
Jamstack – это современная философия разработки, которая не опирается только на набор технологий. Вместо этого она гибкая и настраиваемая, что позволяет разработчикам вроде вас выбрать свой фреймворк для создания сайта Jamstack. Однако возможность выбора инструментов также может сбить вас с толку. Поэтому в этой статье мы рассмотрим лучшие фреймворки для Jamstack.
Популярность Jamstack
Jamstack был впервые выпущен в 2015 году. С тех пор он демонстрирует огромный рост. Цифры говорят о том, что новые разработчики выбирают Jamstack (19 % в 2021 году по сравнению с 13 % в 2020 году). Еще одна интересная статистика – количество веб-сайтов Jamstack. Оно увеличилось на 50 % (2020 против 2021). Компании электронной коммерции и технологические компании также принимают философию Jamstack: 48 % из них хотят использовать Jamstack в следующем году. Так что если вы решили выбрать Jamstack, то вы в правильном направлении. Вы можете опробовать фреймворк, изучив документацию, посмотрев видео или создав демо-сайт.
Next.js
Next.js позволяет быстро создавать высокопроизводительные веб-сайты. Его популярность обусловлена возможностью создавать высокопроизводительные веб-приложения с помощью React. С его помощью вы можете создавать статические сайты и полнофункциональные веб-приложения на основе React.

По данным Jamstack Developers Survey 2022, каждый второй разработчик использует Next.js для создания своего сайта в Jamstack. Кроме того, вы получаете отличную поддержку сообщества, что позволяет быстрее устранять неполадки. Кроме того, вы получаете доступ к обширной библиотеке компонентов. Кроме того, он отлично настраивается благодаря встроенной поддержке TypeScript и CSS. С его помощью вы можете обслуживать статические сайты, а динамические функции рендерить на стороне сервера.
Ключевые особенности:
- Динамическая потоковая передача HTML
- Получение данных
- Встроенные оптимизации
- Маршруты API
- Клиентский и серверный рендеринг
- Мощная маршрутизация и компоновка
- Middleware
Несмотря на то, что сайт Jamstack в основном посвящен обслуживанию статического контента, вы можете использовать Next.js для создания гибридных приложений, которые рендерятся на стороне сервера, а затем статически обслуживаются в Интернете.
Gatsby.js
GatsbyJS – еще один популярный фронтенд-фреймворк. Вы можете использовать Gatsby для создания быстрых статических сайтов и веб-приложений Jamstack. Благодаря уникальному сообществу и документации, вы найдете Gatsby легким для начала работы в качестве разработчика.

Кроме того, вы можете настроить Gatsby так, чтобы ускорить время создания и сделать приложения SEO-совместимыми уже из коробки. Под капотом используется React, и проект имеет открытый исходный код. Его единый подход к слою данных может отображать данные из разных источников.
Ключевые особенности:
- Обеспечивает молниеносную скорость загрузки сайтов благодаря отложенной генерации статических данных, генерации статических сайтов и интеллектуальному рендерингу страниц
- Он предлагает готовые к использованию плагины, стартеры и темы.
- Предоставляет разработчикам доступ к Webpack, GraphQL и другим передовым технологиям
- Масштабируйте веб-сайты мгновенно, чтобы удовлетворить спрос.
Gatsby идеально подходит для компаний и разработчиков, которым нужны быстрые и многофункциональные сайты. Разработчикам Gatsby особенно полезен, поскольку он предлагает современный рабочий процесс, основанный на новейших веб-стандартах и технологиях. Кроме того, он предоставляет доступ к перспективной экосистеме шаблонов, стартеров и плагинов. Наконец, он также предлагает возможности доступности и масштабируемости.
Nuxt.js
Nuxt.js – это фреймворк на основе Vue с открытым исходным кодом, идеально подходящий для создания вашего следующего сайта Jamstack. Его модульный дизайн делает разработку простой и интуитивно понятной. На данный момент он предлагает более 160 модулей. Помимо модульности, Nuxt предлагает отличную производительность из коробки. Как разработчик, вы также можете использовать его анализатор связок для дальнейшей оптимизации приложения. В целом, Nuxt прост в изучении и освоении, что делает его отличным выбором для разработчиков.

Ключевые особенности:
- Отличная модульность
- Маршрутизация файловой системы
- Получение данных
- SEO-дружелюбный
- Автоимпорт компонентов
Nuxt предлагает отличный статический рендеринг, что делает его отличным для разработки Jamstack. Однако он улучшает свои возможности, предоставляя рендеринг на стороне сервера, что означает, что вы можете создать динамический сайт в Vue.js перед рендерингом на стороне сервера, а затем доставить его в статистическом виде через CDN или платформы доставки, такие как GitHub pages или Netlify.
Hugo
Hugo – это генератор статических сайтов на базе Go. Это идеальный компаньон для Jamstack, даже если вы не знаете Hugo, поскольку вы можете настроить Hugo, не редактируя ни одного из его Go-файлов. Благодаря единственному исполняемому файлу Hugo отличается меньшей зависимостью и высокой скоростью, что делает его идеальным для разработки статических и динамических сайтов за минимальное время.

С точки зрения удобства использования, вы получаете множество встроенных шаблонов и тем. Тем не менее, он имеет немного крутую кривую обучения.
Ключевые особенности:
- 300+ тем на выбор
- Возможность создания шаблонов
- Отличная производительность
- Поддержка шорткодов
- Поддержка нескольких языков
Кроме того, он очень быстрый, поэтому сайты Jamstack, использующие Hugo, в большинстве случаев загружаются за 1 секунду.
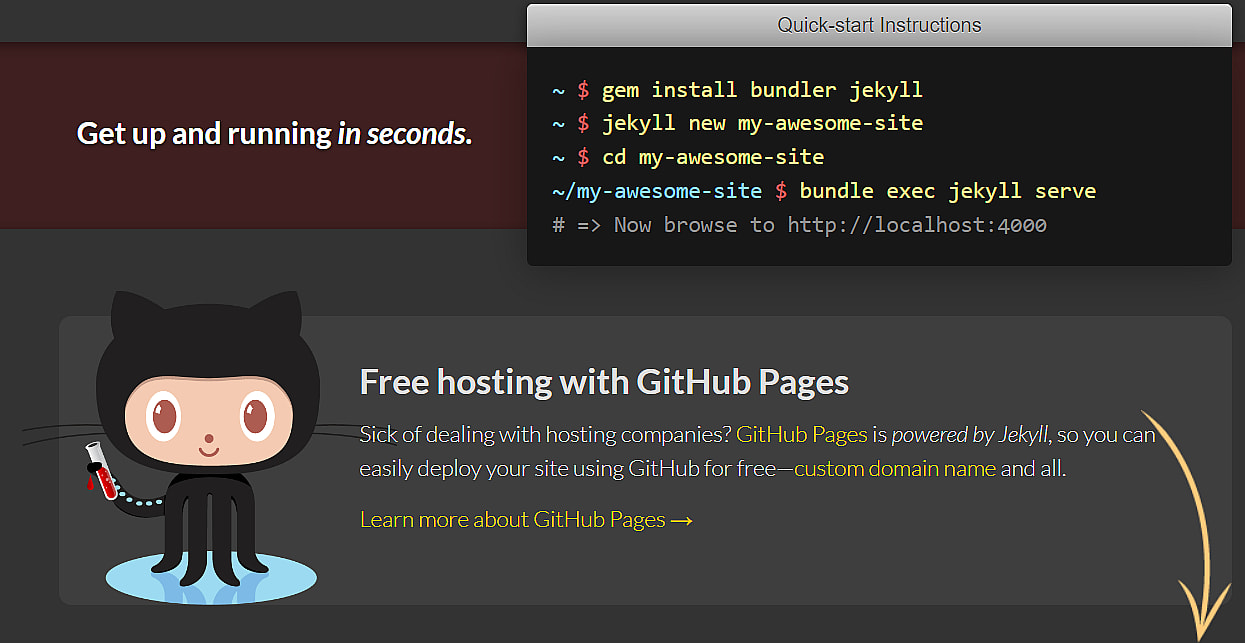
Jekyll
Jekyll соответствует всем требованиям фреймворка Jamstack. Он прост и предлагает возможность создания статического сайта на HTML, CSS, Liquid и Markdown, а также функции блога.

Более того, вы можете свободно использовать GitHub Pages для размещения своих сайтов Jamstack, созданных на Jekyll. Такая расширяемость страниц GitHub объясняется тем, что Том-Престон, соучредитель GitHub, разработал Jekyll. Во вселенной Jamstack он классифицируется как генератор статических сайтов. Однако вы можете использовать его для создания различных проектов, включая персональные блоги, бизнес-сайты и даже корпоративные веб-приложения. Под капотом Jekyll использует Ruby, что может сделать управление зависимостями трудоемким.
Ключевые особенности:
- Встроенная интеграция с GitHub Pages
- Легко расширяется
- Большое сообщество
- Замечательные соавторы, поддерживающие проект
Jekyll позволяет вам следовать своему пути развития, не отклоняясь от него. Вы говорите ему сделать что-то, и он делает это, не пытаясь сделать что-то еще. Кроме того, Jekyll – это проект с открытым исходным кодом.
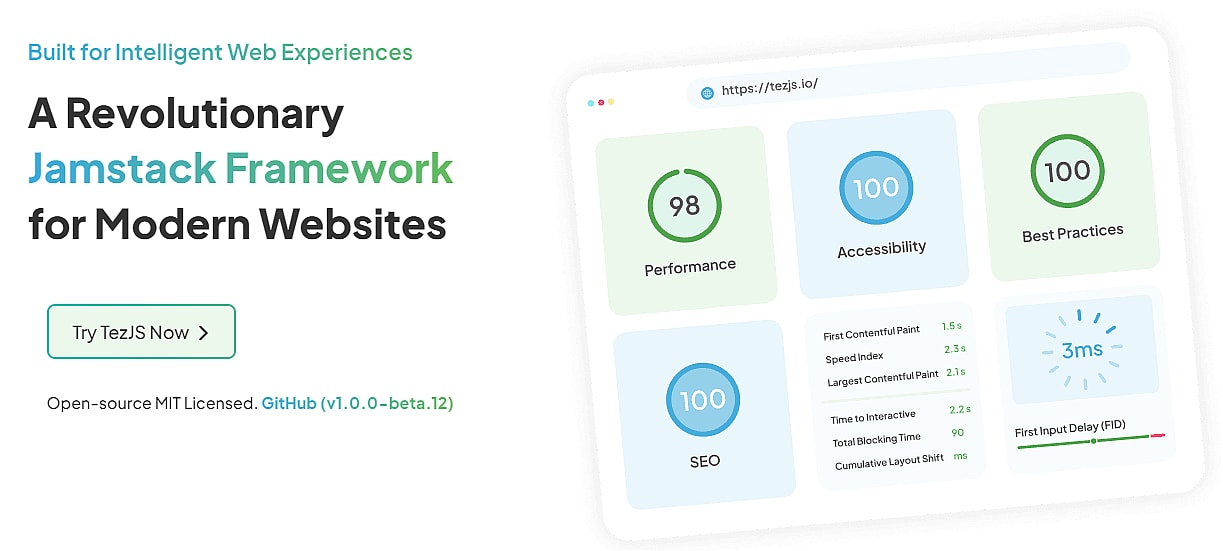
TezJS

Если вы хотите создать быстрый, SEO-совместимый сайт Jamstack, то TezJS – это отличный выбор. Он предлагает разработчикам быстрый и в то же время масштабируемый способ создания сайтов Jamstack. Кроме того, он сохраняет все преимущества, даже если вы хотите создать современный, но богатый UI/UX сайт. Кроме того, он отлично зарекомендовал себя с точки зрения SEO, поскольку вы можете получить 98+ баллов по Core Web Vitals. И наконец, он поддерживает многоязычность.
Ключевые особенности:
- Поддержка ленивой загрузки контента
- Разделение на основе маршрута
- Динамическая и автоматическая маршрутизация
- Разделение на основе маршрута
- Компонентно-ориентированная архитектура
- Управление экологическими переменными
TezJS позволяет разработчикам Jamstack создавать надежные, SEO-ориентированные, насыщенные веб-сайты, которые можно обслуживать по статистике. Он отлично справляется с управлением контентом и предлагает высококлассные функции для управления сайтом.
Docusaurus
Docusaurus – это новейший фреймворк Jamstack, идеально подходящий для тех, кто хочет создать первоклассный сайт документации. Он позволяет разработчикам создать сайт, где контент может быть написан и управляться в файлах формата markdown. С его помощью вы можете создать сайт Jamstack за 5 минут и настроить его в соответствии со своими потребностями. Что касается технологий, то Docusaurus использует React. Это означает, что вы можете использовать React для создания, расширения и настройки макета проекта. Кроме того, он имеет подключаемую архитектуру, что делает добавление новых функций доступным.
Ключевые особенности:
- Поддерживает переводы
- Предлагает версионирование документов
- Отличный поиск контента
Docusaurus – отличный выбор для создания сайта Jamstack, ориентированного на контент, например, сайта документации. Он предлагает MDX, позволяющий использовать JavaScript в контенте, что дает возможность добавить интерактивность, например, графики и оповещения, на ваш сайт.
Другие заметные фреймворки Jamstack
Jamstack – это новая философия разработки быстрых и современных веб-сайтов. Однако за столь короткое время она получила отличную траекторию развития. С каждым годом все больше разработчиков переходят на нее. Сообщество Jamstack также растет, а это значит, что появляется все больше удивительных фреймворков Jamstack, которые вы можете попробовать. К ним относятся следующие:
- Hexo: Hexo – это фреймворк для блогов на базе Node.js, который предлагает разработчикам простой и интуитивно понятный способ создания быстрых Jamstack-сайтов. Он поддерживает развертывание одной командой и плагины для безграничной расширяемости.
- GitBook: GitBook похож на Docusaurus, который позволяет техническим командам создавать, управлять и обмениваться документацией. С его помощью команды могут централизовать знания о продукте или услуге.
- Astro: Astro – это высокооптимизированный быстрый фреймворк Jamstack. В нем используется фронтенд-архитектура с нулевым JS, что улучшает SEO и повышает конверсию сайта.
- VuePress: VuePress – это генератор статических сайтов на базе Vue, позволяющий разработчикам создавать минимальные и ориентированные на разметку сайты Jamstakc.
Заключение
Jamstack останется здесь и сейчас. Это современный способ создания сайтов. Обилие фреймворков, инструментов и генераторов статических сайтов (SSG) дает разработчикам гибкость в выборе и развитии своих сайтов. К этому моменту вы уже имеете представление о том, какой фреймворк Jamstack следует использовать.






