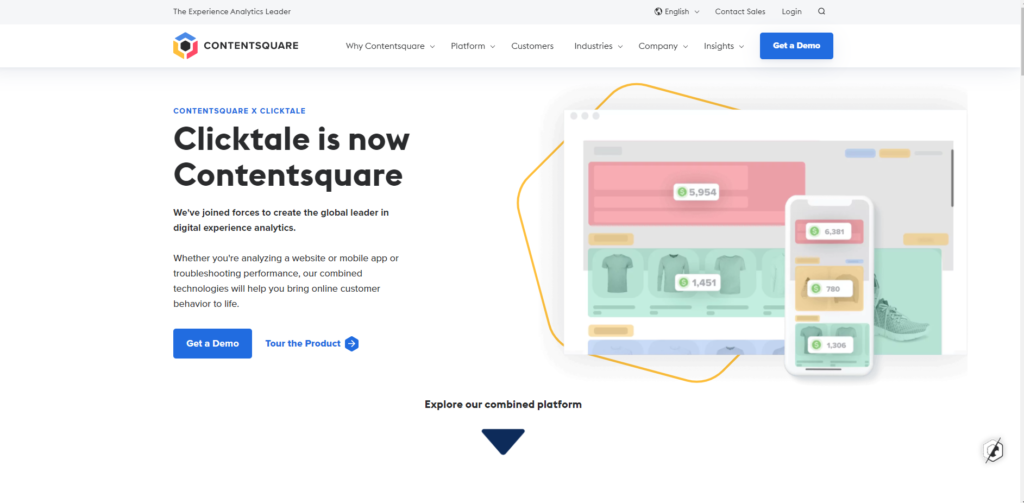
Contentsquare

Бывшая компания Clicktale, Contentsquare занимается отслеживанием и устранением проблем с сайтом и сервисом. Инструмент предназначен для обнаружения того, где, как и почему ваше приложение не работает, и помогает устранить основные причины проблемы. Объединяя фактическое поведение клиентов и машинное обучение, Contentsquare может экстраполировать вероятные действия и увидеть, где все работает не так, как задумано.
Ценообразование:
Если вам интересно узнать о ценах Contentsquare, вам придется связаться с отделом продаж, чтобы узнать больше.
Refiner

Refiner позволяет вам замкнуть цикл обратной связи с клиентами с помощью индивидуальных опросов, чтобы узнать, что нравится пользователям, что им не нравится и что они хотели бы улучшить. Уделяя особое внимание высококонверсионным виджетам опросов, Refiner также помогает увеличить количество респондентов, которые действительно открывают и отвечают на вопросы опроса, что позволяет получить более полное представление о влиянии UX.
Ценообразование:
Цены начинаются от $49 в месяц за 1 000 ответов в месяц и $129 в месяц за 5 000 ответов в месяц.
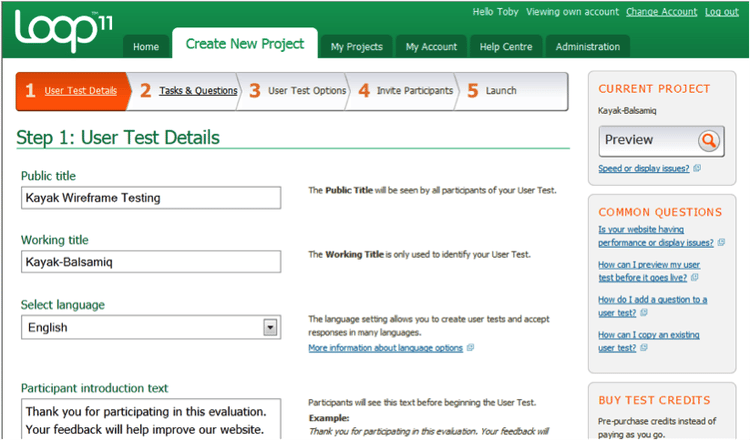
Loop11

Loop11 – это тестирование юзабилити, и этот подход выходит на новый уровень благодаря возможности записывать аудио- и видеозаписи того, как пользователи взаимодействуют с вашим сайтом. Этот вид обратной связи бесценен. Одно дело – анализировать данные письменных опросов, но фактическое взаимодействие позволяет получить нефильтрованный взгляд на то, что пользователям действительно нравится – или не нравится – на вашем сайте.
Ценообразование:
Получите Loop11 за 63 доллара в месяц с неограниченным количеством задач и вопросов для трех проектов в месяц или увеличьте стоимость до 10 проектов в месяц за 239 долларов.
UX: делаем его отличным
Отличный UX – это основа любого успешного сайта или сервиса. Вооружившись правильными инструментами, ваш бизнес сможет обеспечить согласованность всех аспектов процесса UX – от сбора данных до создания и подтверждения – для создания наилучшего возможного опыта для пользователей.






