
React Sandbox – это среда/виртуальное пространство, в котором разработчики React могут практиковаться и тестировать свой код, прежде чем перенести его в окончательный проект. Вы также можете использовать песочницу, если не хотите устанавливать среду разработки на локальной машине. Например, чтобы иметь локальный сервер разработки, необходимо загрузить Node.js, а затем установить React. С песочницей вы можете избежать части установки и запускать, тестировать и выполнять свой код React в виртуальной среде. Песочница React имеет предварительно настроенную среду разработки с такими инструментами, как редактор кода, окно предварительного просмотра и система сборки.
При использовании React sandbox вы получаете следующие преимущества;
- Простота установки; вам не нужно загружать среду выполнения JavaScript на локальную машину.
- Улучшает совместную работу и обмен кодом.
- Большинство песочниц создают код, оптимизированный под различные размеры экрана.
- Песочницы React имеют живой предварительный просмотр с функцией горячей перезагрузки, что позволяет просматривать изменения на отрисованной странице по мере написания кода.
Вот некоторые из лучших песочниц React, которые вы можете использовать сегодня;
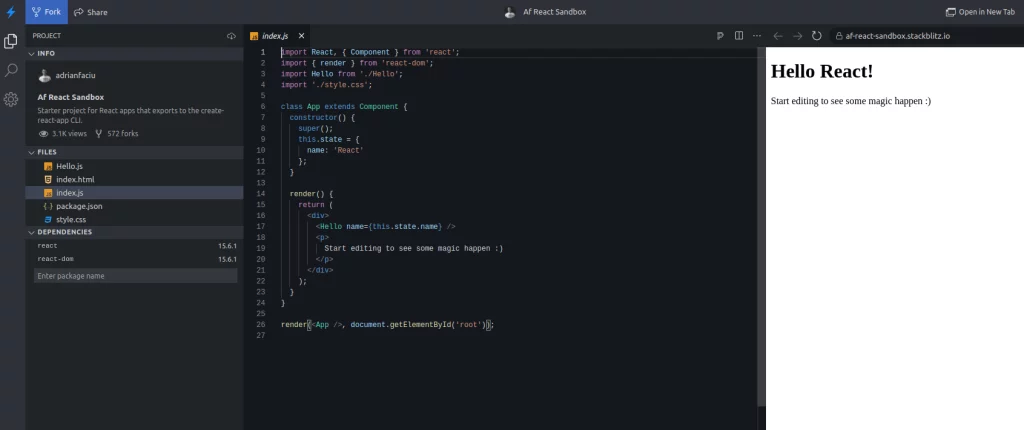
Stackblitz
Stackblitz Af React Sandbox – это стартовый проект React, который позволяет вам практиковаться в написании кода React. Проект имеет несколько предопределенных файлов, которые вы можете настроить под свои нужды.

Ключевые особенности:
- Простота использования: Вам не нужно регистрироваться или устанавливать что-либо, чтобы использовать эту песочницу.
- Настройка файлов проекта: В зависимости от ваших потребностей, вы можете добавлять или удалять новые папки и файлы.
- Кодирование в реальном времени и предварительный просмотр в реальном времени: Вы можете изменять содержимое своей страницы и просматривать изменения в режиме реального времени.
- Совместная работа: Af React Sandbox позволяет приглашать членов вашей команды для работы над проектом.
- Управление зависимостями и пакетами: Эта песочница автоматически конфигурируется с React и React-DOM в качестве начальных зависимостей. Однако вы можете добавить дополнительные зависимости через ее менеджер.
- Простая конфигурация: Вы можете настроить свой dev-сервер в соответствии с вашими потребностями. Например, на вкладке настроек вы можете выбрать механизм перезагрузки между “горячей перезагрузкой” и “перезагрузкой страницы”.
React Sandbox бесплатен, если вы являетесь частным лицом. Платные пакеты на платформе Stackblitz начинаются от $8,25/месяц.
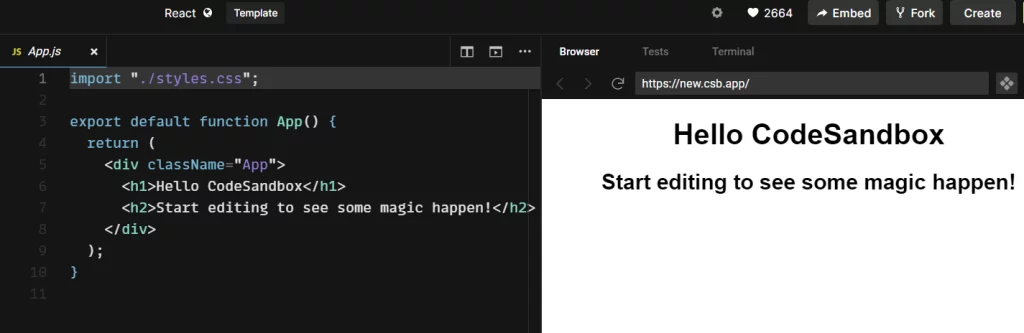
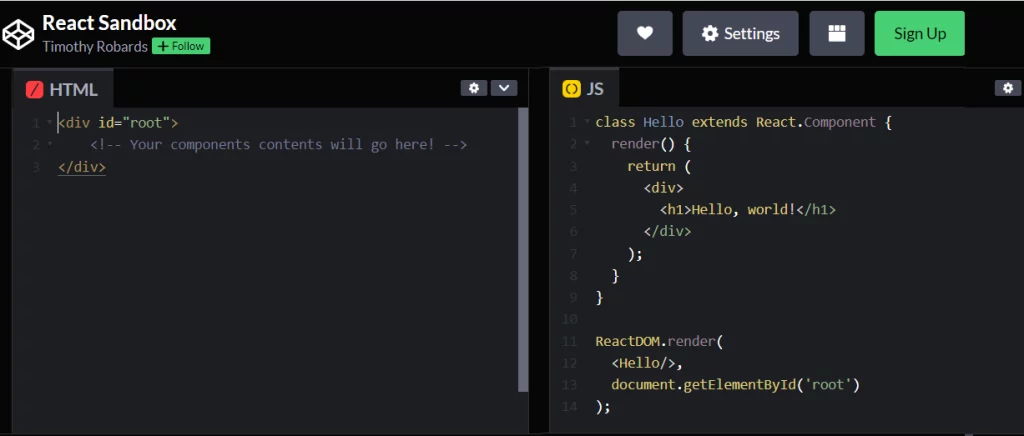
Codesandbox.io
Codesandbox.io – это виртуальный стартовый проект React, основанный на среде create-react-app. В этой песочнице есть несколько папок и файлов, которые вы можете настраивать по мере экспериментирования с кодом React.

Ключевые особенности:
- Простота использования: Вам не нужно регистрироваться для работы с этим инструментом. Однако вы должны зарегистрироваться и войти в систему, если вам нужно поделиться своим кодом и интегрироваться с GitHub и VS Code.
- Живое кодирование и живой предварительный просмотр: Этот инструмент имеет функцию горячей перезагрузки, которая позволяет видеть изменения по мере их включения в код.
- Простое управление пакетами и зависимостями: Codesandbox подключается к внешним пакетам через npm. Таким образом, вы можете добавлять новые зависимости и пакеты в свой код.
- Интегрированный отладчик: Песочница фиксирует все ошибки и отображает их в консоли для удобства отладки.
- Простое управление файлами: Вы можете добавлять новые папки/файлы в свой проект или даже удалять их по своему усмотрению.
- Интеграция с внешними инструментами: Вы можете экспортировать код из Codesandbox в GitHub и отслеживать коммиты. Вы также можете преобразовать свою браузерную песочницу в облачную песочницу и начать использовать ее вместе с VS Code.
React-Codesandbox имеет “бесплатный пакет навсегда”, который позволяет использовать три публичных репозитория и предлагает 2 ГБ оперативной памяти и 6 ГБ дискового пространства. Вы также можете выбрать пакет pro, который начинается от $15/месяц, с более широкими возможностями.
Uiwjs
Uiwjs React CodeSandbox – это компонент React, который позволяет генерировать проекты React code sandbox из образцов кода. При работе с этим инструментом вы можете начать с простого React или полноценного проекта.

Ключевые особенности:
- Простота в использовании: Вы можете начать использовать этот инструмент анонимно. Однако, чтобы воспользоваться функциями интеграции VsCode и GitHub, необходимо войти в систему.
- Предлагает удобное управление файлами: Этот инструмент поставляется с базовой структурой приложения React. Однако вы можете добавлять папки/файлы и создавать компоненты, чтобы сделать ваш код композитным.
- Управление зависимостями: Вы можете определять и добавлять зависимости в свой проект с помощью менеджеров пакетов, таких как yarn и npm.
- Поддержка внешних библиотек/ресурсов: Вы можете использовать UI-фреймворки, такие как Bootstrap, с этой песочницей и импортировать шрифты с таких платформ, как Google.
- Поддерживает развертывание: Вы можете настроить свои репозитории CodeSandbox с помощью Netlify или Vercel для простого развертывания.
Uiwjs React CodeSandbox – это бесплатный инструмент для персональных пользователей. Однако вы также можете подписаться на тарифный план Pro от $15 в месяц и получить неограниченное количество репозиториев, 12 Гб дискового пространства и неограниченное количество песочниц.
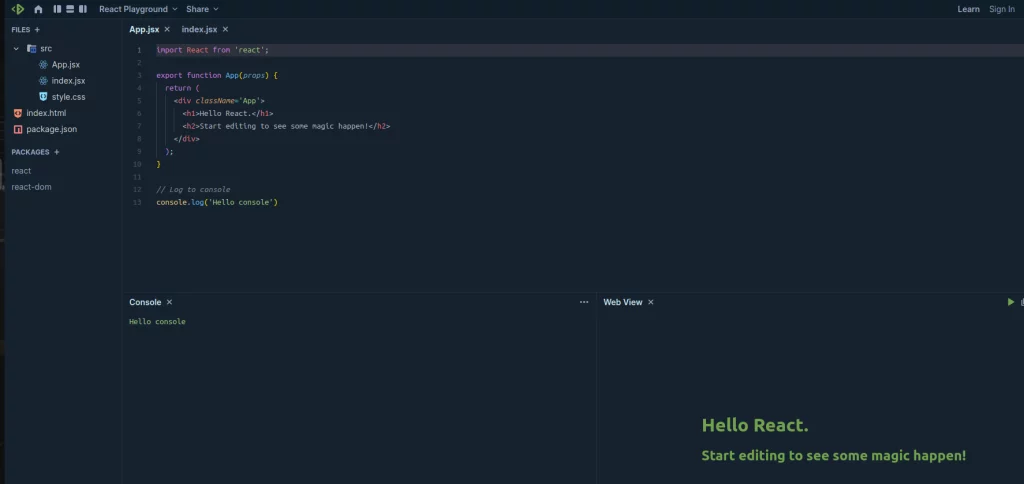
Playcode.io
React Playground от Playcode.io – это песочница кода, которая позволяет практиковаться в написании и тестировании кода React. Этот инструмент поставляется с двумя основными файлами, index.jsx и app.jsx, чтобы вы могли начать работу.

Основные характеристики:
- Простота: Для использования этого инструмента не нужно регистрироваться или входить в систему. React Playground показывает только важные компоненты, а остальные работают под капотом.
- Возможность совместного использования: Вы можете сгенерировать ссылку, чтобы поделиться своим кодом с командой.
- Возможность загрузки: Вы можете загрузить свой код после настройки и продолжить использовать его с локальной машины.
- Множественные представления: React Playground предлагает ‘Console’ и ‘Web View’. Консольный вид облегчает отладку кода, а веб-вид показывает окончательный код, который вы редактируете в своих файлах.
Playcode имеет бесплатный тарифный план, который позволяет использовать до 8 строк кода, неограниченное количество проектов и до 4 Мб дискового пространства. Пакет Personal Pro с неограниченным количеством строк кода стоит от $4,99/месяц.
React.school
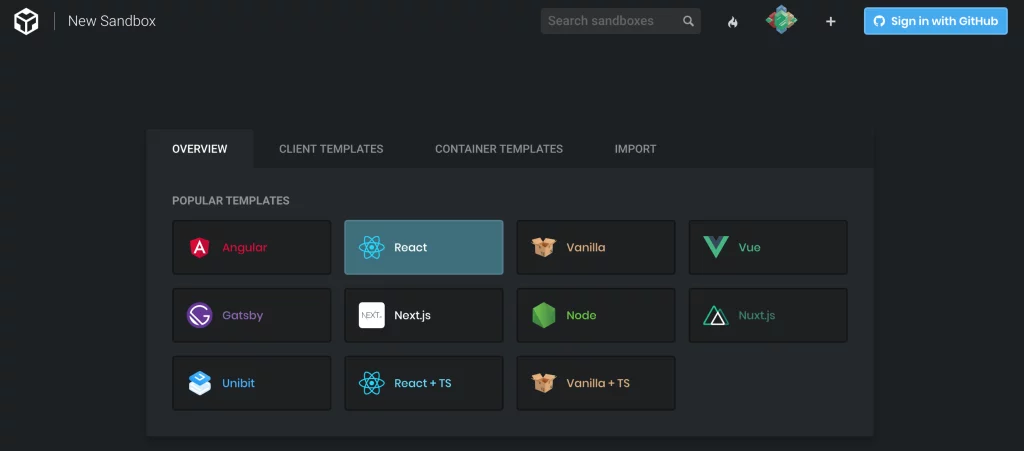
React.school CodeSandbox – это учебник, который научит вас использовать песочницу для экспериментов с приложением React. Песочница, представленная в этом уроке, размещена на сайте codesandbox.io.

На платформе существуют различные шаблоны; для начала работы вам следует выбрать шаблон “React”.
Ключевые особенности:
- Простота в использовании: В шаблоне “React” есть все необходимое для начала работы над проектом React.
- Возможность совместного использования: Вы можете встраивать блоки кода из этой песочницы React на свой сайт для удобства использования.
- Интегрируется с различными инструментами разработки: Подключите эту React-песочницу к GitHub или даже разверните на Vercel.
- Управление зависимостями/пакетами: Используя npm, вы можете добавлять зависимости и внешние библиотеки в свой проект.
React CodeSandbox имеет как бесплатные, так и платные пакеты. Бесплатный пакет предлагает базовые функции. Платный Pro Plan начинается от $15/месяц.
codepen.io
Песочница React, созданная codepen.io, позволяет разработчикам практиковаться в написании кода в обычном файле JavaScript. Этот инструмент следует правилам ES6.

Ключевые особенности:
- Предварительный просмотр в реальном времени и горячая перезагрузка: Вы можете видеть изменения в коде на вкладке предварительного просмотра по мере редактирования.
- Зависимости и управление пакетами: Этот инструмент позволяет добавлять внешние библиотеки через npm или CDN.
- Отладчик: Эта React Sandbox имеет встроенную консоль, которая отображает сообщения об ошибках в случае, если в вашем коде есть ошибки.
- Настраиваемый редактор: Вы можете добавить несколько конфигураций в свои проекты, таких как живая предзагрузка, автосохранение и отступы кода по мере написания кода.
React Sandbox на Codepen можно использовать бесплатно. Однако у CodePen есть платные тарифные планы с дополнительными возможностями, начиная с $8/месяц.
Glitch
React Sandbox Service от Glitch – это сервис/инструмент для запуска изолированных компонентов React. Инструмент позволяет создать минимальный проект реакта для тренировки написания кода и тестирования его на функциональность.

Ключевые особенности:
- Простота в использовании: Вы можете начать использовать React Sandbox Service без регистрации. Однако вы должны создать учетную запись, если хотите, чтобы платформа сохраняла ваши правки кода для дальнейшего использования.
- Редактирование и предварительный просмотр в реальном времени: React Sandbox Service от Glitch имеет онлайн-редактор, который позволяет редактировать код и предварительно просматривать изменения в окне встроенного браузера.
- Совместное использование и сотрудничество: Вы можете создать ссылку для совместного использования, чтобы поделиться своим проектом с другими разработчиками. Вы также можете пригласить членов команды к совместной работе над проектом.
React Sandbox Service имеет бесплатный пакет, в котором все проекты по умолчанию являются публичными. Платные пакеты с приватными проектами и дополнительными возможностями начинаются от $8/месяц.
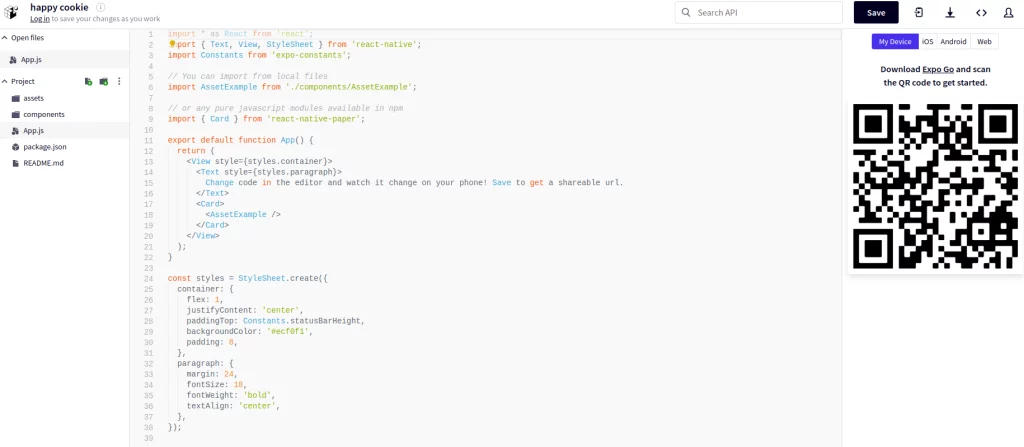
Expo Snack
Expo Snack – это песочница React Native, которая позволяет писать и тестировать код React в режиме онлайн на функциональность. Инструмент имеет базовые компоненты для создания приложений React Native.

Ключевые особенности:
- Простота в использовании: Expo Snack не требует регистрации для использования.
- Живое редактирование и режим предварительного просмотра: Онлайн-редактор этого инструмента позволяет редактировать и предварительно просматривать изменения на отрисованной странице с правой стороны.
- Встроенный отладчик: Этот инструмент записывает каждое изменение и показывает ошибки на консоли для удобства отладки.
- Мультиплатформенный вид: Экспериментируя с этим инструментом, вы можете переключаться между операционными системами, такими как Android и iOS. Вы также можете проверить, как отобразится страница в Интернете, или отсканировать QR-код, чтобы просмотреть ее на своем устройстве.
- Управление папками/файлами: Вы можете вводить новые компоненты в ваше приложение в песочнице, добавляя/удаляя папки и файлы.
Expo Snack – бесплатное приложение.
Лучшие практики использования платформ React Sandbox
Несмотря на то, что функции песочниц кода различаются, некоторые практики помогут вам легко научиться и попрактиковаться в написании кода React.
- Поддерживайте модульную архитектуру: Если выбранная песочница React позволяет добавлять папки и файлы в ваш проект, то разбейте ваш проект на небольшие, многократно используемые компоненты.
- Организуйте свои файлы: По мере увеличения размера проекта у вас может появиться множество папок и файлов. Сгруппируйте папки и файлы для удобства использования.
- Выберите последовательный подход к стилизации: Выбор решения CSS-in-JS упростит стилизацию компонентов по мере создания React-приложения.
Заключение
Мы уверены, что теперь у вас есть разнообразные песочницы React, которые вы можете использовать для оттачивания навыков создания приложений React. Выбор React Sandbox будет зависеть от простоты использования и возможностей конкретного инструмента. Некоторые платформы React Sandbox предлагают базовые функциональные возможности, в то время как другие предлагают расширенные возможности, такие как интеграция с инструментами контроля исходных кодов и совместная работа.







